from django.http import JsonResponse
from django.core import serializers
def d_date(request):
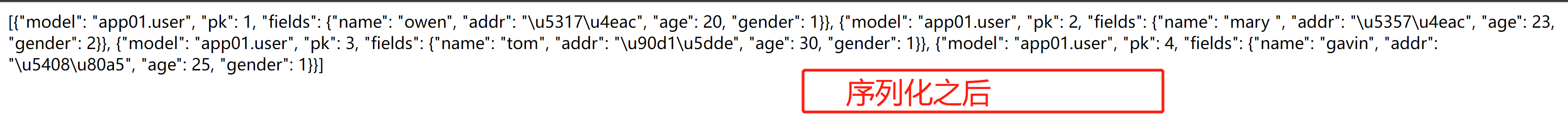
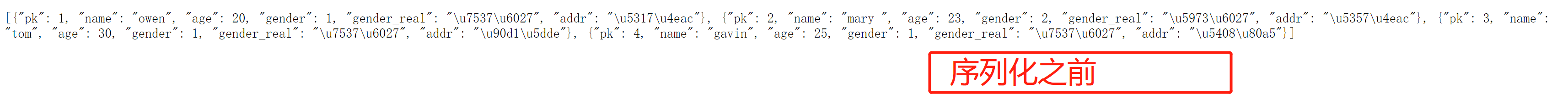
# 前后端分离 orm产生的queryset无法被识别,需要使用json格式化
# data_list = []
# user_queryset = models.User.objects.all()
# for user_obj in user_queryset:
# data_list.append({
# 'pk': user_obj.pk,
# 'name': user_obj.name,
# 'age': user_obj.age,
# 'gender': user_obj.gender,
# 'gender_real': user_obj.get_gender_display(),
