CSS布局——定位

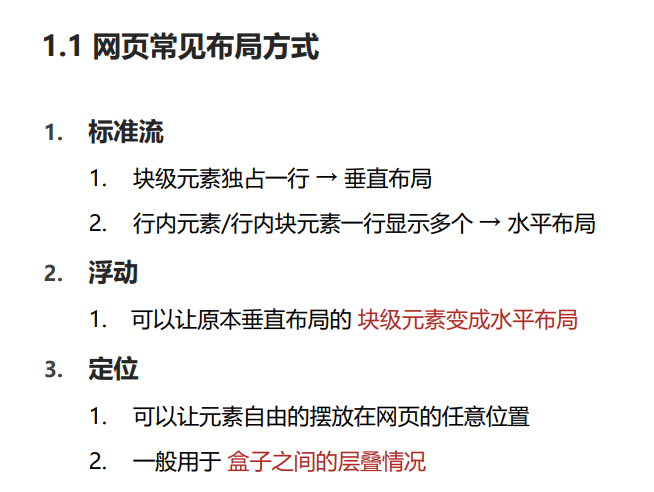
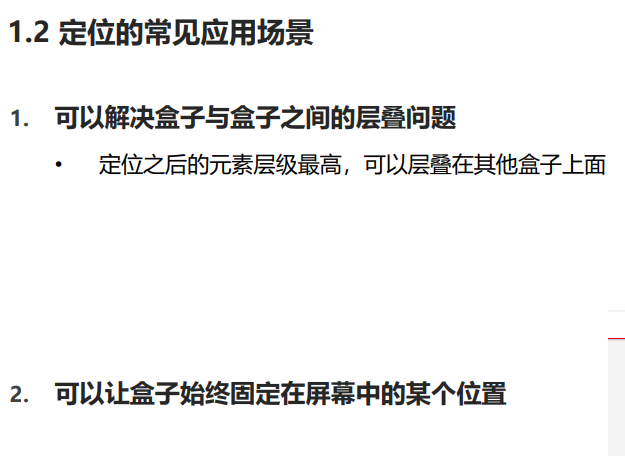
1. 定位的基本介绍

