引入 外部样式,盒子 居中对齐
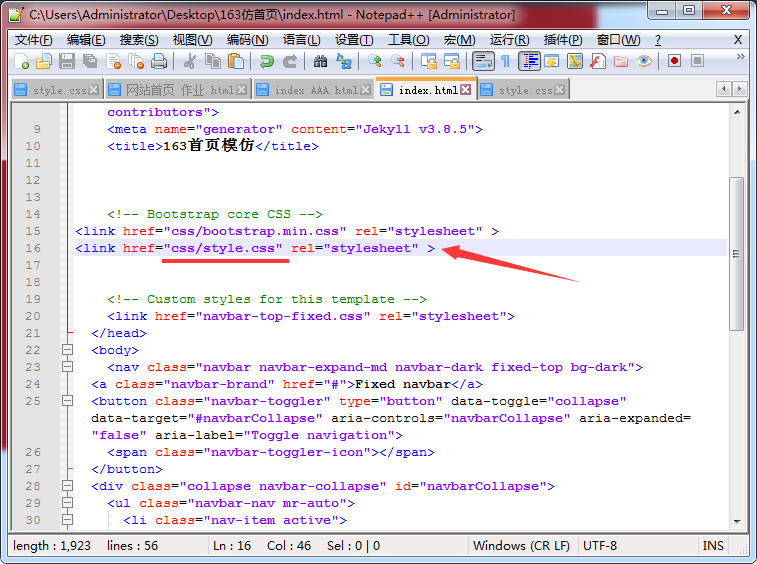
在 index.html 里引入外部样式,<link href="css/style.css" rel="stylesheet" > css/style.css 为 CSS样式引用地址

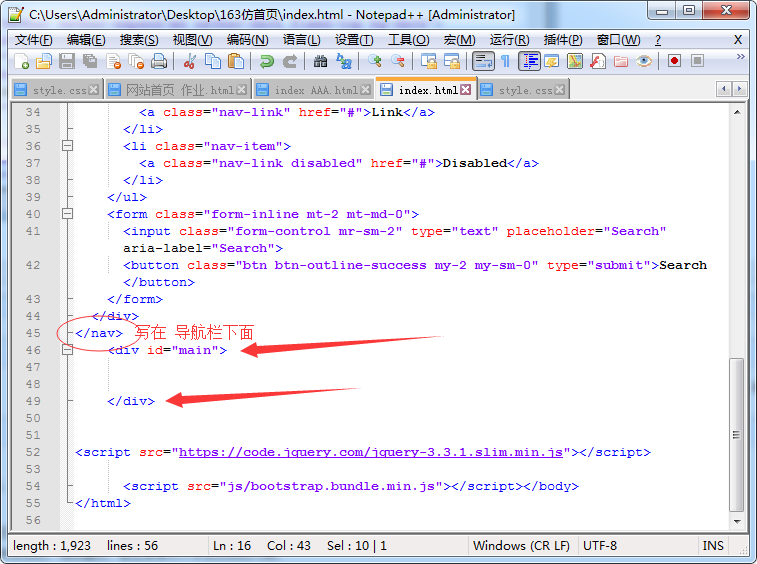
在body里 写盒子代码,写在导航栏(/nav)的下面

盒子 居中对齐 (在网站布局里会经常用到)

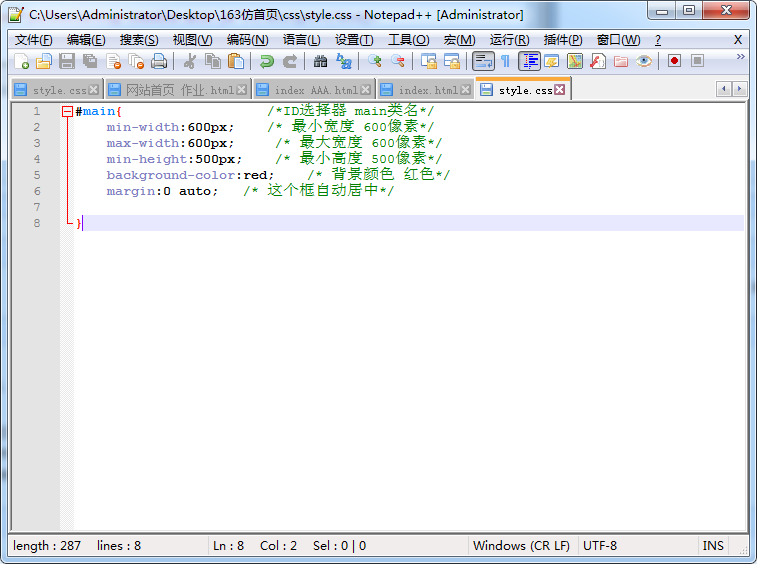
盒子居中对齐 代码
#main{ /* ID选择器 main类名*/
min-width:600px; /* 最小宽度 600像素*/
max-width:600px; /* 最大宽度 600像素*/
min-height:500px; /* 最小高度 500像素*/
background-color:red; /* 背景颜色 红色*/
margin:0 auto; /* 这个框自动居中*/
}