# 'addr': user_obj.addr
# })
# return JsonResponse(data_list, safe=False)
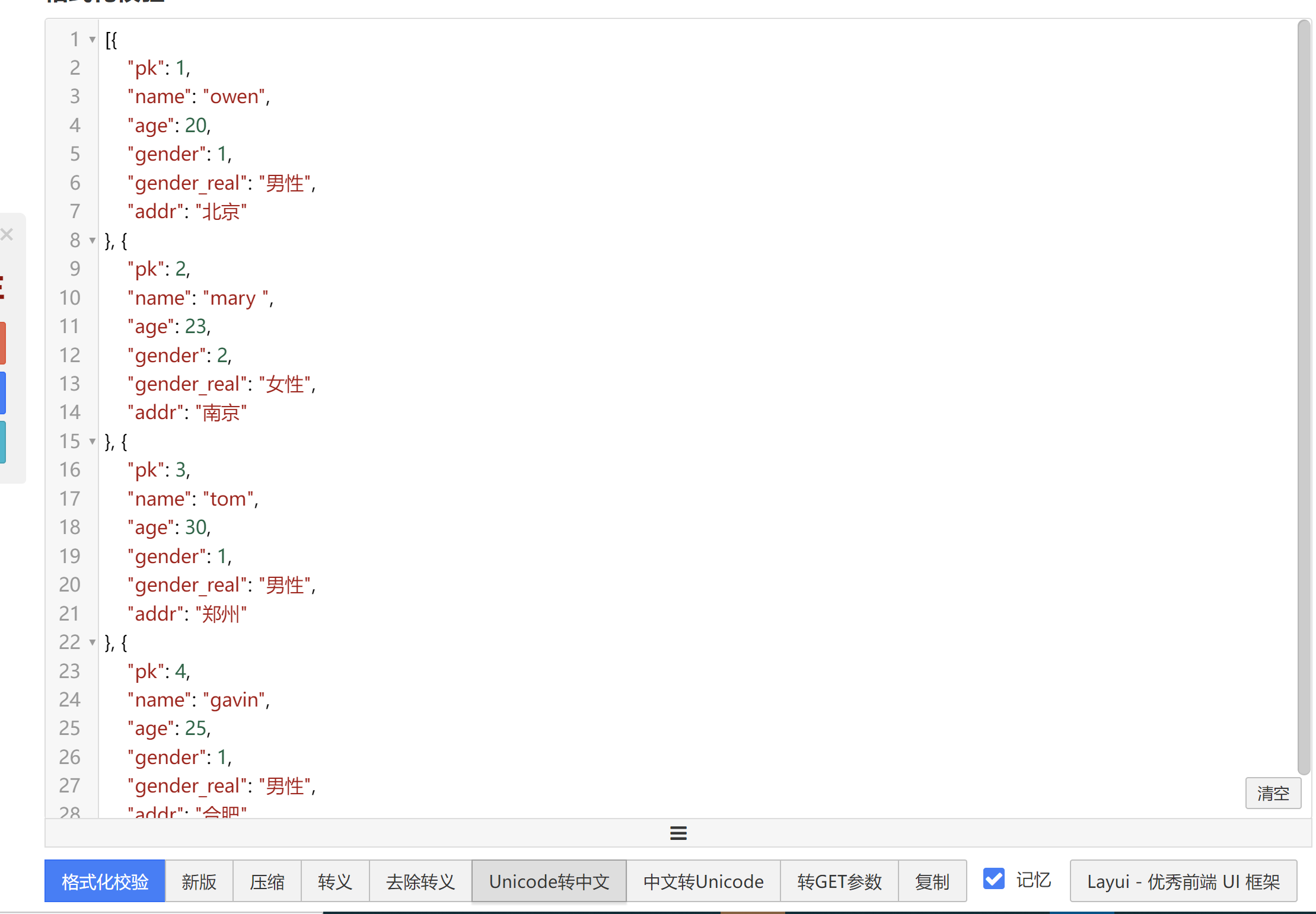
# 只需要写一个查询数据
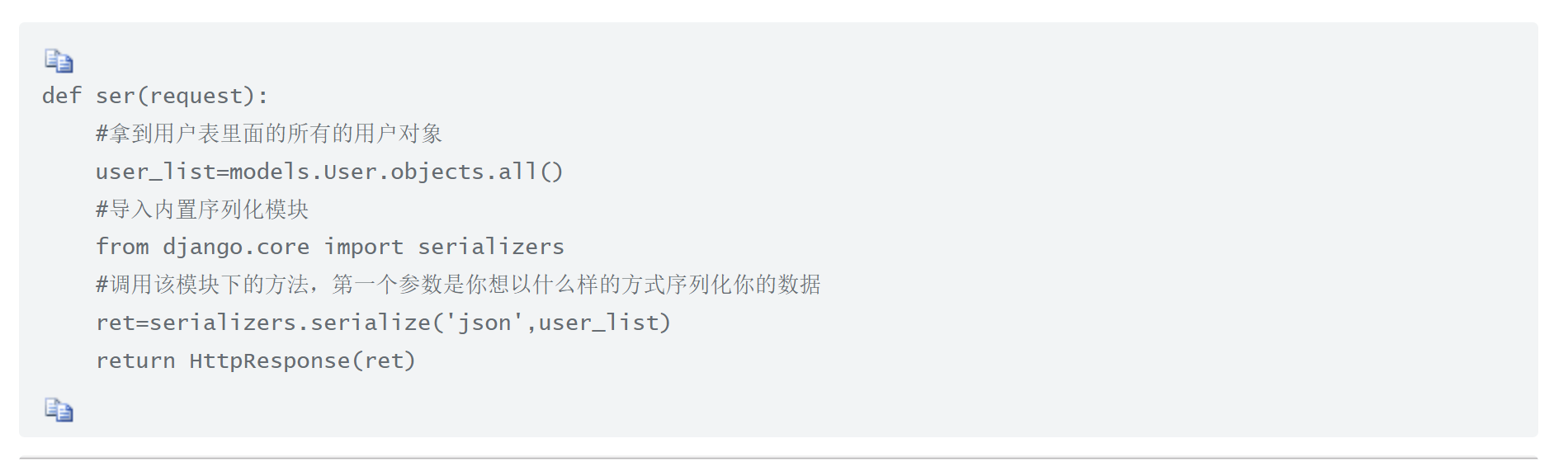
# 然后导入模块
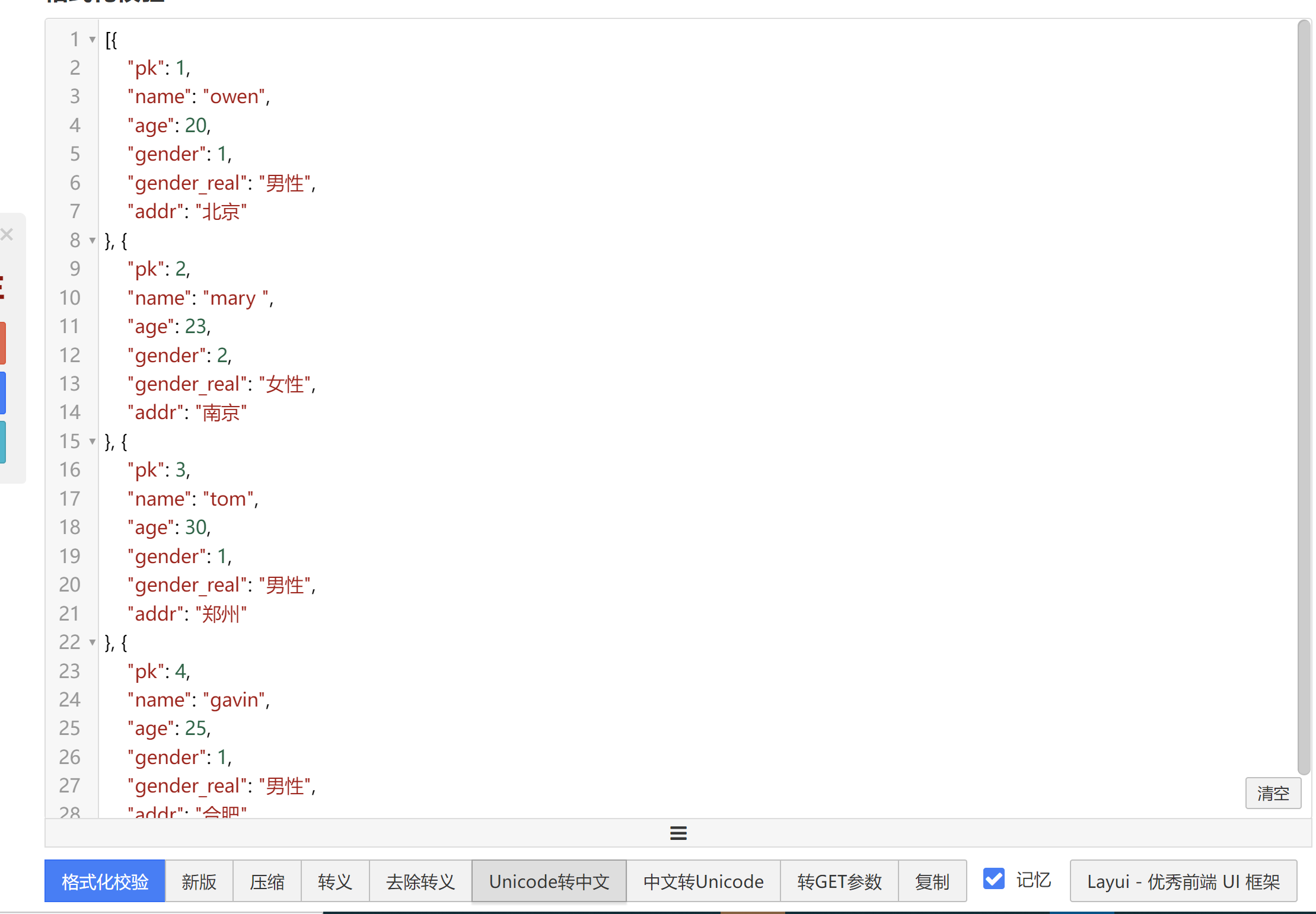
user_queryset = models.User.objects.all()
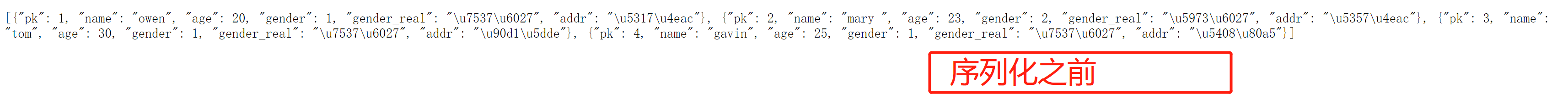
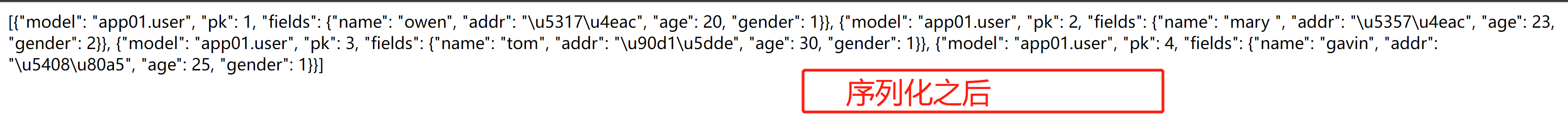
ret = serializers.serialize('json', user_queryset)
return HttpResponse(ret)




# bulk_create
def many_data(request):
