前端开发——CSS样式
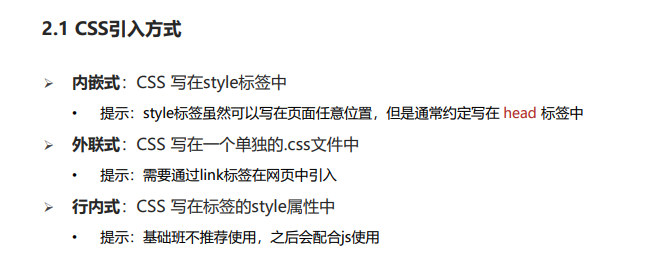
1. CSS样式的三种引入方式

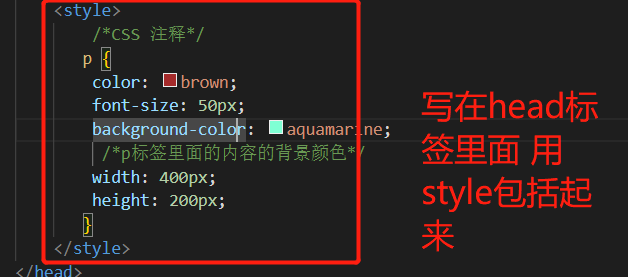
1.1 内嵌式

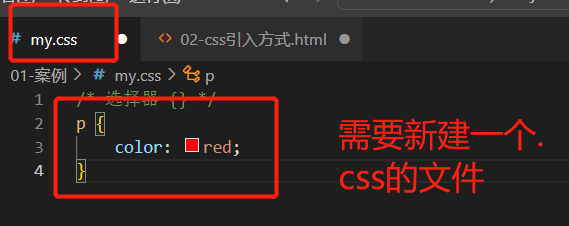
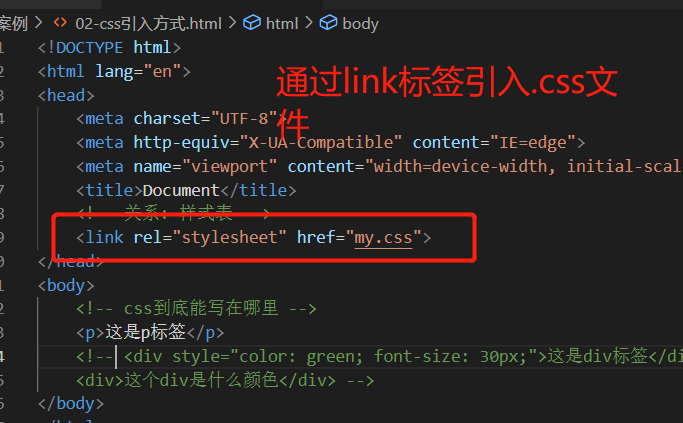
1.2 外联式


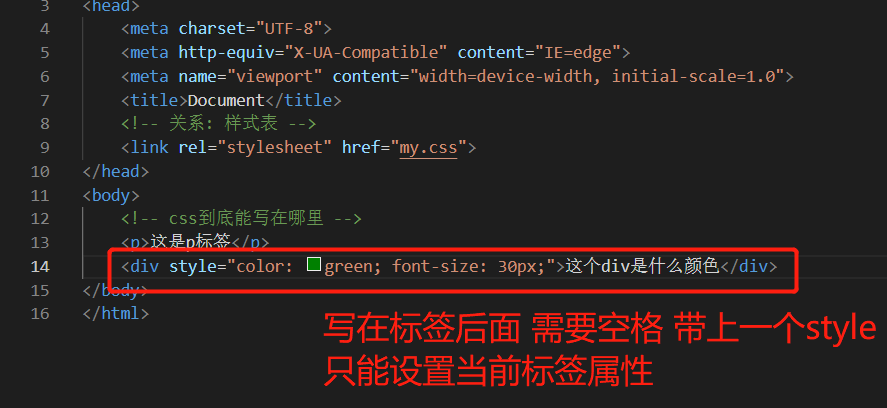
1.3 行内式

三种引入方式用处:

