-
ajax简介
-
ajax提交数据的多种类型
-
ajax简介
-
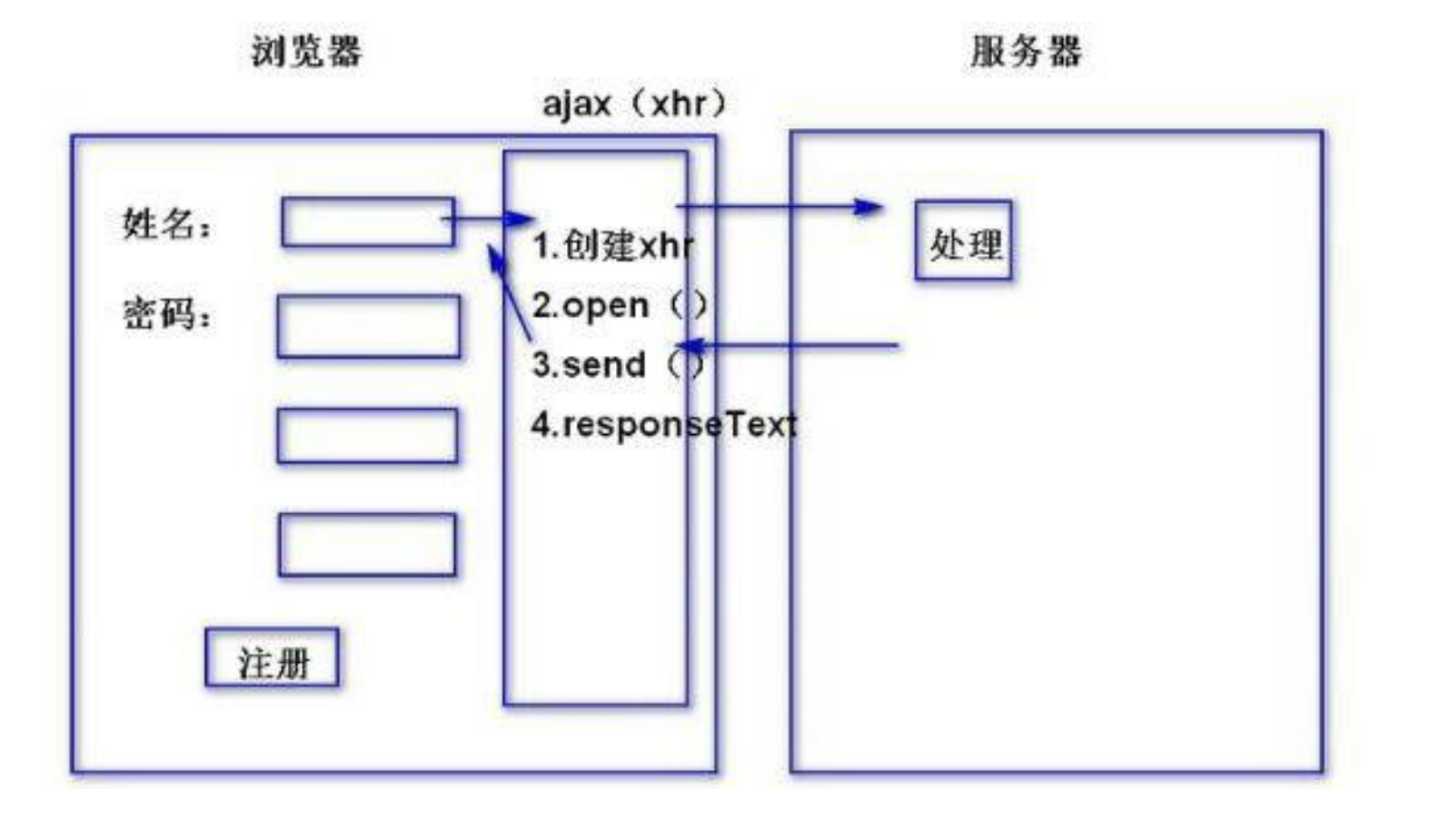
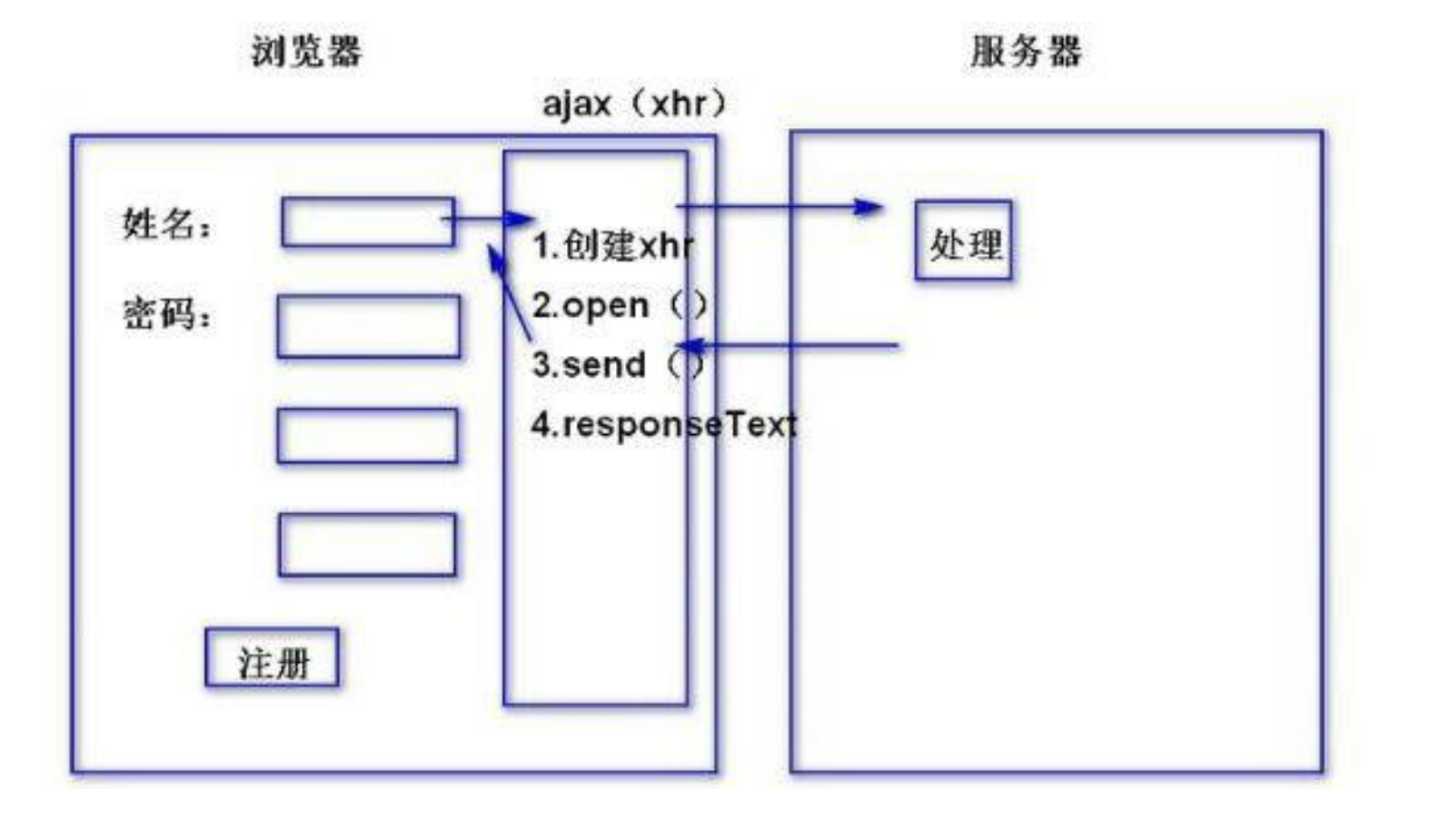
ajax工作原理
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上

页面不刷新的情况下可以与后端进行数据交互
'''异步提交 局部刷新'''
ajax不是一门全新知识 本质就是一些js代码 我们学习ajax直接使用jQuery封装之后的版本(语法更加简单)
使用ajax的前提必须要引入jQuery文件
# 前戏
学习ajax一定要能够发现与form表单提交数据的区别
ajax提交数据页面不用刷新 原始数据还在 处理数据的过程中不影响页面其他操作
form表单提交数据页面刷新 原始数据不在 并且处理数据的过程中无法做其他操作
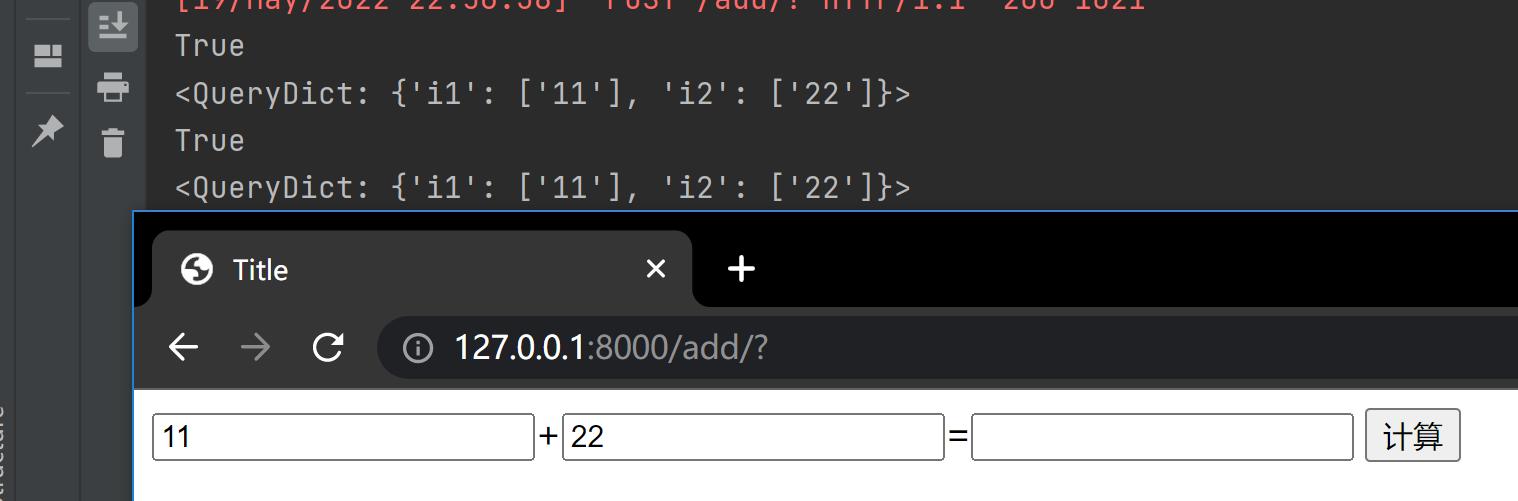
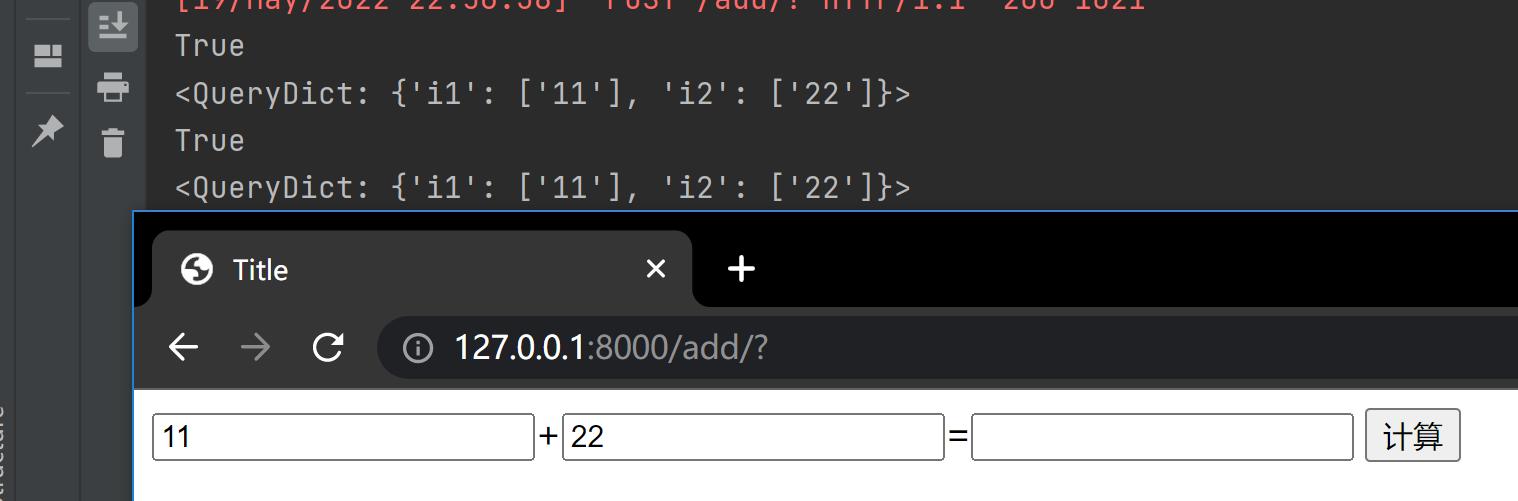