# 循环插入1万条数据(频繁走数据库操作 效率极低 不推荐!!!)
# for i in range(10000):
# models.Book_d.objects.create(title=f'第{i}本书')
# '''批量插入'''
book_list = []
for i in range(10000):
# 先用类产生一个对象
source_book_obj = models.Books(title=f'第{i}本书')
# 将对象追加到列表中
book_list.append(source_book_obj)
# 批量数据插入
models.Books.objects.bulk_create(book_list)
book_queryset = models.Books.objects.all()
return render(request,'many_data.html',locals())

网站不可能将所有的数据全部展示到一页,应该考虑使用分页 每页展示一些
1.all()结果集支持正数的索引切片
2.分页相关参数数学关系
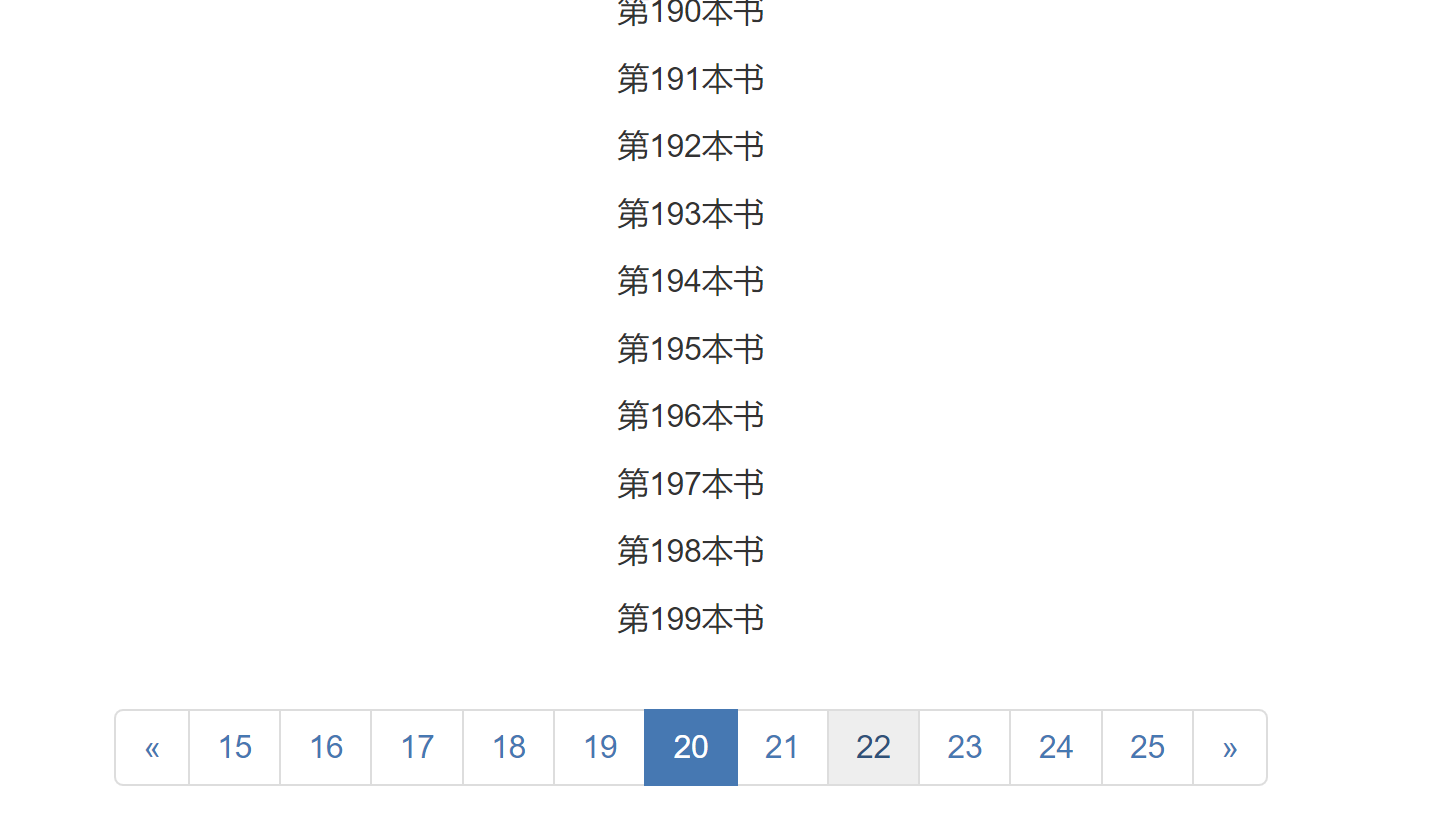
3.后端渲染前端分页代码
4.后端限制分页展示数量
5.当页面小于6或者大于N都需要额外限制
...
以后可能很多地方都需要使用分页 不可能重复编写 所以封装成了模块
book_queryset = models.Books.objects.all()