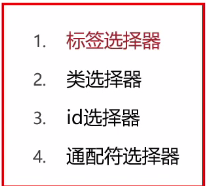
2. 基础选择器

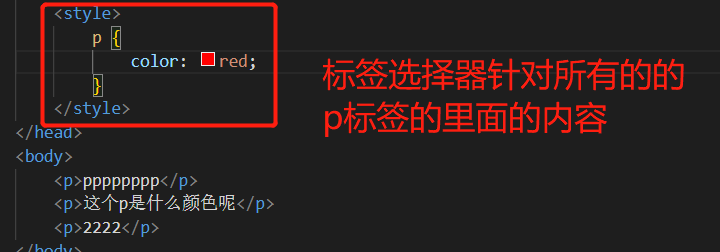
2.1 标签选择器

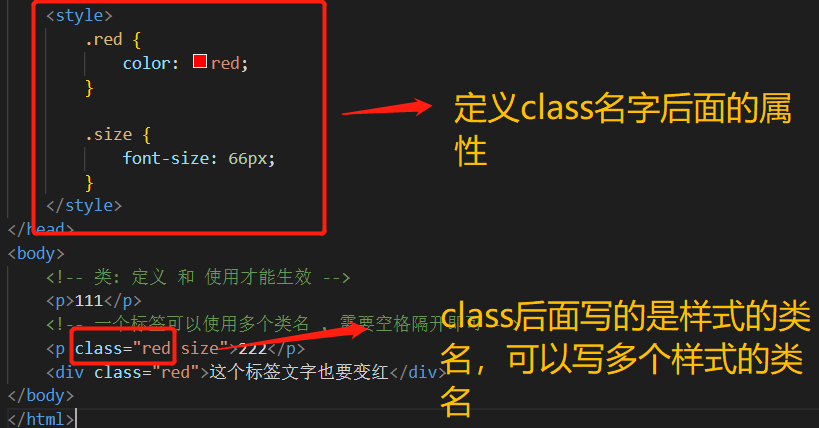
2.2 类选择器

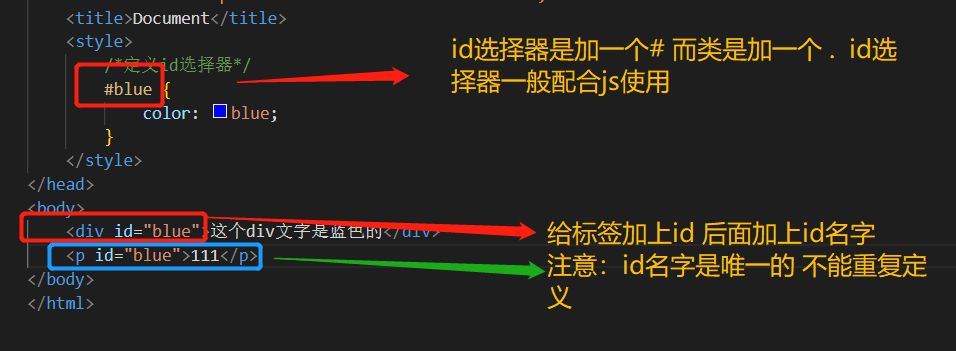
2.3 id选择器

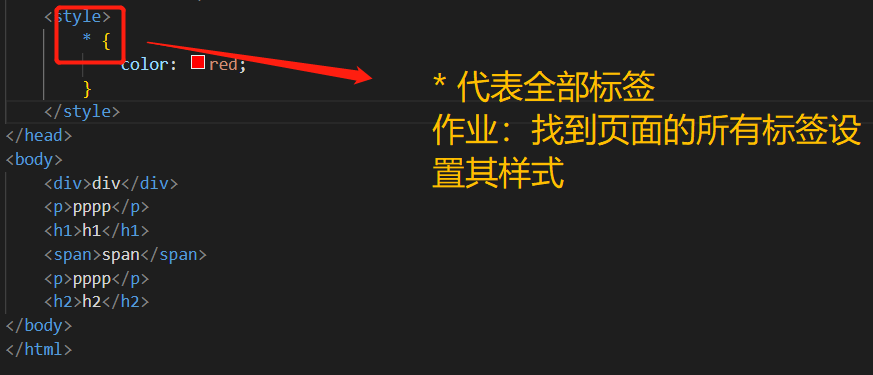
2.4通配符选择器

3.字体和文本的样式