2. 定位的基本使用
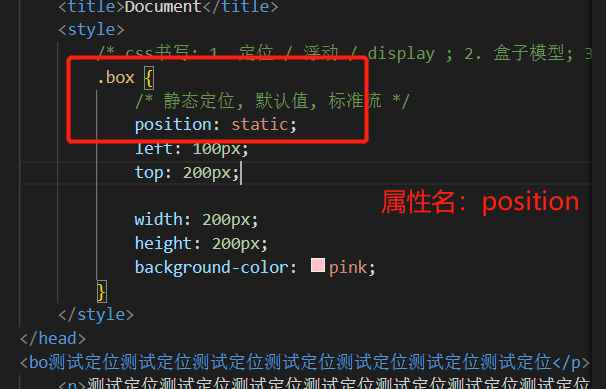
3. 静态定位



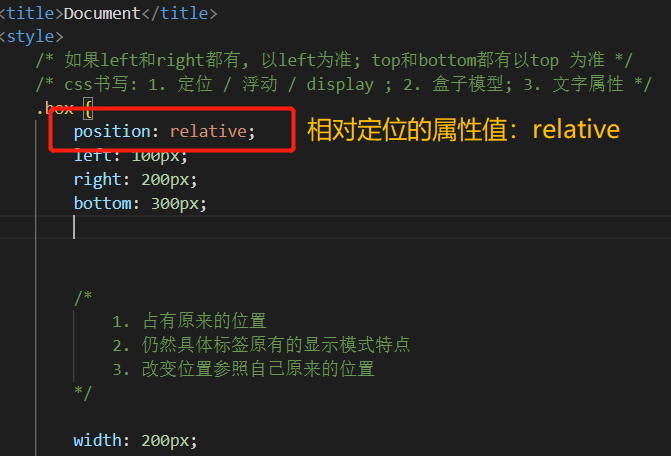
4. 相对定位

注意事项:如果left和right都有则以left为准
如果右top 和bottom则以top为准
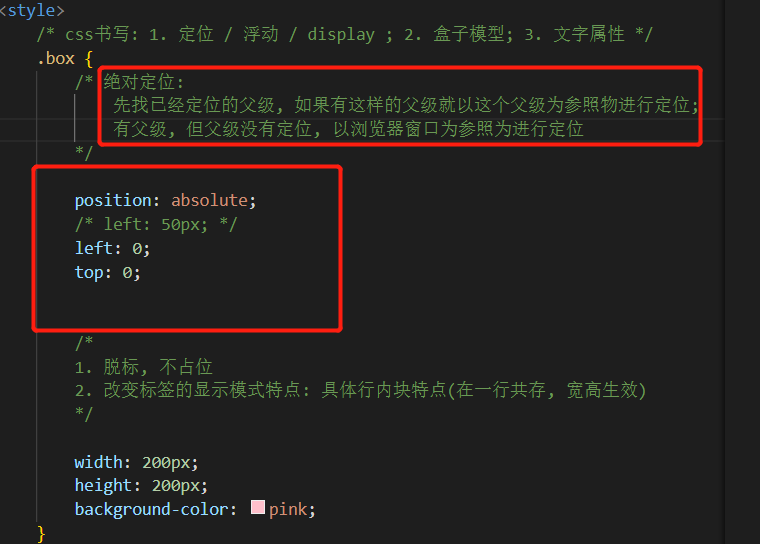
5. 绝对定位

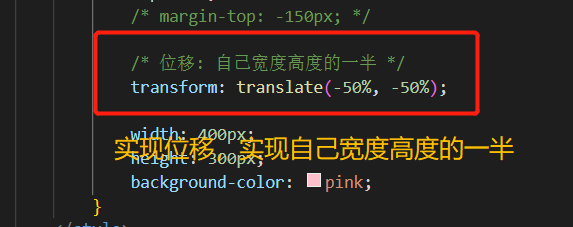
注意:绝对定位与margin冲突,解决办法如下:

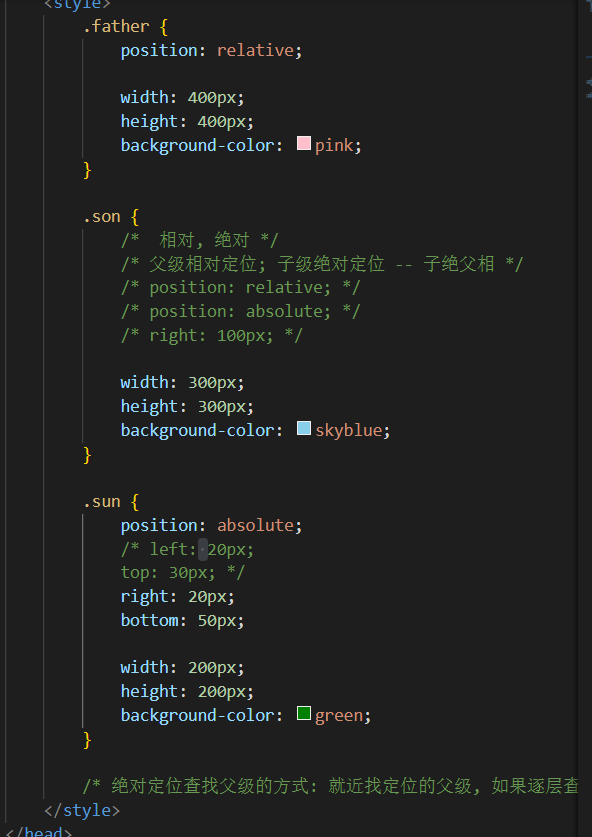
6. 子绝父相 (子absolute:这是相对定位 相父:relative 这是相对定位)

