Nibblestutotials.net教程 – WPF系列之Effects
倒影 - 使用视觉画刷
本教程源文件在此处下载
没有一个关于WPF的教程可以不写倒影效果!所以接下来是这一部分内容…本段教程将展示给你怎样使用视觉画刷资源创建这种效果,所以下载示例项目开始旅程吧…
-
下载并打开项目
-
使用上面的链接下载项目文件到你的电脑上。
-
打开Expression Blend 2 八月预览版 - 使用Expression Blend 1.0同样可以
-
选择文件 > 打开项目…打开打开项目对话框。
-
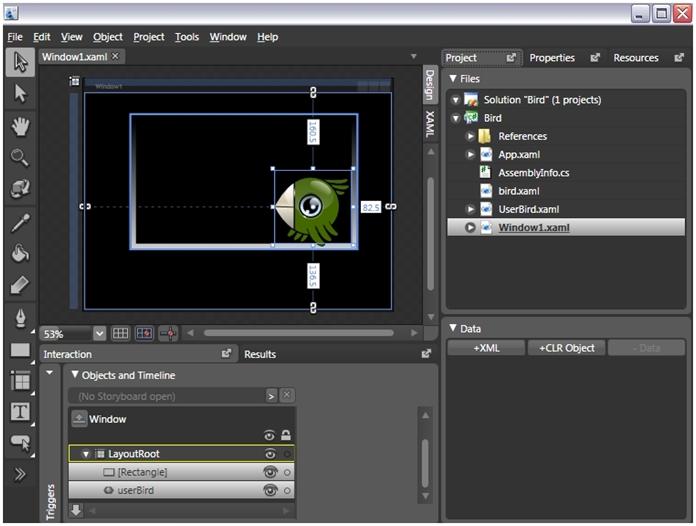
浏览并找到你刚下载的项目所在文件夹。双击Bird.sln打开项目。
你应该看到如下屏幕截图一样的东西。

-
-
创建一个格子
-
选择Rectangle和userBird。
-
选择对象 > 分组 > Grid,你也可以按Ctrl+G。(参考下图)
我们将在这个新Grid外创建Visual Brush。
-
将此Grid命名为BirdGroup。

-
-
创建一个视觉画刷
-
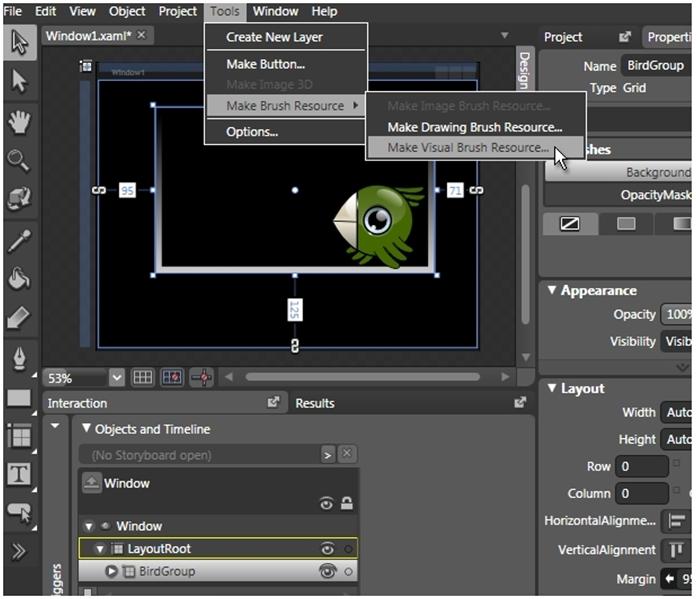
在BirdGroup选中的情况下,选择工具 > 生成画笔资源 > 生成VisualBrush资源…创建一个视觉画刷。
-
名称栏输入BirdVisualBrush,并点击OK。

-
-
绘制一个矩形 - 将线条设为No Brush
-
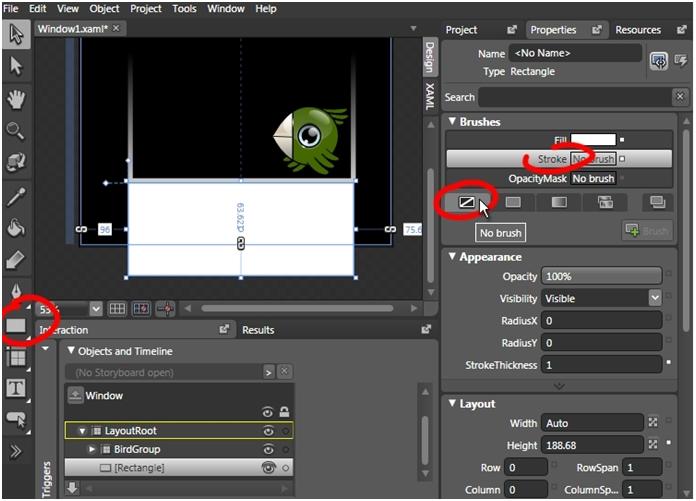
点击矩形工具(图中高亮处)。
-
点击并拖动来在图形下绘制一个矩形。
-
设置线条为No Brush。
参见下图。