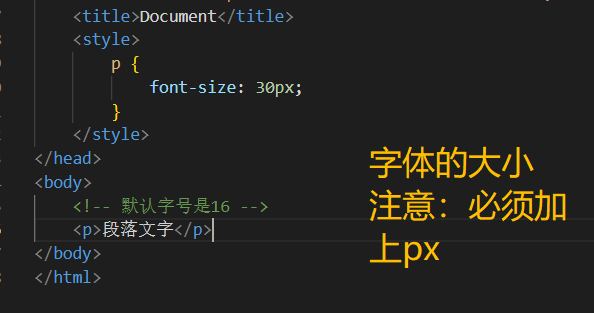
3.1 字体的大小

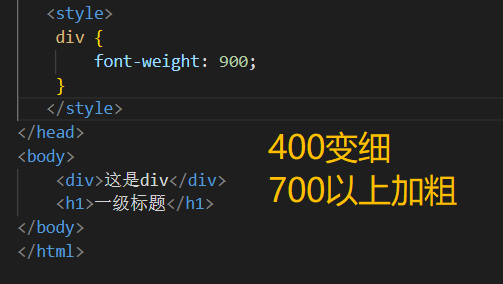
3.2 字体的粗细

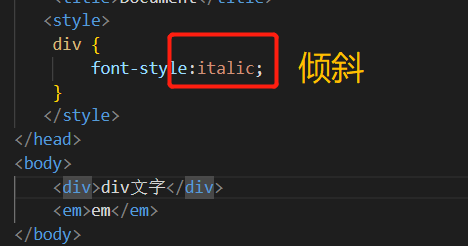
3.3 字体的倾斜

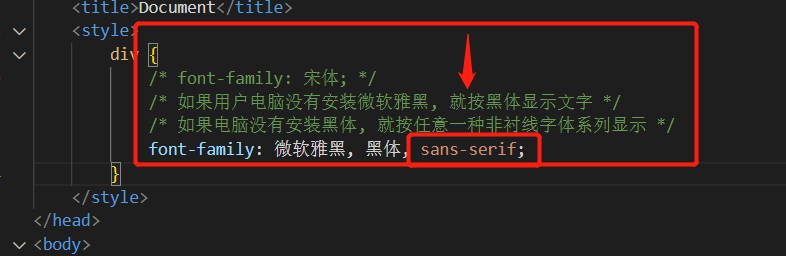
3.4字体的系列

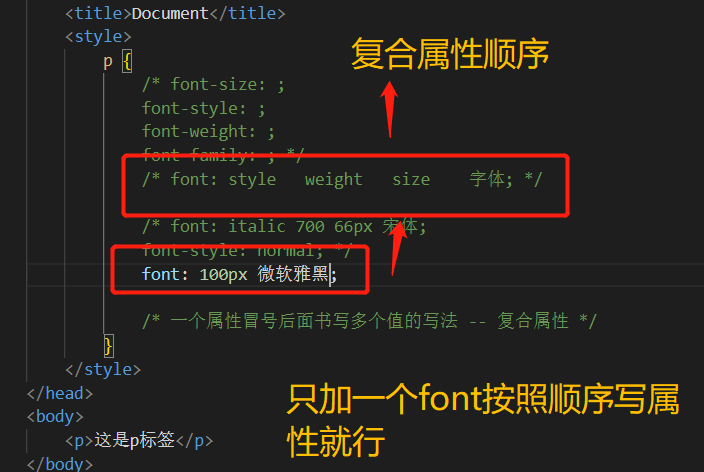
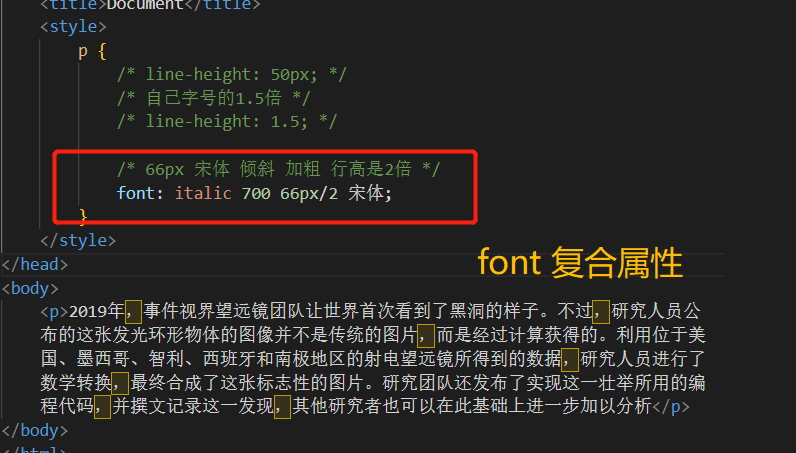
