Nibblestutotials.net教程 – Blend & Silverlight2系列之States – Part1
这一部分将教给你Blend 2 SP1中可视化状态管理的基础知识。在这篇教程中我们将展示怎样简单的创建与触发状态。
要完成本联系,你需要安装Expression Blend 2 SP1或以上版本
第一部分: 创建与触发状态
本文的代码可以由此下载
-
创建一个新的Silverlight2.0项目

-
打开Expression Blend 2 SP1或以上版本。
-
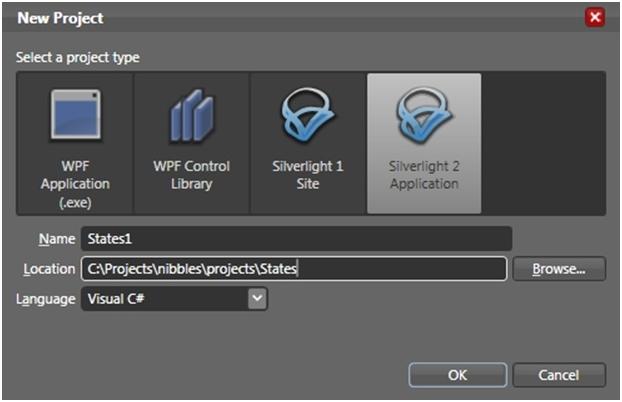
选择 文件>新建项目… 打开新建项目对话框(见图)。
-
选择Silverlight 2应用程序这项。
-
向项目中添加一幅图像

将图片由你下载的项目中导入到新项目中。如果你还没有下载项目,请你使用页面上方的链接下载。
要添加图片,你可以右击项目名称并从上下文菜单中选择添加现有项…。浏览并选择图像。你也可以将图片由Windows Explorer拖到Blend中。
-
插入并配置图片

-
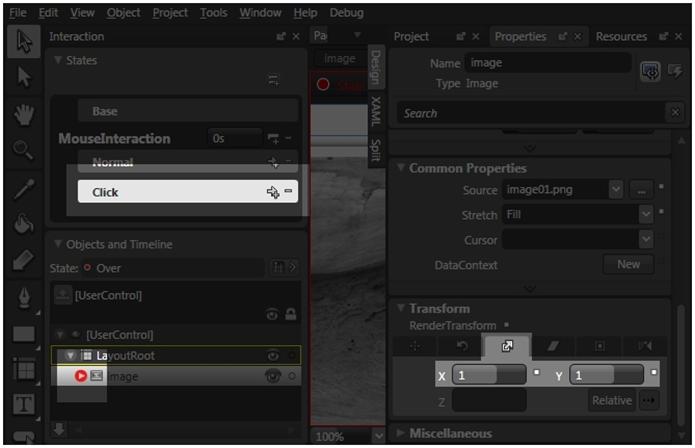
在项目面板文件下,双击此图片(image01.png)来将图片插入到画板。
-
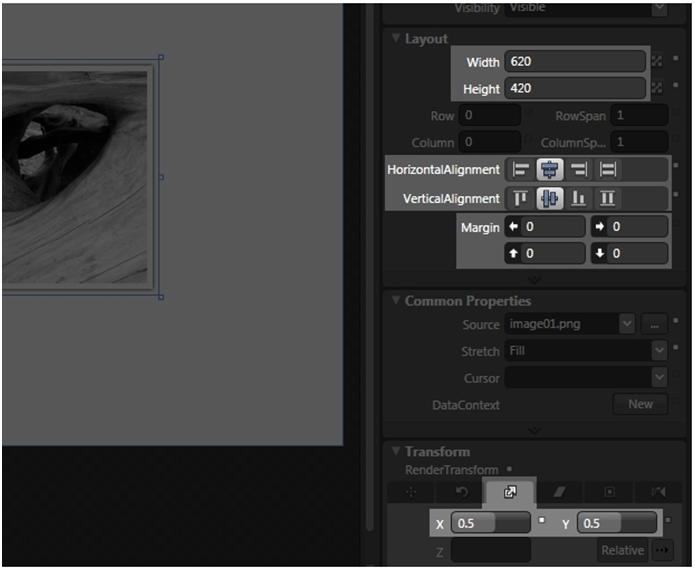
改变布局属性到(请参考左侧图片):
- Width=620 / Height=420
- Horizontal Alignment=Center
- Vertical Alignment=Center
- Reset Margins或set it to Margin=0,0,0,0
3) 更改Scale Transform到X=0.5,Y=0.5。
-
创建状态组

