thymeleaf+dataTables表格排序
操作很简单,也不需要从数据库查,也不用改后台代码,找到相应要改的html页面,然后执行以下步骤:
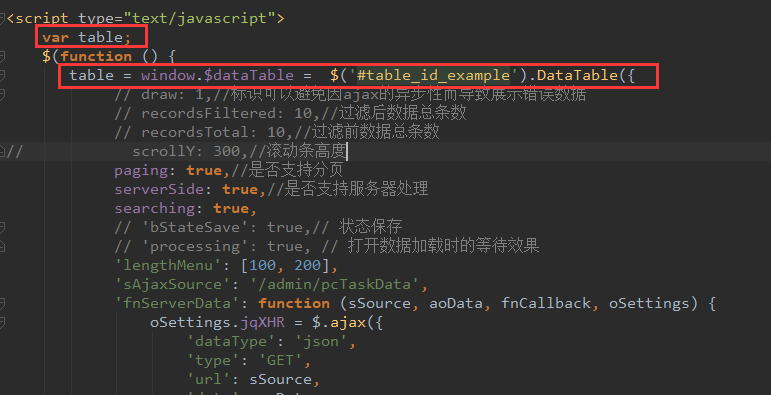
1.定义一个table变量,然后将DataTable({}}那一坨赋值给table,如下图:

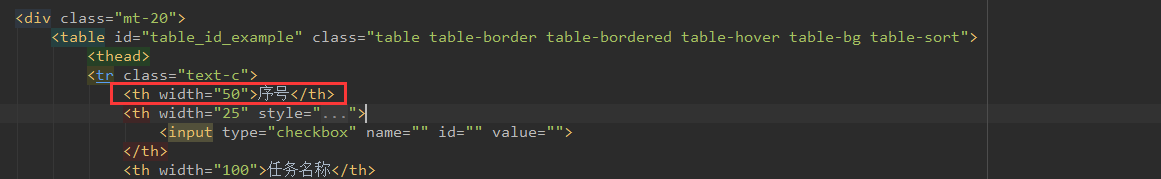
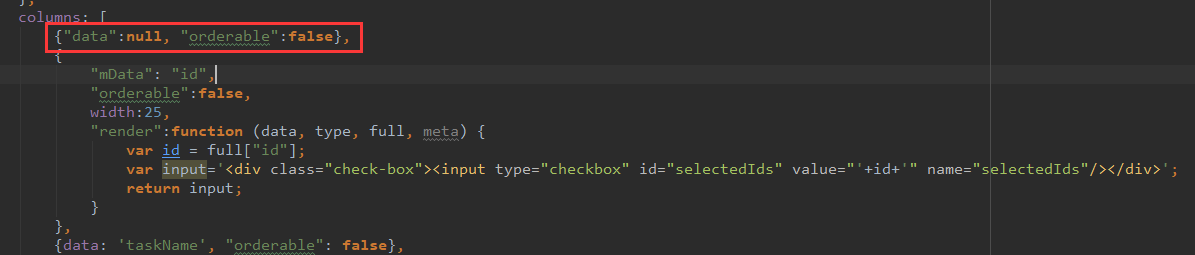
2.表头添加行号,columns添加序号的数据,如下:


初始data为null就行
3.在定义了table变量下边那个function方法中加上下边这个方法:
table.on('draw.dt',
function() {
table.column(0, {
search: 'applied',
order: 'applied'
}).nodes().each(function(cell, i) {
//i 从0开始,所以这里先加1
i = i + 1;
//服务器模式下获取分页信息,使用 DT 提供的 API 直接获取分页信息
var page = table.page.info();
//当前第几页,从0开始
var pageno = page.page;
//每页数据
var length = page.length;
//行号等于 页数*每页数据长度+行号
var columnIndex = (i + pageno * length);
cell.innerHTML = columnIndex;
});
}).draw();
4.搞定收工,效果如下:




