使用boostrap组件结合PageHelper完成javaweb网页的分页功能
1.将bootstrap导入到已配置完成的ssm框架中
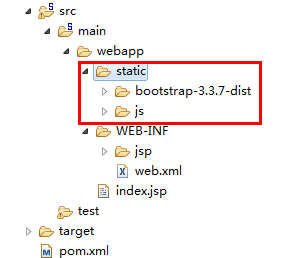
(1)复制boostrap所需文件到项目根目录下

(2)因为在web.xml中DispatcherServlet拦截所有静态资源.所以在springmvc中配置让服务器接受静态资源请求(两种方式)
1.
<!-- DispatcherServlet不会拦截以/static开头的所有请求路径 --> <mvc:resources location="/static/" mapping="/static/**"></mvc:resources>
2.
<!-- <mvc:default-servlet-handler /> --> <!-- mvc:default-servlet-handler或者mvc:resource location mapping都行 --> <!-- 一个是将静态资源交由tomcat处理 一个是不拦截静态资源 -->
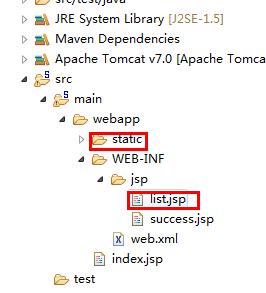
2.添加booststrap 静态文件到相应网页中
(1)

(2)测试boostrap
 测试成功
测试成功
3. 所有事务查询方法的传播行为都设置成support,如果当前线程存在事务,使用该事务,否则不启动事务
所有事务查询方法的传播行为都设置成support,如果当前线程存在事务,使用该事务,否则不启动事务
前端解决
配置后端
(1)mybatis中配置插件
(2)后端获取数据库记录后用PageInfo进行包装
@RequestMapping("/emps") public String list(@RequestParam(value="pageIndex",defaultValue="1") Integer pageIndex,Model model) { PageHelper.startPage(pageIndex, 5); List<Employee> employees = employeeService.getAll(); PageInfo pageInfo=new PageInfo(employees,5); model.addAttribute("pageInfo",pageInfo); // System.out.println(employees.size()); return "list"; }
(3)对分页条进行处理
1 显示所有分页导航
 ---->
---->
<c:forEach items="${pageInfo.navigatepageNums }" var="page_index"> <li><a href="${pageContext.request.contextPath }/emps?pageIndex=${page_index}">${page_index }</a></li> </c:forEach>
2.显示首页和尾页
<li><a href="${pageContext.request.contextPath }/emps?pageIndex=1">首页</a></li>
<li><a href="${pageContext.request.contextPath }/emps?pageIndex=${pageInfo.pages}">尾页</a></li>
3.当前页高亮
<c:if test="${pageInfo.pageNum==page_index }"> <li class="active"><a href="#">${page_index}</a></li> </c:if> <c:if test="${pageInfo.pageNum!=page_index }"> <li><ahref="${pageContext.request.contextPath }/emps?pageIndex=${page_index}">${page_index }</a></li> </c:if>
4.条件显示上一页,和下一页按钮
<c:if test="${pageInfo.hasNextPage }">
<li><a href="${pageContext.request.contextPath }/emps?pageIndex=${pageInfo.pageNum+1}" aria-label="Next"> <span
aria-hidden="true">»</span>
</a></li>
</c:if>
5.显示左侧信息
<div class="col-md-6">当前第${pageInfo.pageNum }页,共${pageInfo.pages }页,共${pageInfo.total}条记录</div>