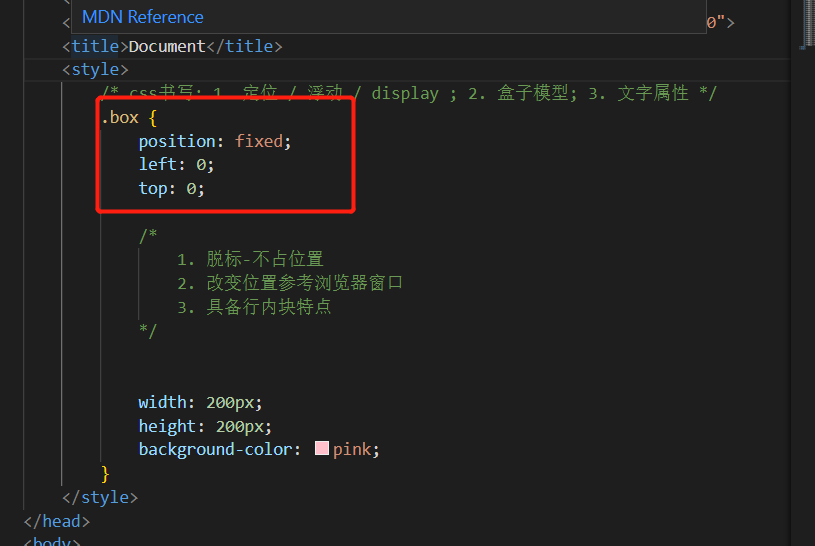
7. 固定定位

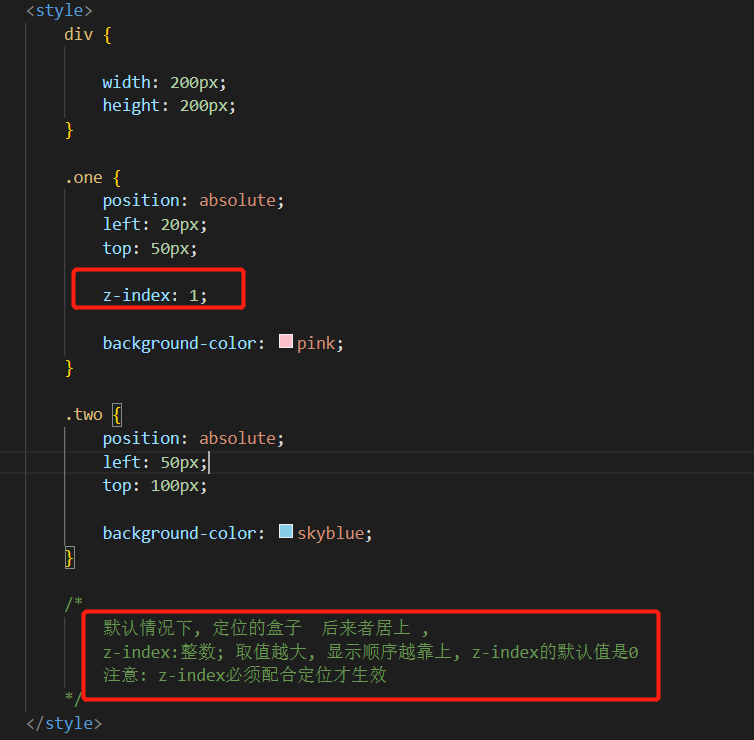
8. 元素的层级关系

装饰——垂直方向的矫正

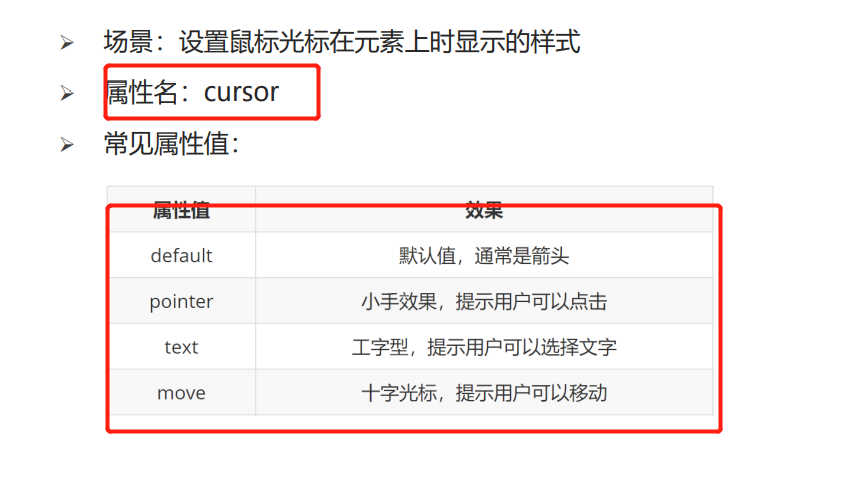
