前端js
最近学习传智博客的node.js的课程,边看边学,先记录一下前两章用的技术
1.看node.js的官方API,和看一些 技术论坛 https://cnodejs.org/
2.学习js的一些规范和标准 推荐两个 airbnb javascript style(推荐) 和 javascript standard style规范。
3.模板引擎art-template https://aui.github.io/art-template/ (官网),有个小例子,可以参考https://blog.csdn.net/wuhuimin521/article/details/79929339这个地址。
4.VsCode 中快速注释的快捷键,总是记不住,先记下来:选中代码 ctrl k , ctrl c 会自动注释 ctrk k , ctrl u 取消选中代码的注释。
5.node 读取文件和写文件的方法,可以参考node API里面的。
6. 推荐<<编写可维护的jsvascript >> 电子书。
7.mongoDB 的一些操作,常用的 原文https://www.cnblogs.com/cmyxn/p/6610297.html
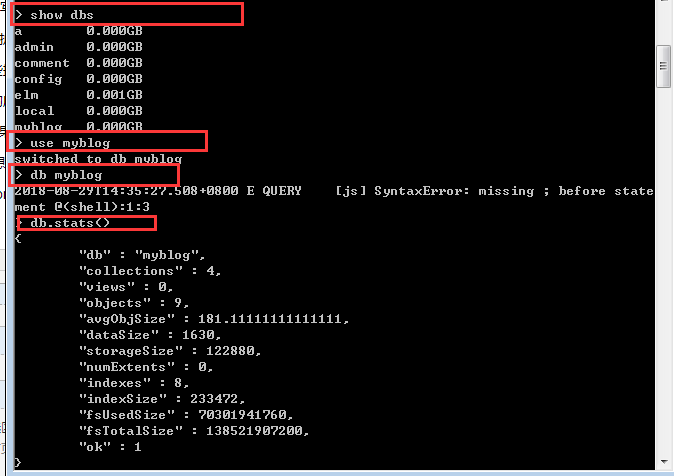
(1)show dbs 查询所有数据库列表
(2) db myblog 如果想查看当前连接在哪个数据库下面,可以直接输入db
(3) use myblog 想切换到myblog数据库下面
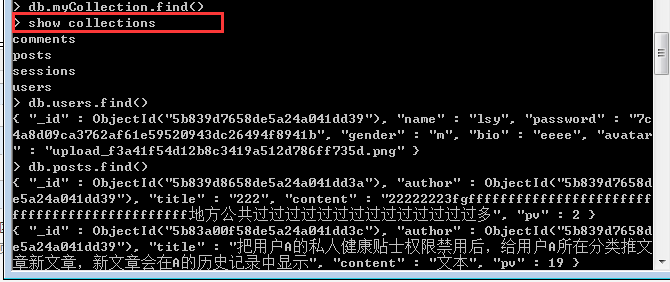
(4) show collections 想查看myblog下有哪些表或者叫collection


最近在网上找的一个例子练习一下 http://shouce.jb51.net/yiqixue-nodejs/book/2.6.html (内容介绍)
https://github.com/lanleilin/sayHelloBlog(源码)
可以使用nodemon启动的服务,就不用频繁启动node了,执行的时候就是nodemon app.js,之前执行的是node app.js,需要重新安装,原文 https://www.cnblogs.com/chris-oil/p/6239097.html
mongoDB 查询方法 https://docs.mongodb.com/manual/reference/method/db.collection.findOne/
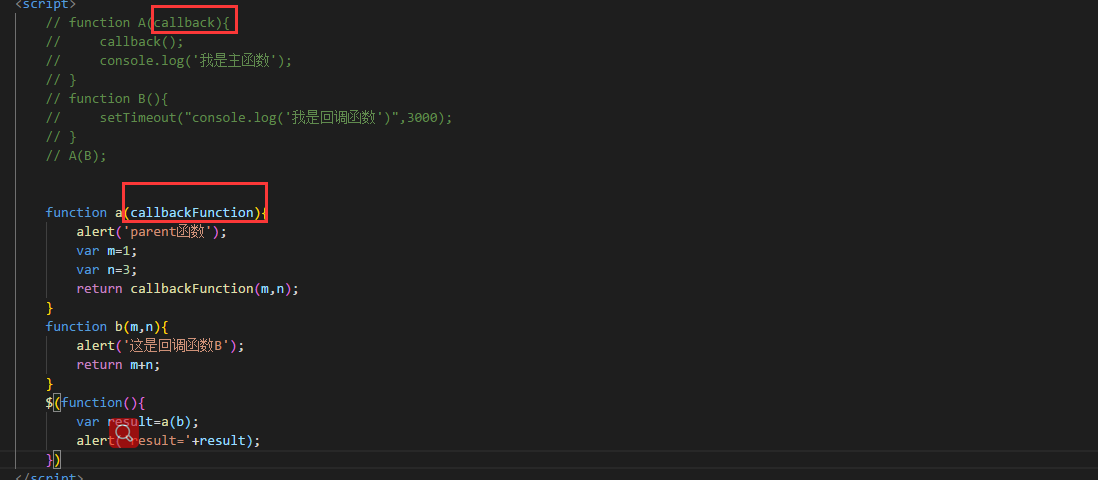
回调函数:在异步执行的时候,用回调函数,原文 https://www.cnblogs.com/lishuxue/p/5999682.html
其实也很好理解对吧,回调,回调,就是回头调用的意思。主函数的事先干完,回头再调用传进来的那个函数。但是以前看过很多博客,他们总是将回调函数解释的云里雾里,很高深的样子。
举一个别人举过的例子:约会结束后你送你女朋友回家,离别时,你肯定会说:“到家了给我发条信息,我很担心你。” 对不,然后你女朋友回家以后还真给你发了条信息。小伙子,你有戏了。
其实这就是一个回调的过程。你留了个参数函数(要求女朋友给你发条信息)给你女朋友,然后你女朋友回家,回家的动作是主函数。她必须先回到家以后,主函数执行完了,再执行传进去的函数,然后你就收到一条信息了。

