"""
钩子函数的含义其实就是在程序的执行过程中穿插额外的逻辑
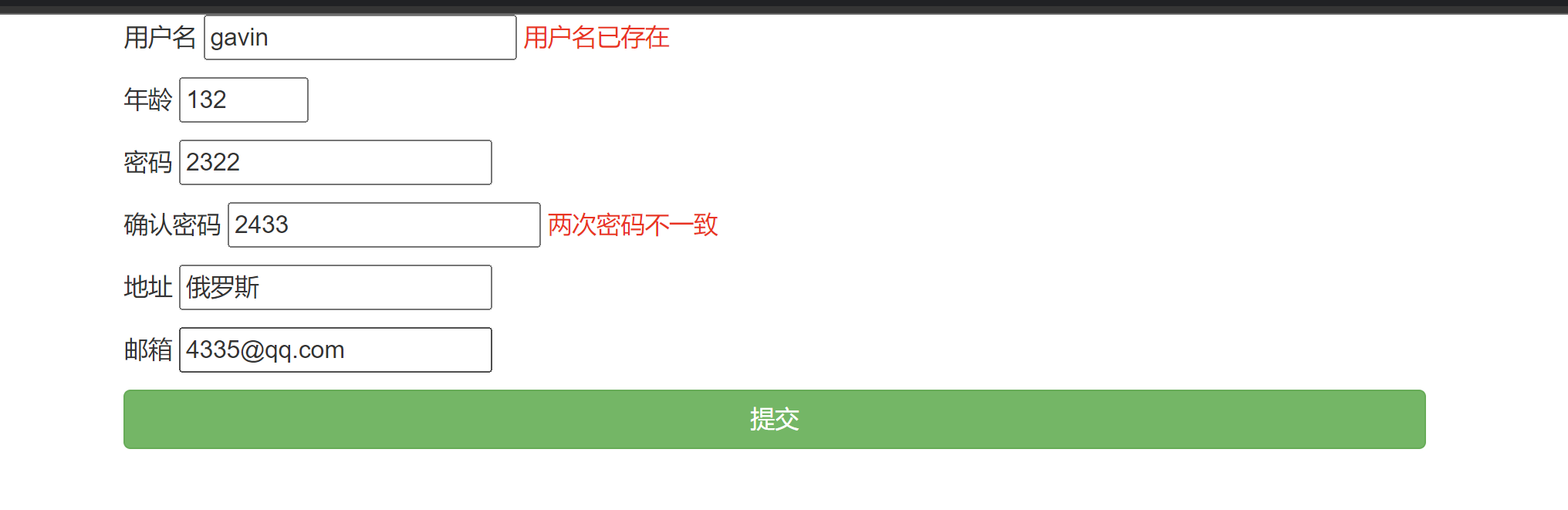
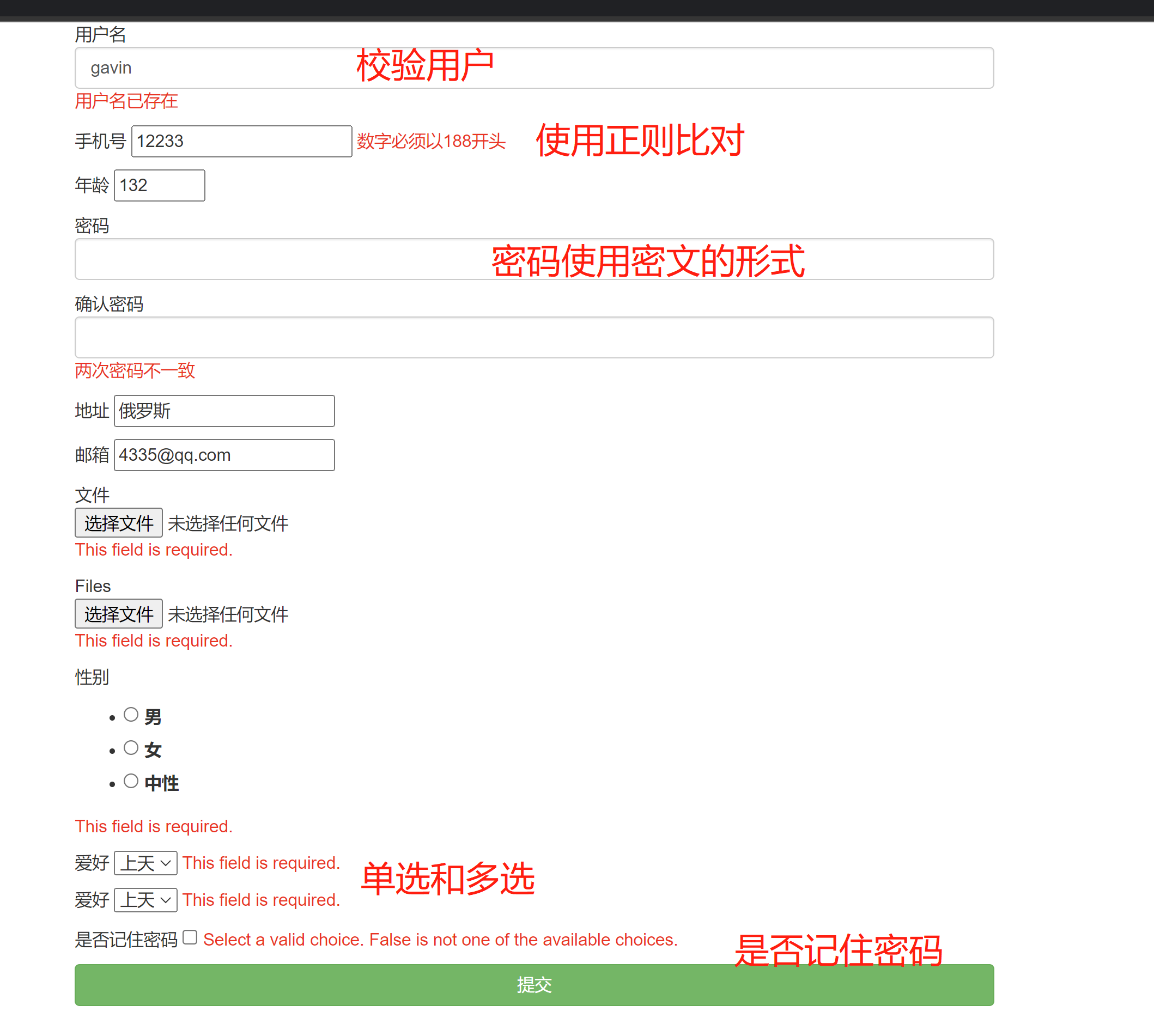
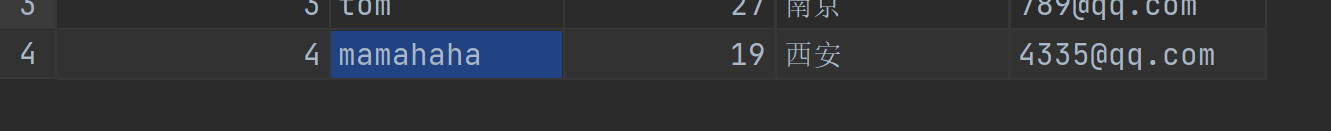
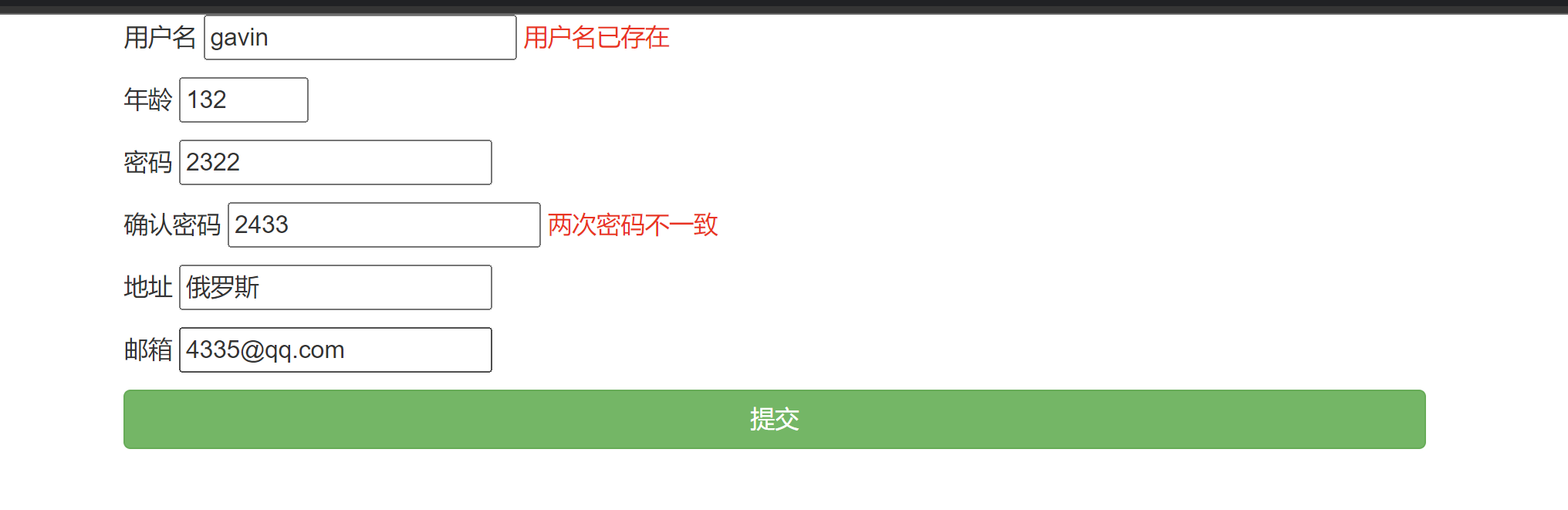
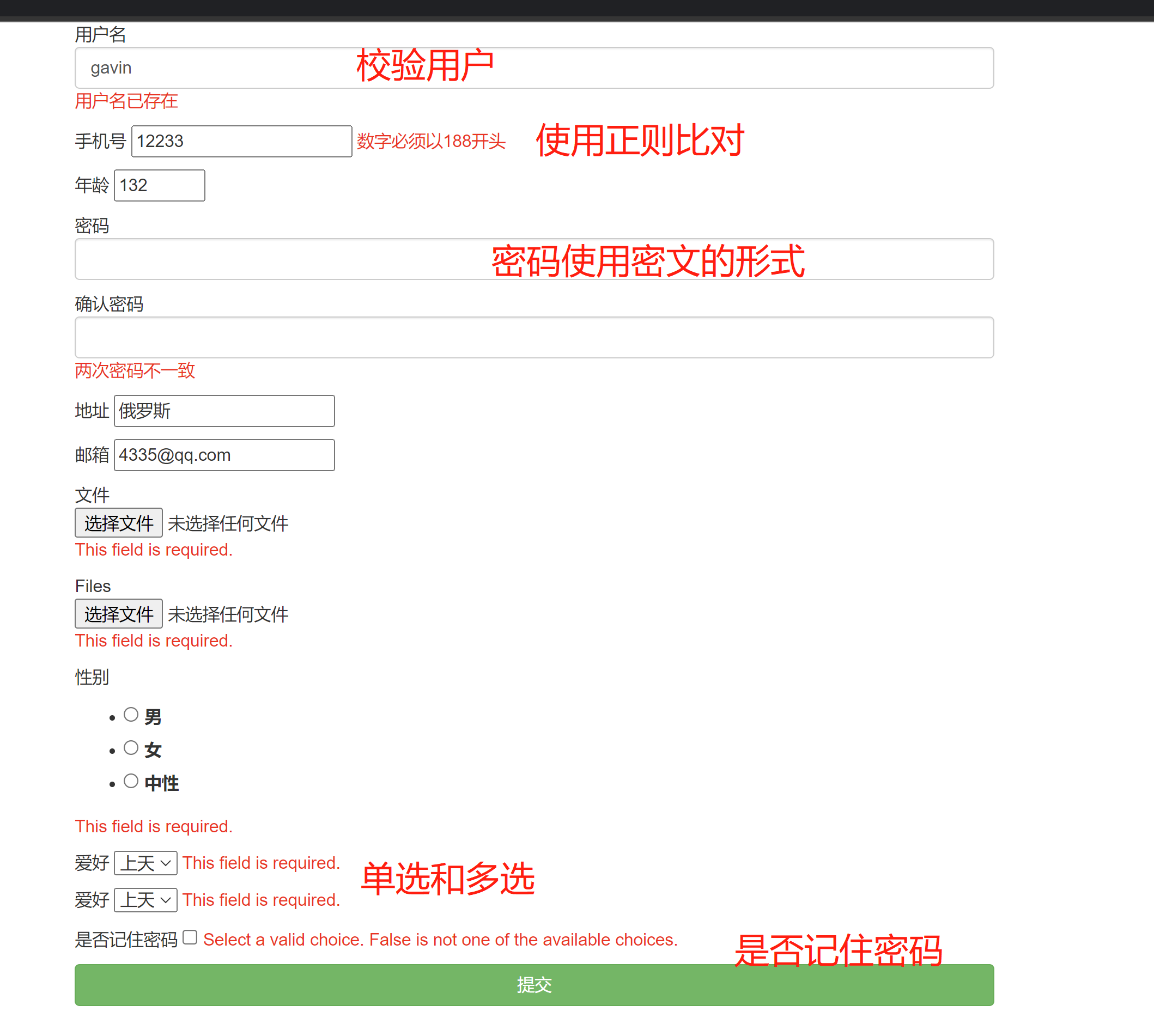
校验用户名是否已存在
钩子函数之局部钩子(校验单个字段)
校验密码和确认密码是否一致
钩子函数之全局钩子(校验多个字段)
"""

# 局部钩子
def clean_name(self): # 自动生成的函数名 专门用于对name字段添加额外的校验规则
# 先获取用户名
name = self.cleaned_data.get('name')
# 判断用户名是否已存在
is_exist = models.User.objects.filter(name=name)
if is_exist:
# 提示信息
self.add_error('name', '用户名已存在') # add_error内 第一个放 要设置的字段 第二个放 展示的错误信息