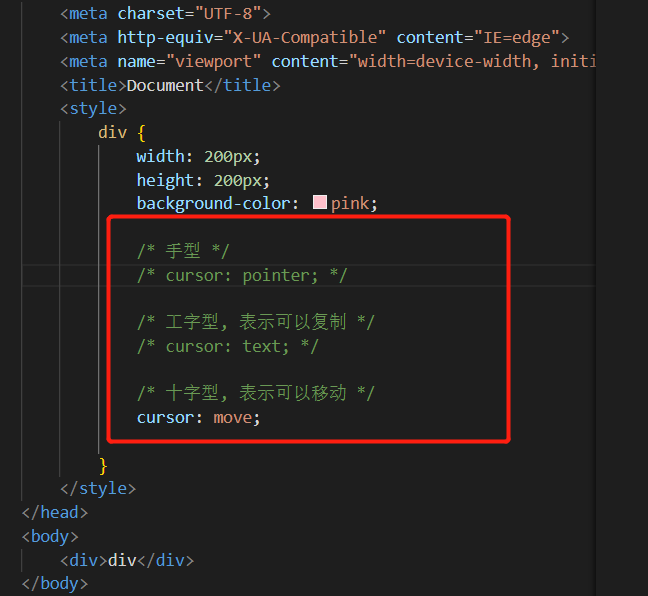
9.装饰——光标的样式


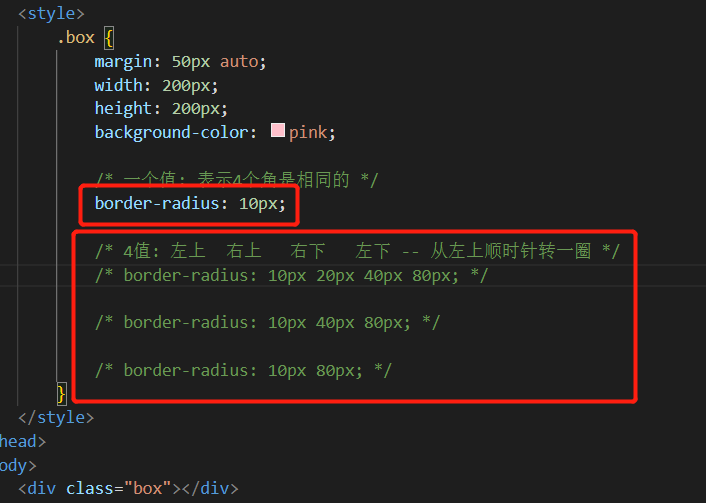
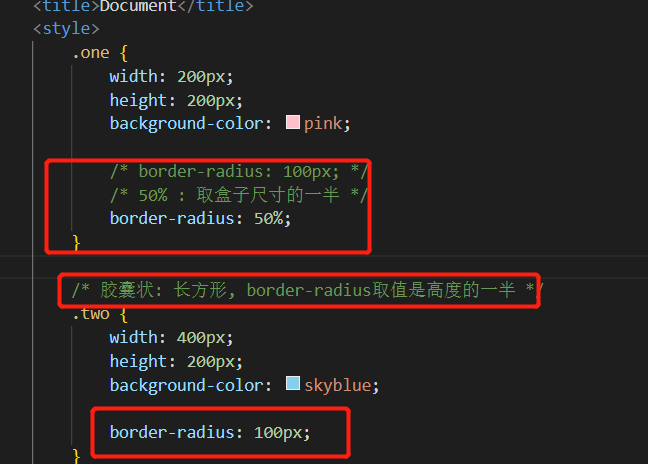
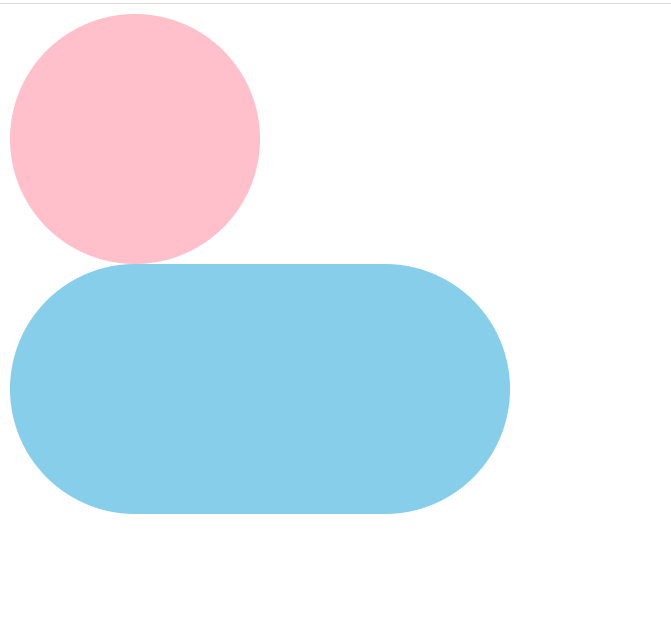
圆角边框