要开始创建你的状态,你首先需要创建一个状态组。
-
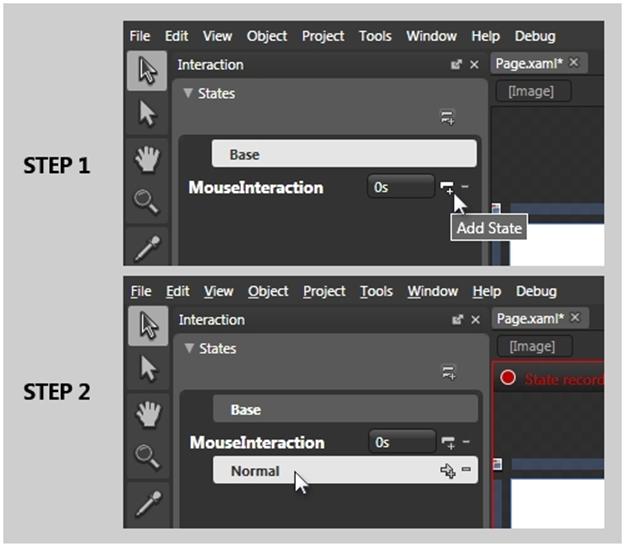
点击状态面板中的添加状态组。
-
将其重命名为MouseInteraction并按Enter。
实际上,给状态组起什么名字并不重要。它不改变状态的功能。
-
创建一般状态

第一个状态是一般状态:
-
点击添加状态创建一个新状态(参考图片)。
-
重命名新状态为Normal。
-
创建点击状态

现在我们可以创建一个状态来展开图片。
-
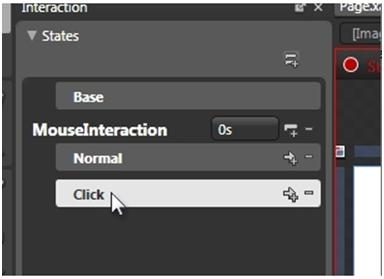
重复第5步的说明来创建一个新状态并将其重命名为Click。(参见图片)
-
更改点击状态的属性

现在更改Scale Transform。
-
在Click状态仍然被选中的情况下,将Scale Transform更改为X=1, Y=1。
在(左侧)元素树中有一个红圈表明这幅图片的属性有改动。你刚刚创建了两个状态,现在你可以点击Normal/Click来查看它们分别是什么样。
但是想让它们工作,我们还需要添加一小段代码来触发这些状态。
-
给图像添加鼠标事件

-
在图片上点击。
-
打开属性面板中的事件。
-
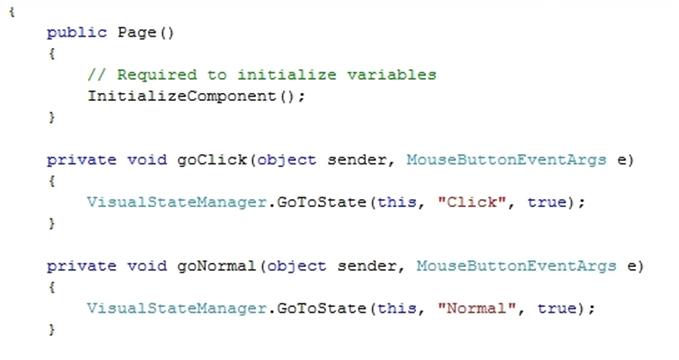
在MouseLeftButtonDown事件中输入goClick,在MouseLeftButtonUp事件中输入goNormal。
如果你安有Visual Studio 2008你将在Page.xaml.cs中看到两个新函数。如果你没有安装Visual Studio,你需要将这些函数粘贴到相同的文件。
-
添加代码使状态工作

-
将下列代码添加到goClick:
VisualStateManager.GoToState(this, "Click", true);
-
将下列代码添加到goNormal:
VisualStateManager.GoToState(this, "Normal", true);
这段代码非常简单。它只是将名为Click或Normal的状态设置为true。(参见图片)
保存文件。
-
添加动画

当你运行程序时,你会看到变化在一瞬间完成,从一个状态到另一个状态的变化过程没有动画。
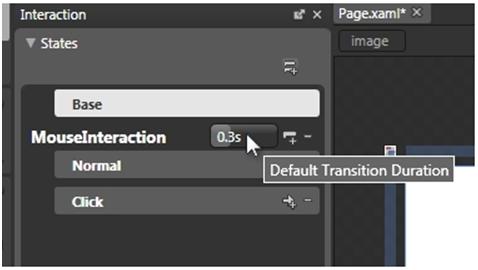
要添加动画,你只需要改变转换的值。
-
在默认转换间隔中输入0.3作为值(参见图)
再次运行程序来查看区别。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异