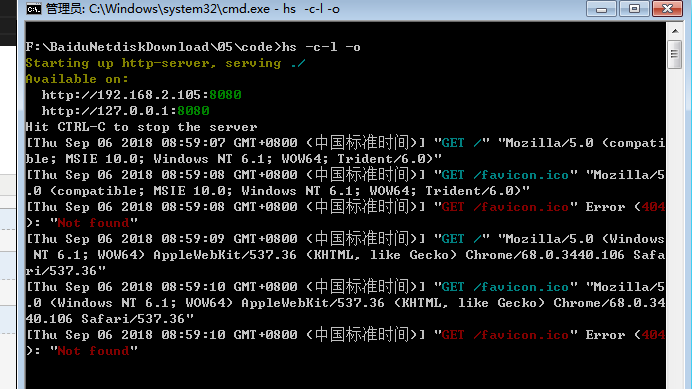
npm install http-server http-server 可以启动服务 用法: https://www.cnblogs.com/lucker/p/4108838.html

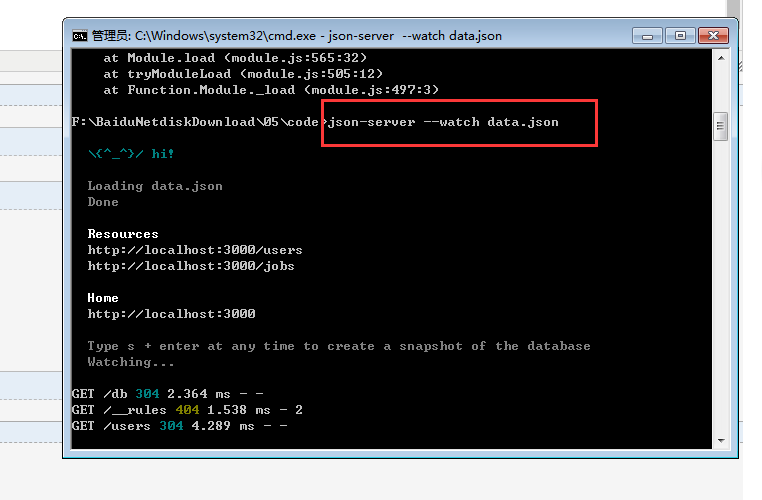
npm install json-server -g 模拟REST API json-server --watch xx.json