页面上有三个input框和一个提交按钮 前两个框输入数字 点击按钮 最后一个框里面展示数字的和 并且页面不能刷新
<input type="text" id="i1">+<input type="text" id="i2">=<input type="text" id="i3">
<button id="btn">计算</button>
$('#btn').click(function () {
// 获取两个框里面的数据
let i1Val = $('#i1').val();
let i2Val = $('#i2').val();
// 发送ajax请求传输数据
$.ajax({
url:'', // 不写默认就是当前页面所在的地址
type:'post', // 指定当前请求方式
data:{'i1':i1Val,'i2':i2Val}, // 请求携带的数据
success:function (args) { // 异步回调函数 后端有回复自动触发
$('#i3').val(args)
}
})
})

-
ajax提交数据的多种类型
-
前后端传输数据编码格式
"""
请求体中携带编码格式
Content-Type:...
django针对不同编码方式对应的数据格式会采用不同的处理策略
"""

# form表单默认发送的编码格式
Content-Type: application/x-www-form-urlencoded
数据格式:username=jason&password=123
django后端会自动处理到:request.POST
# form表单发送文件
Content-Type: multipart/form-data
数据格式:隐藏不让看
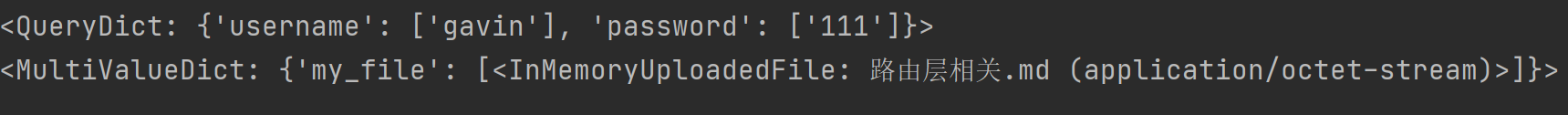
django后端会自动处理:request.POST request.FILES
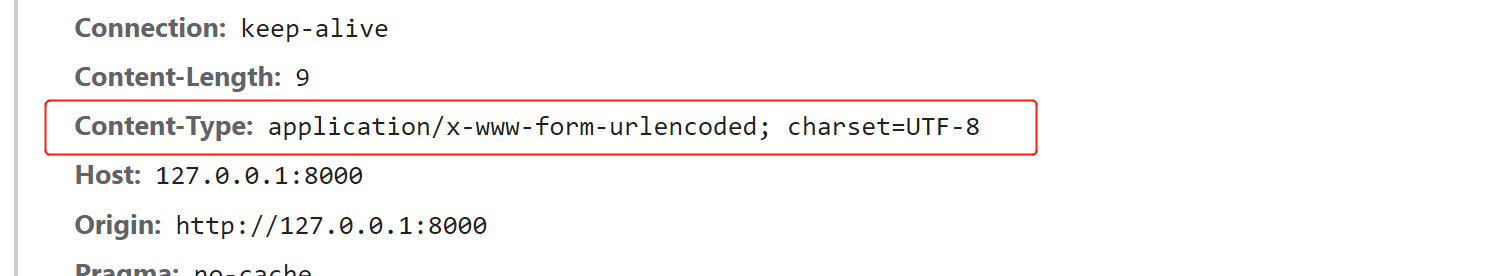
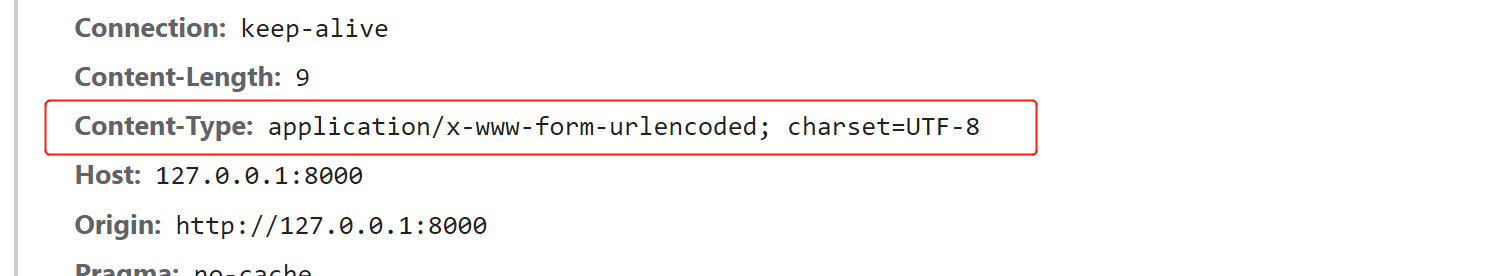
# ajax默认的编码格式
Content-Type: application/x-www-form-urlencoded
数据格式:username=gavin&password=111