3.5 字体的相关属性连写

3.6 字体和文本样式
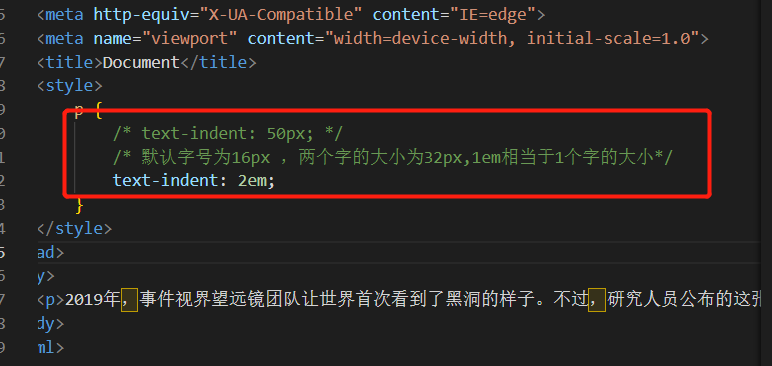
3.6.1文本的缩进

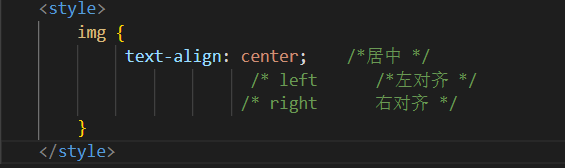
3.6.2文本的对齐方式

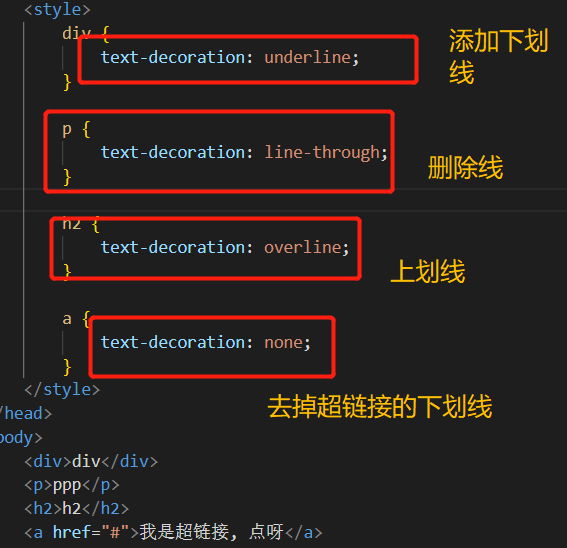
3.6.3文本的修饰

3.6.4文本的行高

div居中





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统