# 4.最后将勾上来的name返回出去
return name
# 全局钩子
def clean(self):
password = self.cleaned_data.get('password')
querenpwd = self.cleaned_data.get('querenpwd')
# 判断两次密码是否一致
if not password == querenpwd:
# 提示信息
self.add_error('querenpwd', '两次密码不一致') # add_error内 第一个放 要设置的字段 第二个放 展示的错误信息
return self.cleaned_data

min_length 最小长度
max_length 最大长度
label 字段名称
error_messages 错误提示
min_value 最小值
max_value 最大值
initial 默认值
validators 正则校验器
validators=[
RegexValidator(r'^[0-9]+$', '手机号必须为数字'),
RegexValidator(r'^188[0-9]+$', '数字必须以188开头')
]
# 其他类型
FileField 文件
file = forms.FileField(label='文件', widget=forms.widgets.FileInput()) # 单选
files = forms.MultipleChoiceField(widget=forms.widgets.FileInput()) # 多选
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "中性")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# 单选和多选的区别initial
hobby = forms.ChoiceField(
choices=((1, "上天"), (2, "遁地"), (3, "下海"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
hobby1 = forms.ChoiceField(
choices=((1, "上天"), (2, "遁地"), (3, "下海"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.Select()
)
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
'''choices 选择类型的标签内部对应关系, 我们可以自己编写,也可以从数据库中 '''
hobby2 = forms.ChoiceField(
choices=((1, "上天"), (2, "遁地"), (3, "下海"),),
def __init__(self, *args, **kwargs):
super(MyForm, self).__init__(*args, **kwargs)
self.fields['hobby'].choices = models.User.objects.all().values_list('id', 'caption')

Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
"""
看源码可以提升编程能力(CBV源码)
也可以从中获取出更多的使用方式(JsonResponse)
"""
def is_valid(self):
"""
Returns True if the form has no errors. Otherwise, False. If errors are
being ignored, returns False.