# 支持切片操作
data_queryset = models.Books.objects.all()
# 获取查看页数
current_page_num = request.GET.get('page')
try:
current_page_num = int(current_page_num)
except Exception:
current_page_num = 1
# 设置每页展示数据
per_page_num = 10
# # 起始位置
start_num = (current_page_num - 1) * per_page_num
# # 结束位置
stop_num = current_page_num * per_page_num
# 前端渲染,页码数,和总数有关
show_num = 11
all_count = data_queryset.count()
page_num, more = divmod(all_count, per_page_num)
if more:
page_num += 1
html = ''
xxx = current_page_num
if current_page_num < 5:
xxx = 5
for i in range(xxx-5, xxx+6):
if current_page_num == i:
html += '<li class="active"><a href="?page=%s">%s</a></li>'%(i,i)
else:
html += '<li><a href="?page=%s">%s</a></li>'%(i,i)
book_queryset = data_queryset[start_num:stop_num]
return render(request,'many_data.html',locals())

class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
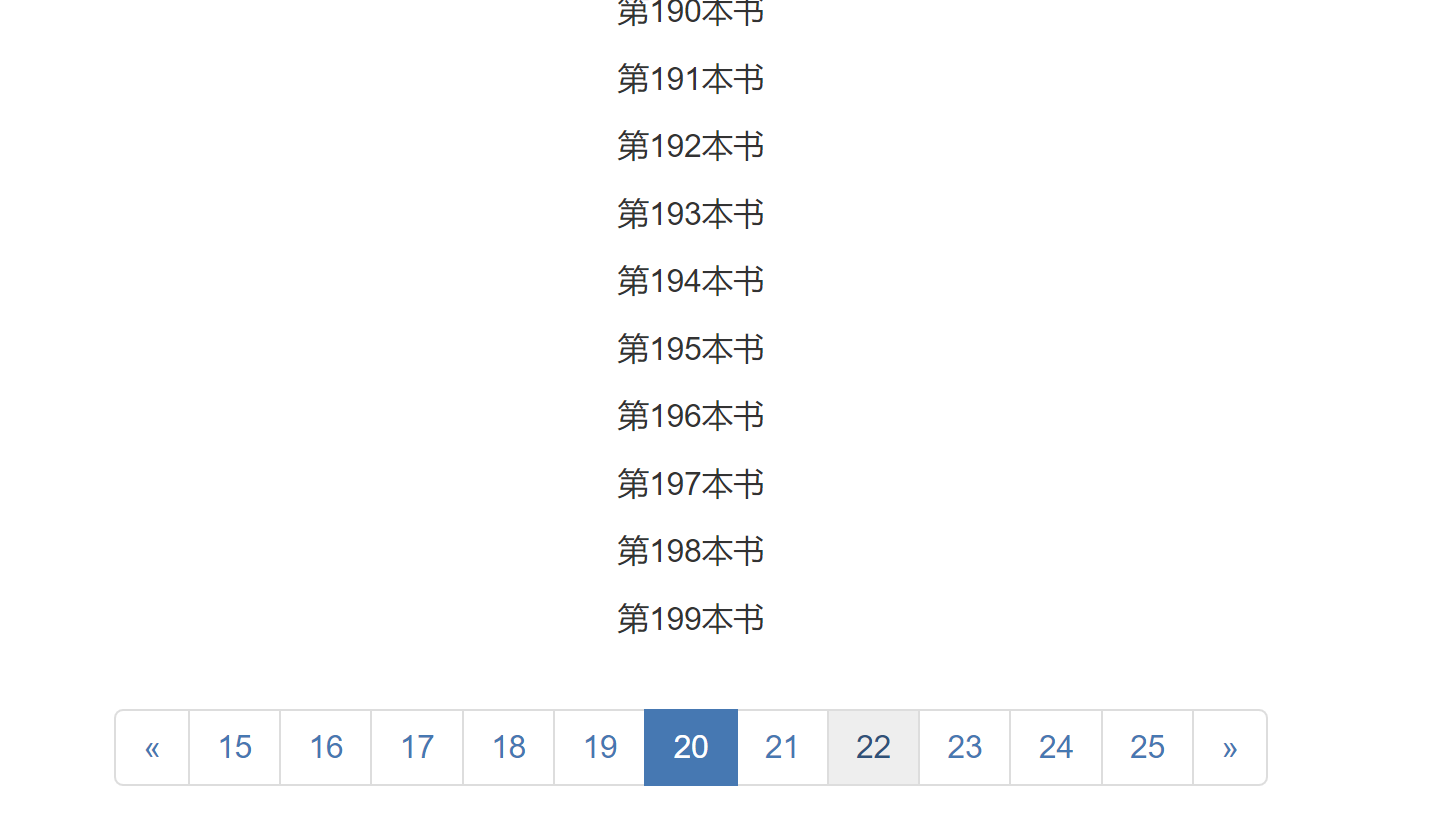
前端:
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</div>
</div>
</div>
def get_book(request):
book_list = models.Book.objects.all()
# 产生分页对象
current_page = request.GET.get("page",1)
all_count = book_list.count()
page_obj = Pagination(current_page=current_page,all_count=all_count,per_page_num=10)
# 产生分页数据对象
page_queryset = book_list[page_obj.start:page_obj.end]
return render(request,'booklist.html',locals())
# 前戏
编写一个校验用户名和密码是否合法的功能
前端需要自己编写获取用户数据的各种标签
