微信小程序 单选按钮的实现
wxml:
<view class='parameter-wrap'>
<block wx:for="{{parameter}}" wx:key="parameter">
<button class='parameter-info text-over {{item.checked?"checked_parameter":""}}' data-id='{{item.id}}' bindtap='parameterTap'>{{item.name}}</button>
</block>
</view>
js:
data:{
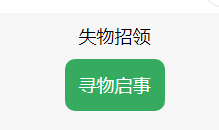
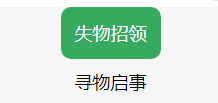
parameter: [{ id: 1, name: '失物招领' }, { id: 2, name: '寻物启事' }],
}
parameterTap: function (e) {
//e是获取e.currentTarget.dataset.id所以是必备的,跟前端的data-id获取的方式差不多
var that = this
var this_checked = e.currentTarget.dataset.id
var parameterList = this.data.parameter//获取Json数组
for (var i = 0; i < parameterList.length; i++) {
if (parameterList[i].id == this_checked) {
parameterList[i].checked = true;//当前点击的位置为true即选中
}
else {
parameterList[i].checked = false;//其他的位置为false
}
}
that.setData({
parameter: parameterList
})
},
css:
.checked_parameter{
background: #36ab60;
padding: 3px;
border-radius: 10px;
color: #fff;
}






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步