"""
return self.is_bound and not self.errors
# 只要给类传参self.is_bound肯定就是True
@property
def errors(self):
if self._errors is None:
self.full_clean()
return self._errors
# 查看了源码发现self._errors初始化就是None 所以肯定走full_clean方法
# 查看源码发现校验数据的整个过程内部都有异常处理机制
# 主动报异常
from django.core.exceptions import ValidationError
raise ValidationError('用户不存在,去注册,要不然给你刀了')
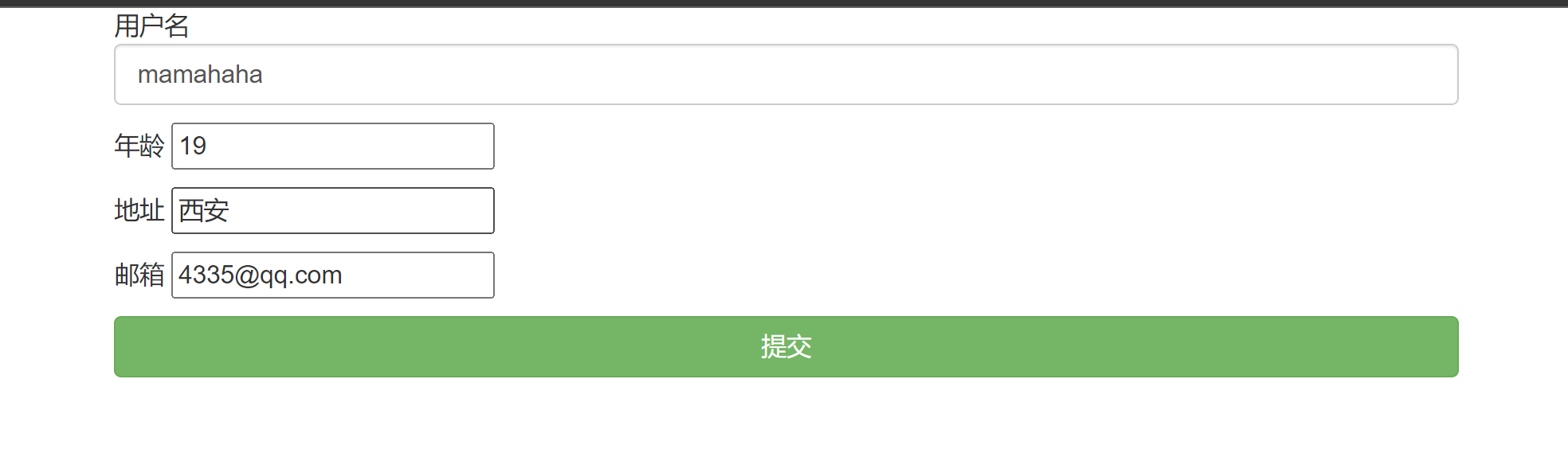
forms组件主要配合modles里面的默写类一起使用,但是默认类里面的字段需要在forms类中相当于重写了一遍,代码会出现冗余,所以为了更好的结合forms和models的关系,就出现了ModelForm(基于forms组件)
class MyUser(forms.ModelForm):
class Meta:
model = models.User # 指定关联表
fields = '__all__' # 所有的字段全部生成对应的forms字段
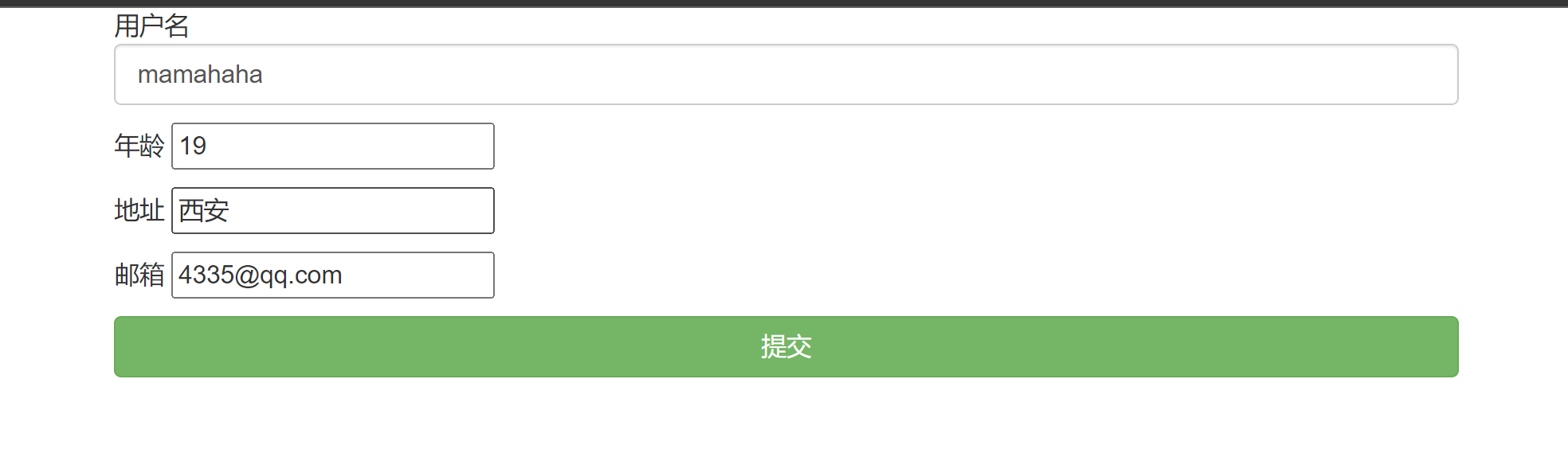
labels = {
'name': '用户名',
'age': '年龄',
'addr': '地址',
'email': '邮箱'
}
widgets = {
"name": forms.widgets.TextInput(attrs={"class": "form-control"}),
}
def reg(request):
form_obj = MyUser()
if request.method == 'POST':
form_obj = MyUser(request.POST)
if form_obj.is_valid():
# form_obj.save() # 增加数据
edit_boj = models.User.objects.filter(pk=4).first()
form_obj = MyUser(request.POST, instance=edit_boj)
form_obj.save() # 编辑数据, 有instance就是编辑,没有就是增加数据
return render(request, 'reg.html', locals())


model = models.Book # 对应的Model中的类
fields = "__all__" # 字段,如果是__all__,就是表示列出所有的字段