前端需要自己想方设法的展示错误的提示信息
后端需要自己想方设法的编写校验代码(很多if判断)
# form组件
上面的三件事有一个人可以一次性帮你搞定>>>:form组件
1.数据校验
2.标签渲染
3.展示信息
# 基本使用
from django import forms
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3,max_length=8)
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0,max_value=150)
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField()
from app01 import views
# 实例化对象
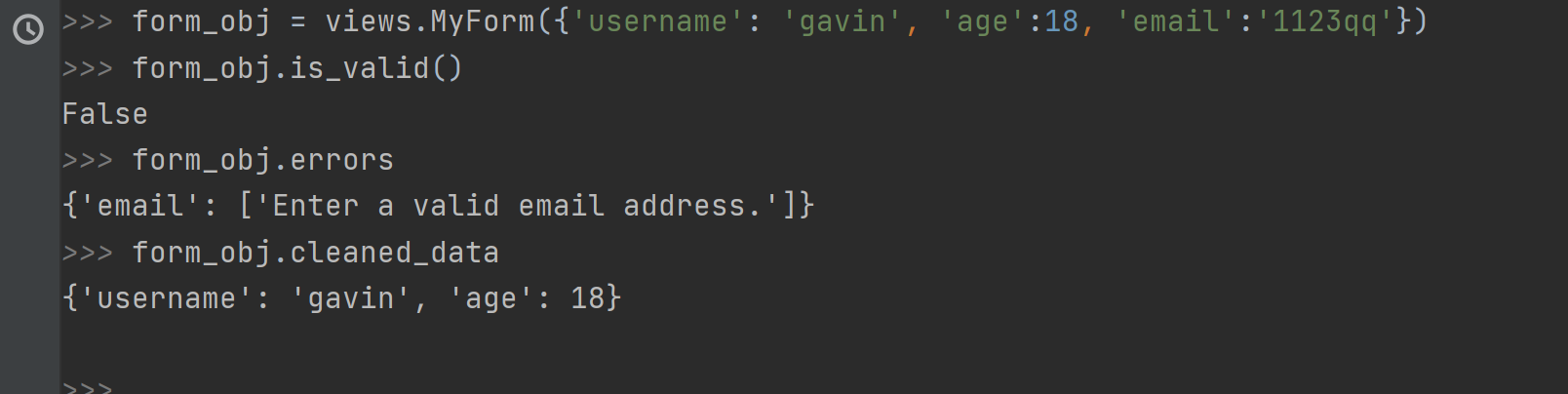
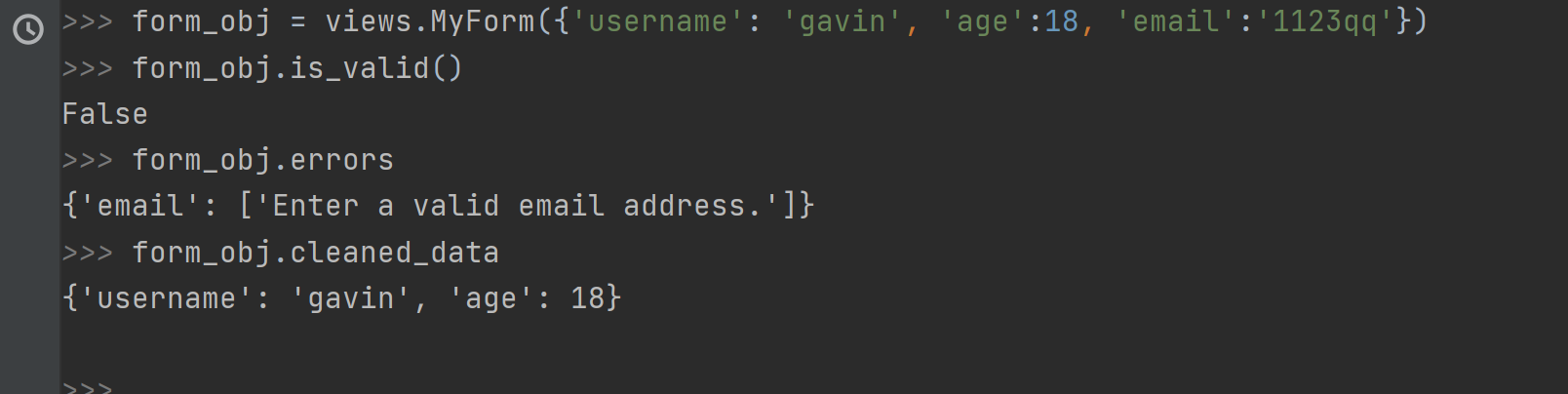
form_obj = views.MyForm({'username': 'gavin', 'age':18, 'email':'1123qq'})
# 查看数据是否合法
form_obj.is_valid()
False
# 查看不符合条件的数据及原因
form_obj.errors
{'email': ['Enter a valid email address.']}
# 查看符合条件的数据
form_obj.cleaned_data