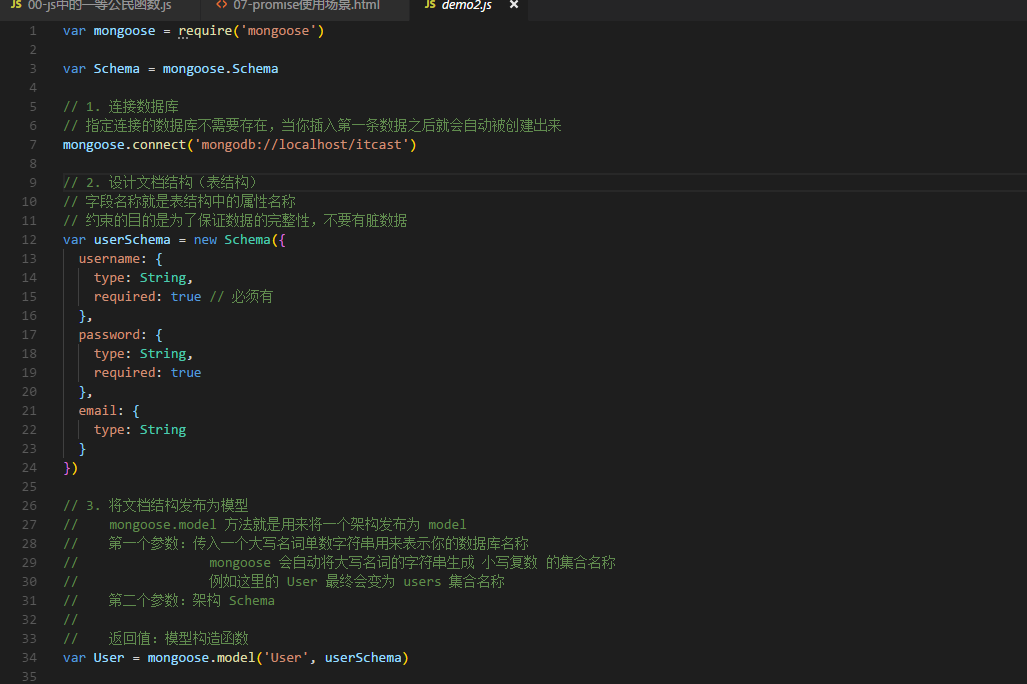
mongoose npm install mongoose --save 具体用法是https://www.npmjs.com/package/mongoose
可以查看具体文档https://mongoosejs.com/docs/api.html#model_Model.findByIdAndUpdate

express 没有post请求,如果要用post的话,就必须用中间件

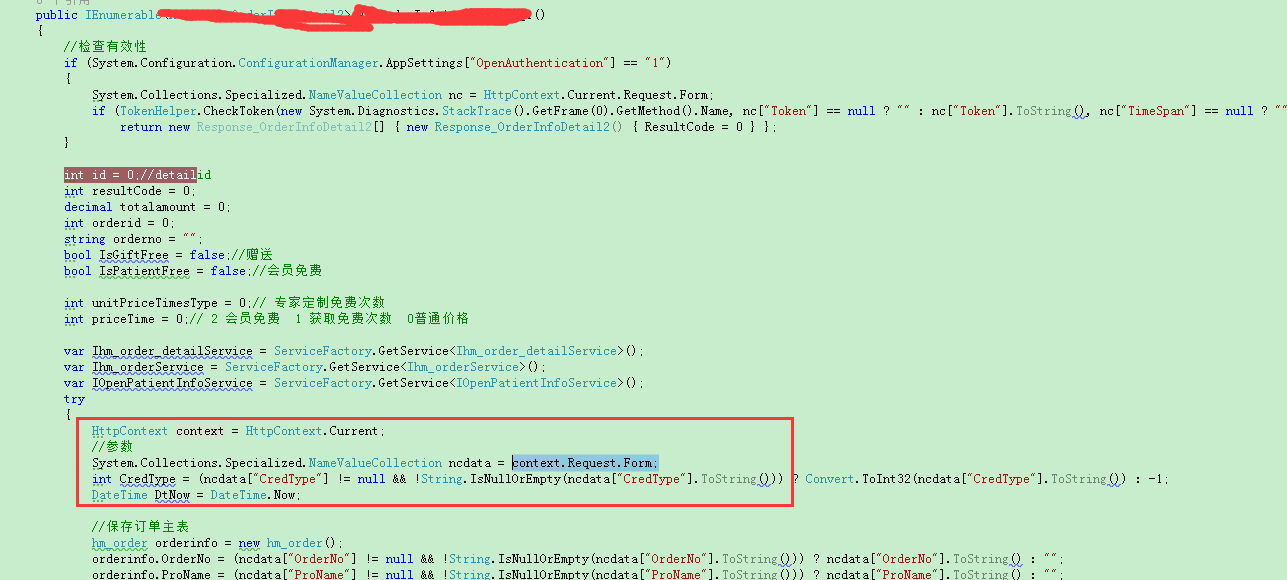
vue.js访问后台api 的时候,遇到一个问题,后来发现问题,因为后台api发送的参数是context.Request.Form; 而vue页面上不是这个格式,导致页面请求,不管带不带参数返回结果都是一样的。


参考链接:https://segmentfault.com/q/1010000012573483/a-1020000012641770
暂时用到这些,先记录下来,学无止境。