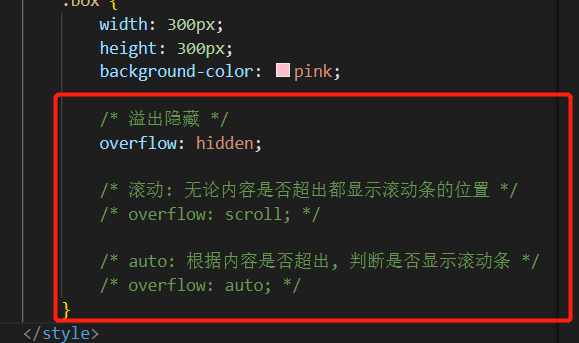
溢出效果


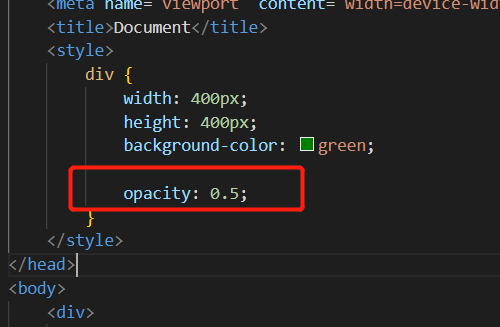
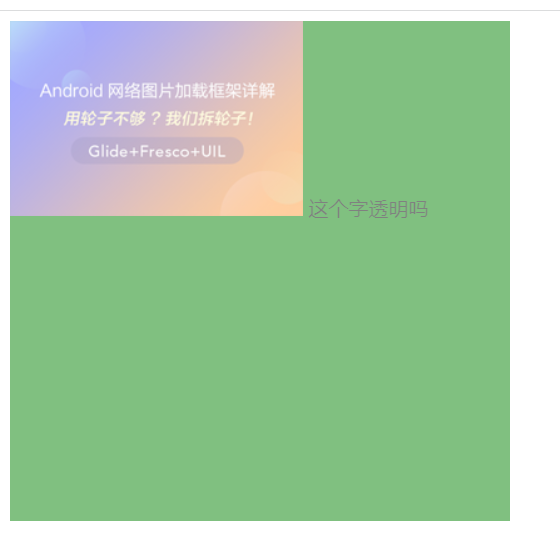
元素的整体透明度







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统