{'username': 'gavin', 'age': 18}
"""
1.forms类中所有的字段数据默认都是必填的 不能少
如果想忽略某些字段 可以添加 required=False
2.forms类中额外传入的字段数据不会做任何的校验 直接忽略
"""

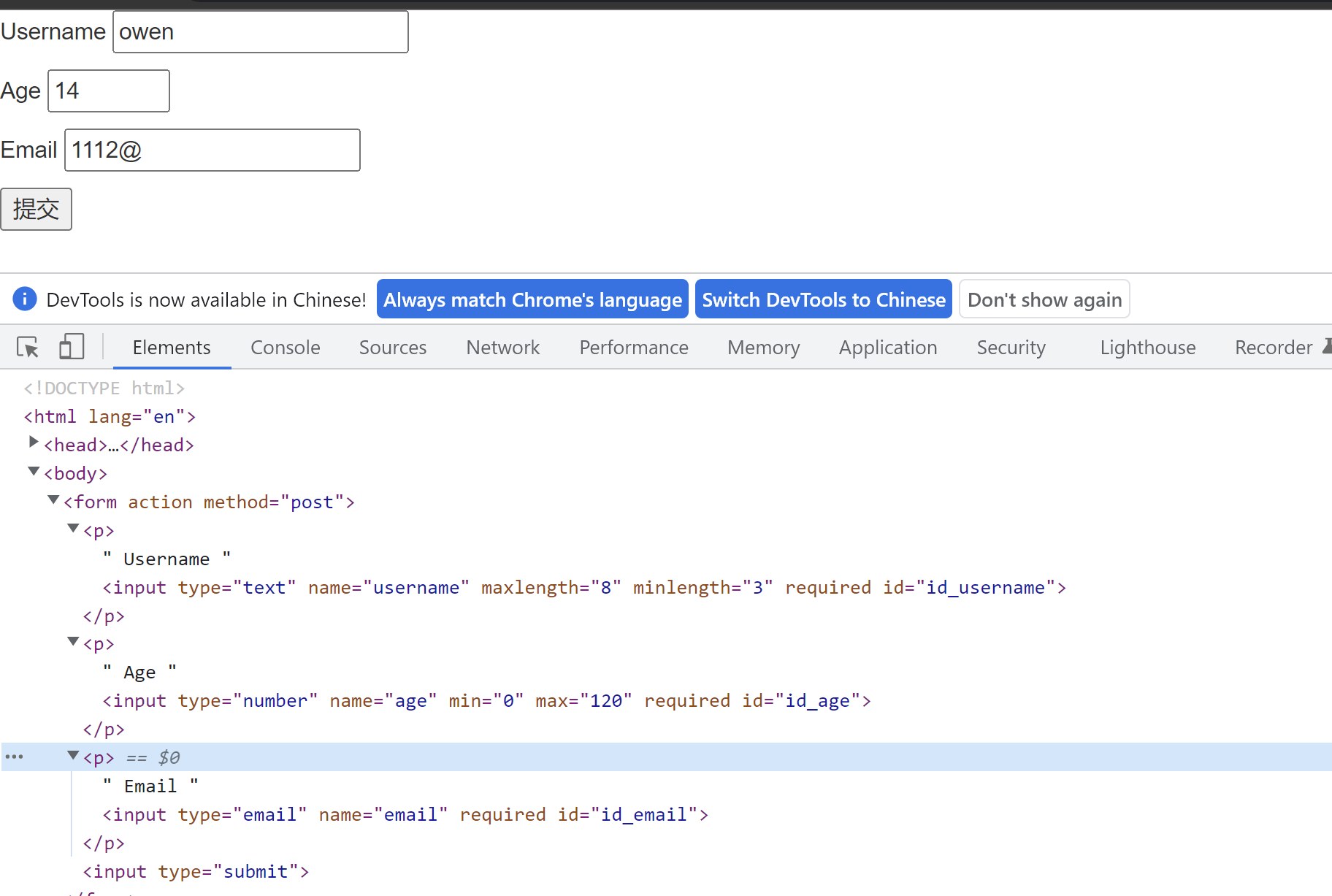
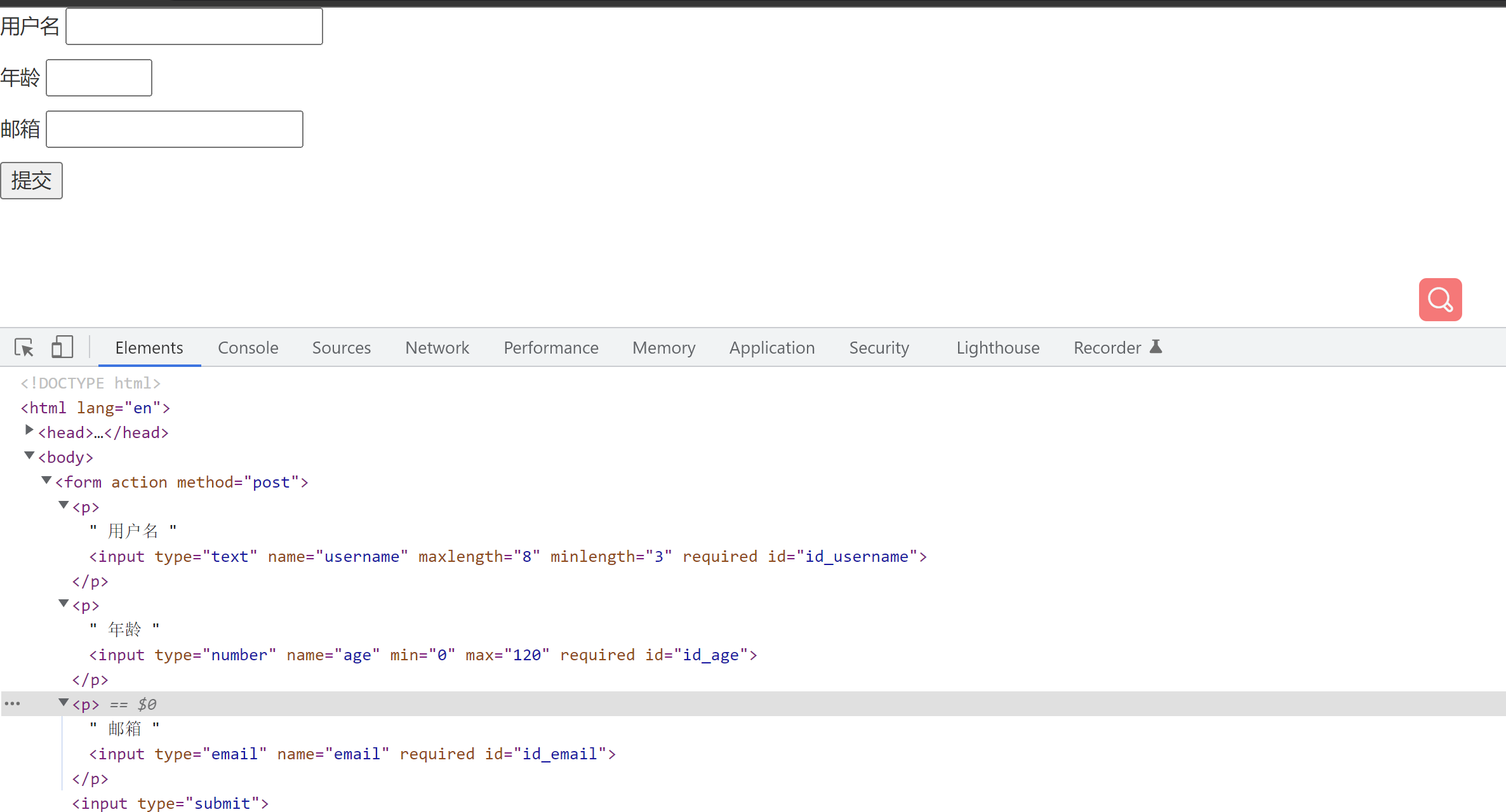
"""
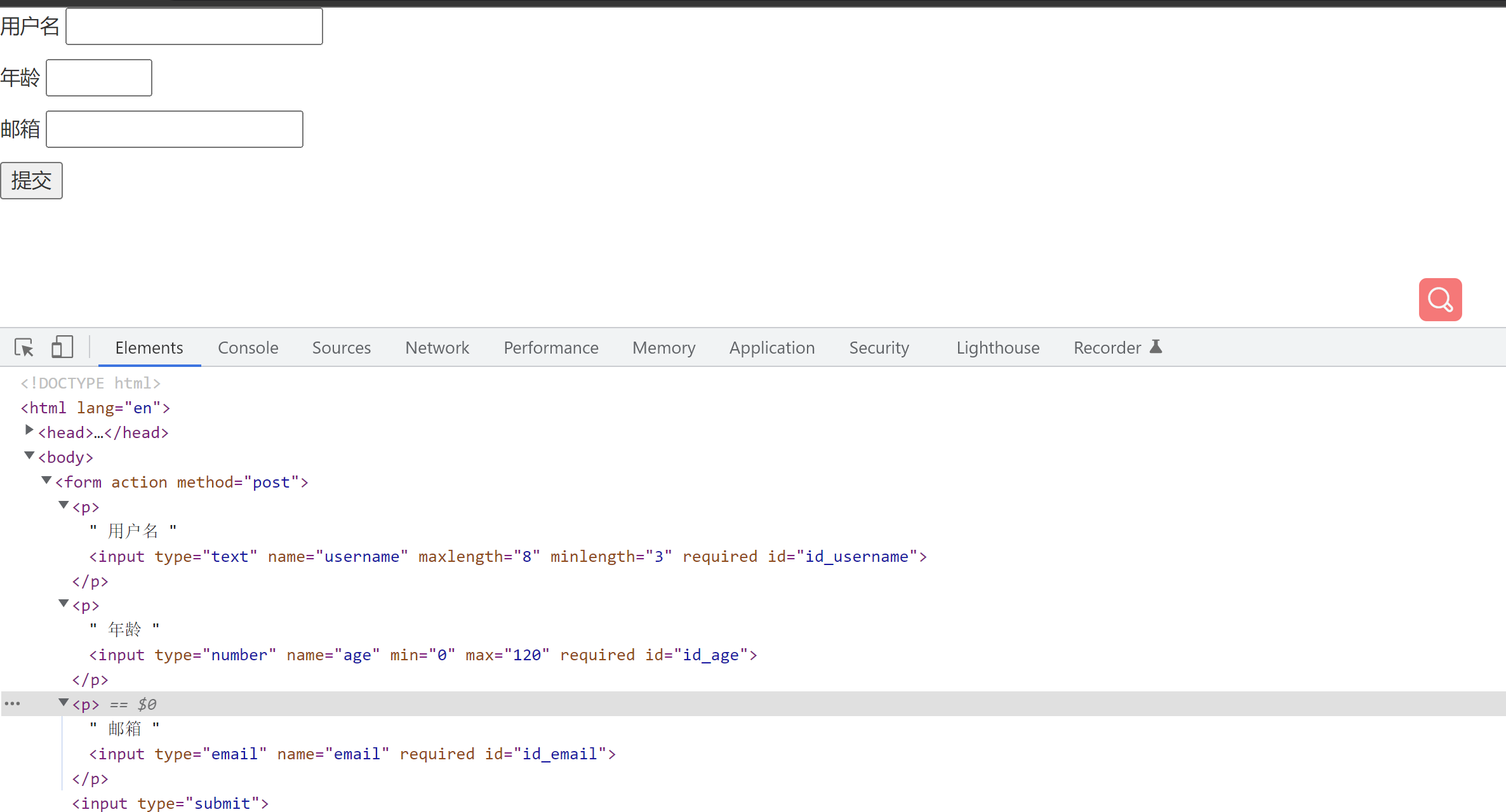
forms组件只负责渲染获取用户数据的标签
form表单标签和提交按钮需要自己写
渲染标签中文提示 可以使用参数 label指定 不指定默认使用字段名首字母大写
"""
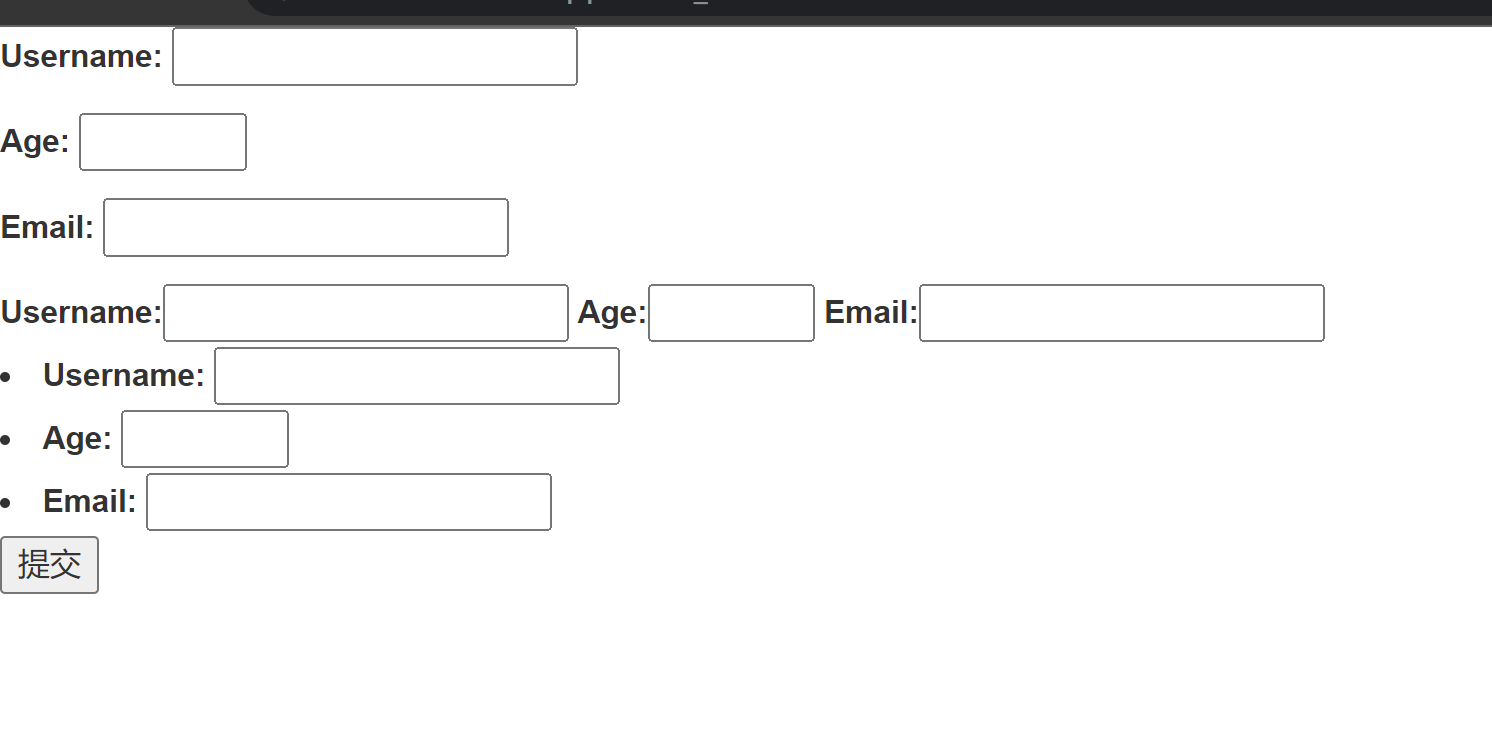
方式一:
# 封装程度高 扩展性较差 主要用于快速生成页面测试功能
<form action="" method="post">
{{ form_obj.as_p }}
{{ form_obj.as_table }}
{{ form_obj.as_ul }}
<input type="submit">
</form>

第二种:
# 封装程度低 扩展性较好 但是字段比较多的情况下不方便
<p>
{{ form_obj.username.label }} # 文本提示
{{ form_obj.username }} # 获取用户输入
</p>
<p>