django后端会自动处理到:request.POST
# form表单是无法发送json格式数据的!!!
ajax发送的数据类型一定要跟数据的编码格式一致
编码格式是urlencoded
数据格式就应该是username=gavin&password=111
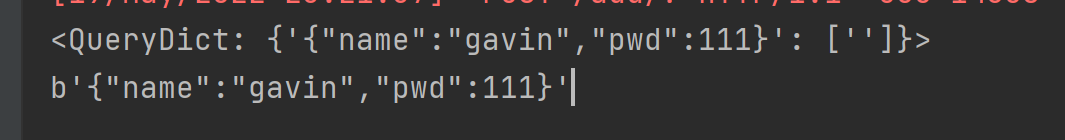
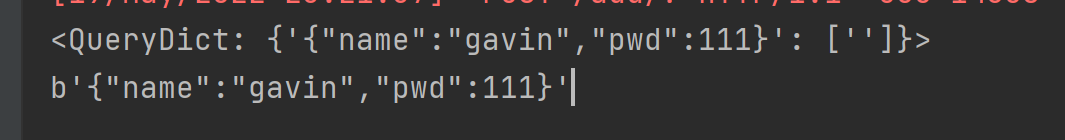
但是你却发送了json格式数据
"""
django后端,json格式的数据不会做任何的处理 就在request.body内
需要我们自行处理
"""
$('#d1').click(function () {
$.ajax({
url:'',
type:'post', // 默认get请求
contentType:'application/json', // 不写默认是urlencoded编码
data:JSON.stringify({'name':'jason','pwd':123}),
success:function (args) {
}
})
})

$("#d1").click(function () {
// 需要利用内置js内置对象FormData
let myFormData = new FormData();
// 对象添加普通数据
myFormData.append('username',$('#name').val())
myFormData.append('password',$('#pwd').val())
// 对象添加文件数据
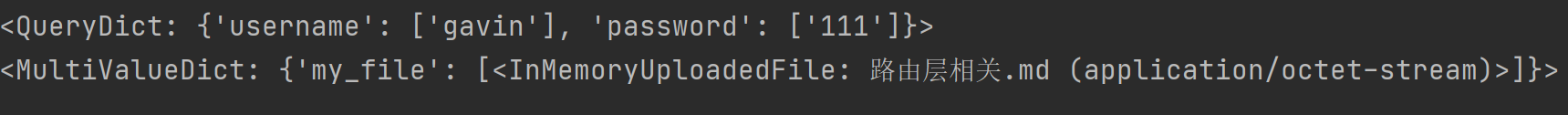
myFormData.append('my_file',$('#file')[0].files[0])
// 发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormData,
// 携带文件必须要指定的两个参数
contentType:false,
processData:false,
success:function (args) {
// 处理异步回调返回的结果
}
})
})

使用ajax交互 所有的操作都不再直接影响整个页面(局部操作)