exclude = None # 排除的字段
labels = None # 提示信息
help_texts = None # 帮助提示信息
widgets = None # 自定义插件
error_messages = None # 自定义错误信息
# cookie简介
早期的互联网应用程序都是不保存用户状态的,所有人发送请求返回的都是相同的页面
现如今几乎所有的应用程序都可以保存用户状态>>>
# 实现方法:
HTTP协议四大特性之一:无状态
让服务端知道你是谁的方式很单一:携带用户名和密码(身份标识)
每次操作之前都需要输入用户名和密码
当成功登录之后浏览器会在本地帮你保存用户和密码,每次操作浏览器,浏览器自动发送用户名和密码
'''
cookie本质:
指代服务端让客户端保存的数据(存储在客户端上与用户信息相关的数据)
简单来说就是: cookie就是存在客户端的东西
'''
# session简介
早期的cookie是直接存储的用户明文相关信息,不安全
用户登录成功之后,服务端生成一个随机字符串,返回给客户端保存
之后客户端每次发送请求携带该随机字符串 服务端获取之后比对后台数据
eg:
服务端
随机字符串1 用户数据1
随机字符串2 用户数据2
随机字符串3 用户数据3
客户端
随机字符串1、随机字符串2、随机字符串3
session本质
指代服务端保存的跟用户信息相关的数据
'''简单来说就是:session就是存在服务端的东西'''
"""
1.session的工作必须依赖于cookie
2.客户端也有权拒绝保存数据
"""
针对身份标识问题有很多方式 cookie和session是最基本的
还有: token、jwt...
# 视图函数返回值
return HttpResonse()
return render()
return redirect()
...
不直接返回对象 而是先用变量名指代 然后操作对象方法
res = HttpResonse()
return res
res = render()
return res
res = redirect()
return res
# 基本使用
res.set_cookie() # 设置
res.COOKIE.get() # 获取
# 有很多视图函数需要添加登录认证 有时候又需要取消登录认证
装饰器
# 用户登录之后跳转到用户登录之前想要访问的页面
def login_auth(func_name):
def inner(request, *args, **kwargs):
if request.COOKIES.get('name'):
res = func_name(request, *args, **kwargs)
return res
else:
return redirect('/login/?next=%s' %(func_name.__name__))
return inner