{{ form_obj.age.label }}
{{ form_obj.age }}
</p>
<p>
{{ form_obj.email.label }}
{{ form_obj.email }}
</p>

第三种:
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
</p>
{% endfor %}

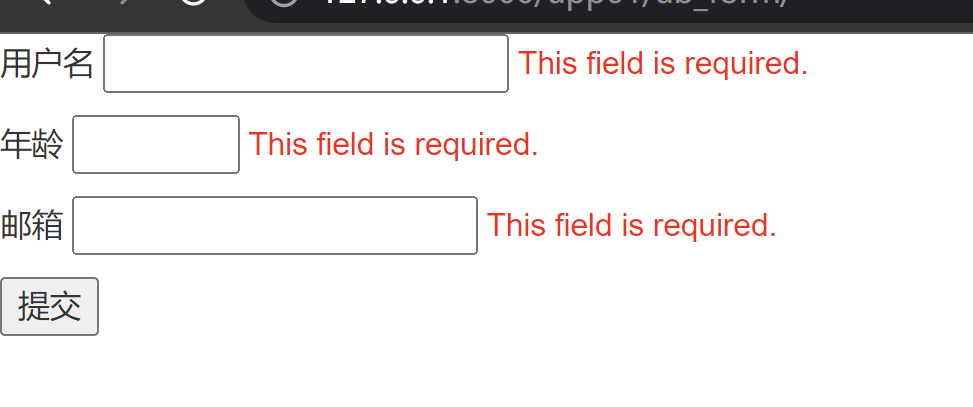
"""
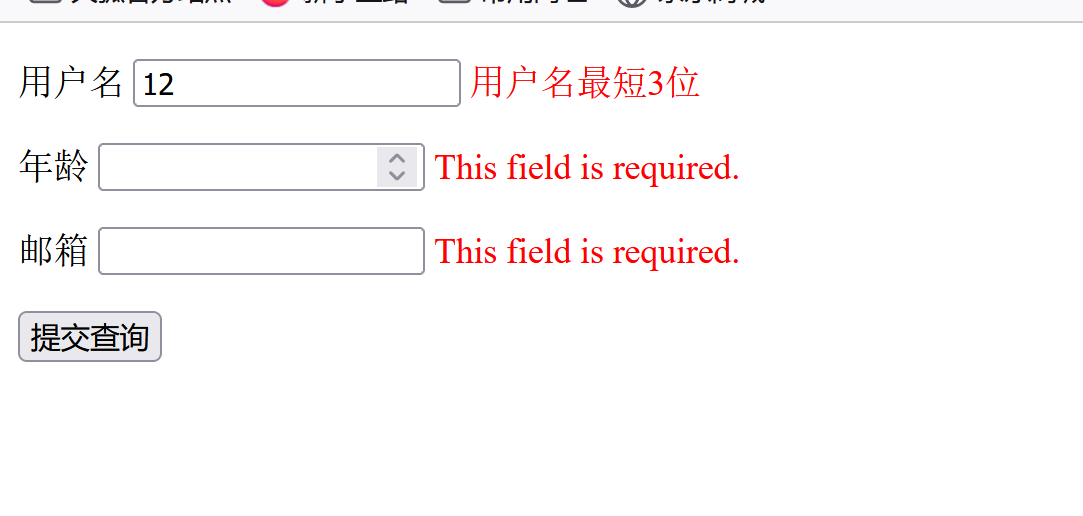
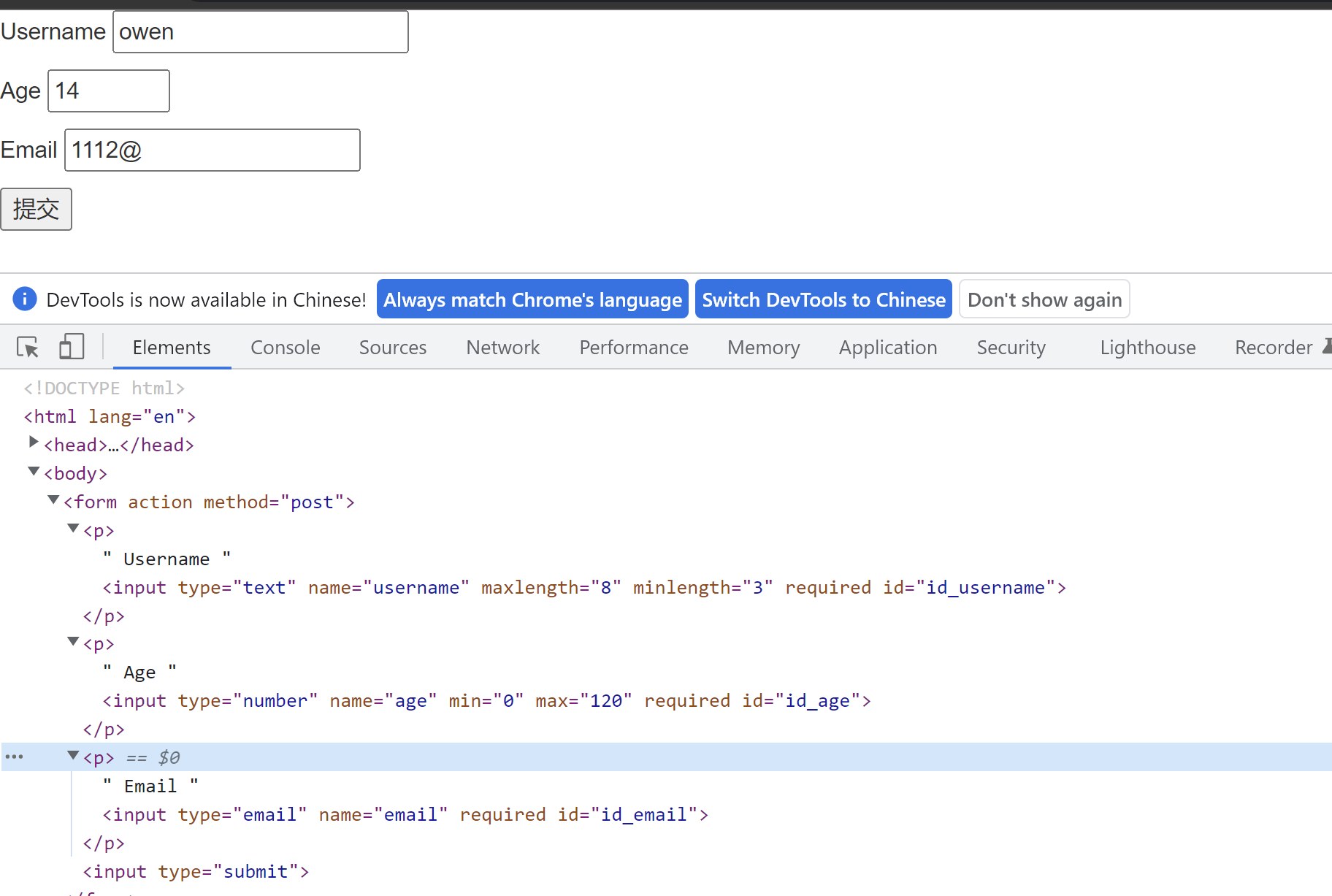
forms类中填写的校验性参数前端浏览器会识别并添加校验操作
form表单可以取消浏览器自动添加校验功能的操作
novalidate
"""
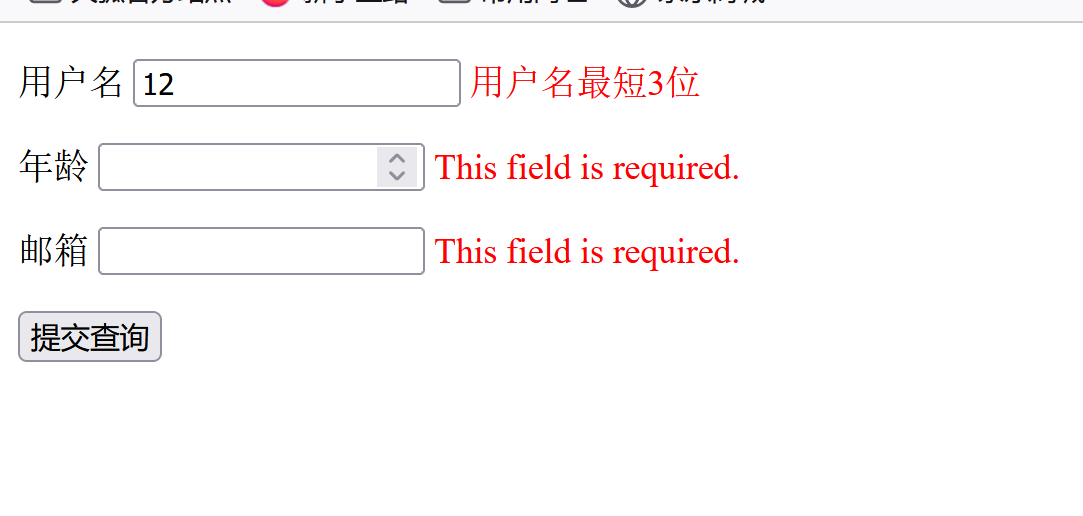
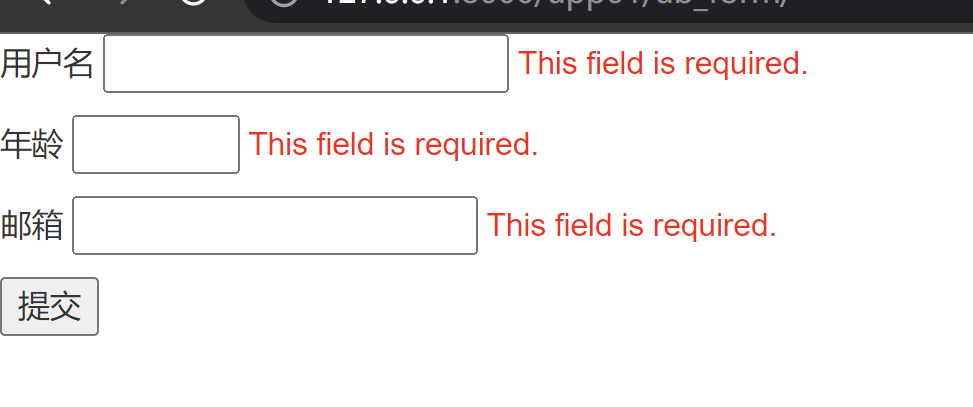
<p>
{{ form.label }}
{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>

# 提示信息自定义
username = forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最短3位',
'max_length':'用户名最长8位',
'required':'用户名必填'
})