vue.js小结
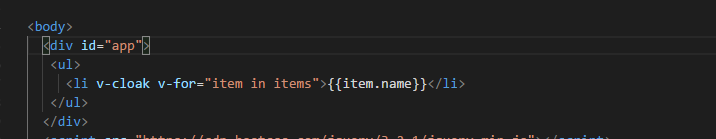
1、v-for 如果不加v-cloak 的时候,页面加载的时候,会先出现 {{item.name}},再显示对应的数据。<style> [v-cloak]{ display: none; } </style>

2、v-if v-show的区别
v-if是动态的向DOM树内添加或者删除DOM元素; 简单的说就是给dom的attr()添加元素。
v-show是通过设置DOM元素的display样式属性控制显隐; 简单的说就是 给dom添加style :display:none的样式。
3、v-bind v-on v-model的区别
v-bind 动态地绑定一个或多个特性、或一个组件 prop 到表达式。 缩写 :
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写(@click).。
v-model 在表单控件或者组件上创建双向绑定。
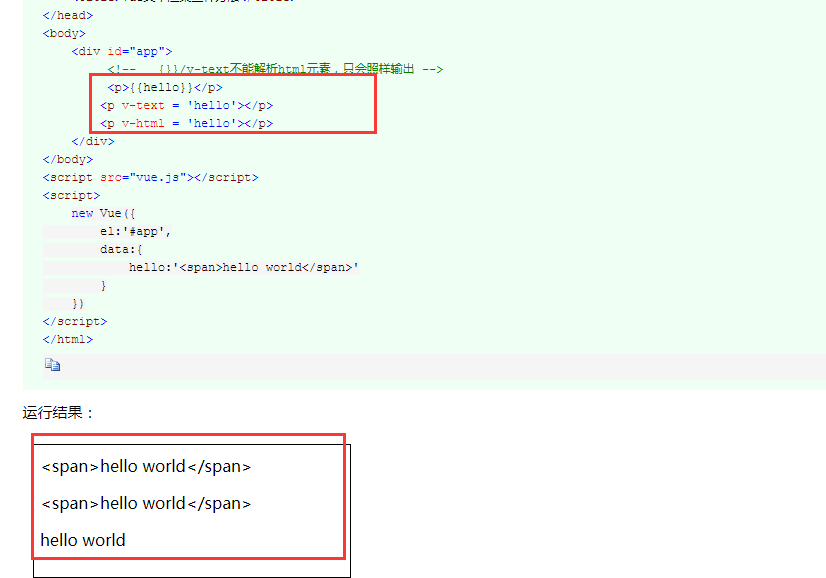
4、v-html v-text {{}}的区别
{{}} 将元素当成纯文本输出
v-html 会将元素当成HTML标签解析后输出
v-text 会将元素当成纯文本输出