-
-
设置视觉画刷的填充
-
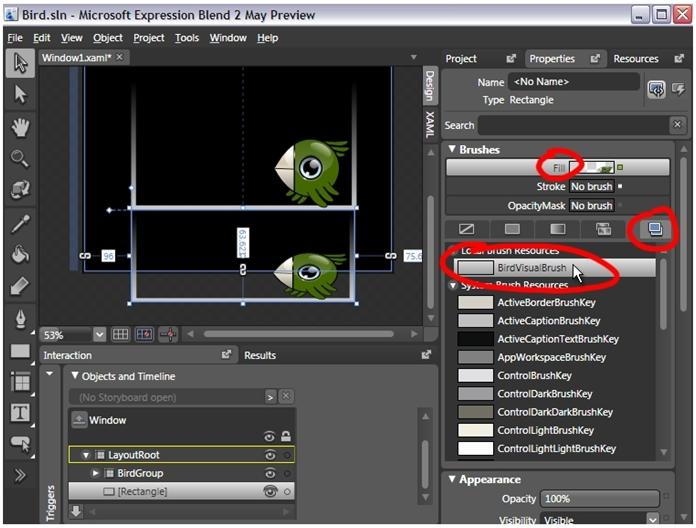
在新矩形仍然被选中的情况下,在画刷相关的属性面板中,点击填充,画刷资源,BirdVisualBrush(参考下图)。
注意现在的这个矩形是第一个图形的拷贝。

-
-
垂直翻转矩形
-
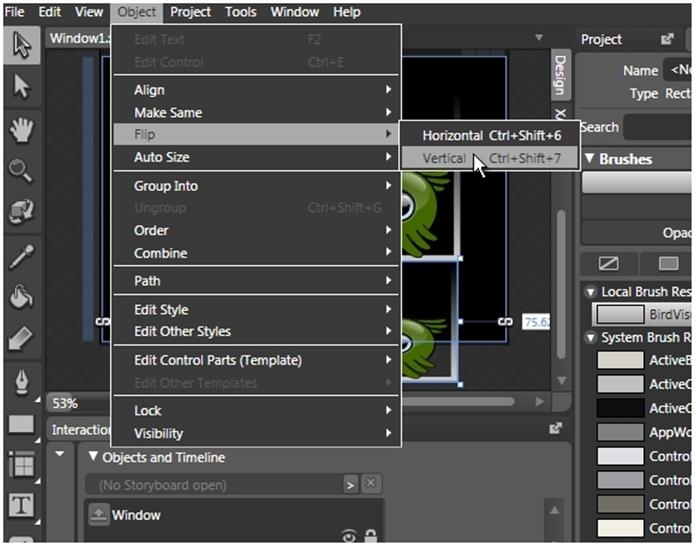
选择对象 > 翻转 > 垂直。
现在它开始看起来像一个倒影。

-
-
改变矩形的尺寸
-
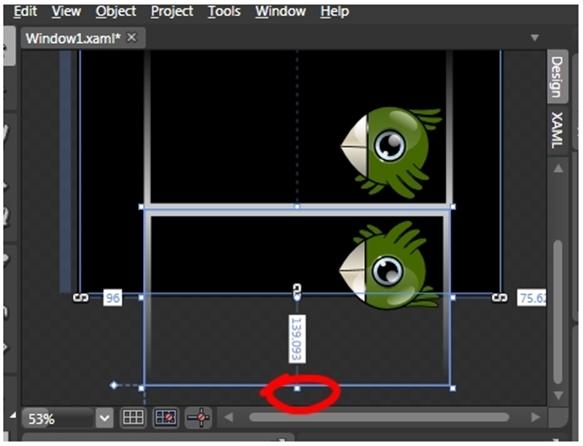
拖动底角改变矩形的尺寸。
倒影应该与原始图形有相似的尺寸。

-
-
创建一个透明遮罩
-
在矩形仍然选中的情况下,点击OpacityMask。
-
点击渐变画笔。
-
设置左侧点的透明度(A)到50%,右侧点为0%。

-
-
更改透明遮罩的方向
-
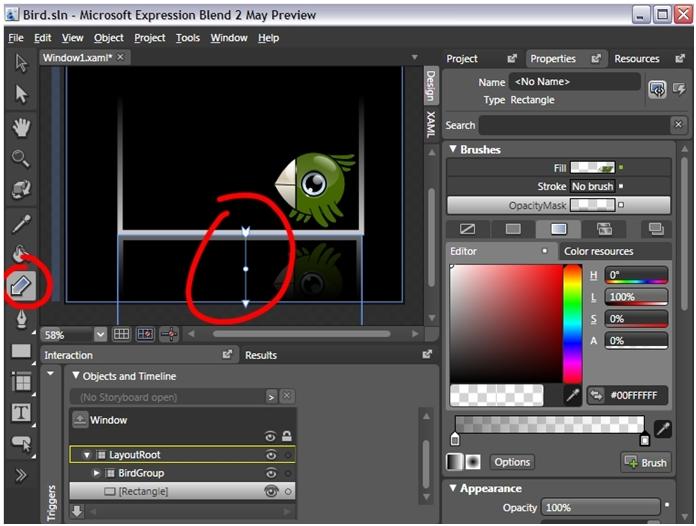
选择Brush Transform工具。
-
移动交互箭头使其看起来像截图中所示的那样。
其目的是使倒影渐退的方向与图形相协调,这样就完成了!
按(F5)测试应用程序并查看最终效果。

-






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异