第七周JSP作业
1.教材P78-79 例4-9
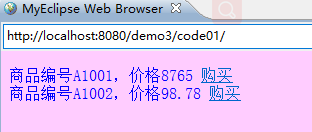
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>首页</title> </head> <body bgcolor="#ffccff"> <% double price = 98.78; %> <p style="font-family: 宋体; font-size: 36; color: blue"> 商品编号A1001,价格8765 <a href="receive.jsp?id=A1001&price=8765">购买</a><br> 商品编号A1002,价格<%=price%> <a href="receive.jsp?id=A1002&price=<%=price%>">购买</a> </p> </body> </html>
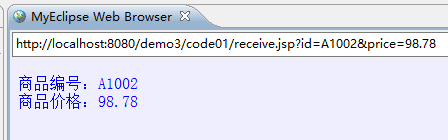
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>第二页</title> </head> <body bgcolor="#eeeeff"> <p style="font-family: 宋体; font-size: 36; color: blue"> <% String id = request.getParameter("id"); String price = request.getParameter("price"); %> 商品编号:<%=id %><br> 商品价格:<%=price %> </p> </body> </html>


2.教材P97 实验2
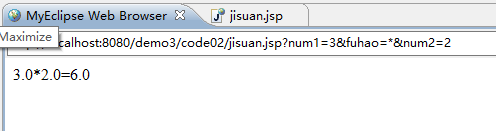
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>首页</title> </head> <body> 输入运算数,选择运算符号:<br> <form action="jisuan.jsp"> <input type="text" name="num1" > <select name="fuhao"> <option value="+">加 <option value="-">减 <option value="*">乘 <option value="/">除 </select> <input type="text" name="num2" > <br><input type="submit" value="提交"> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>首页</title> </head> <body> <% String num1 = request.getParameter("num1"); String num2 = request.getParameter("num2"); String fuhao = request.getParameter("fuhao"); if (num1 == null || num2 == null || num1.length() == 0 || num2.length() == 0) { response.sendRedirect("index.jsp"); return; } try { double a = Double.parseDouble(num1); double b = Double.parseDouble(num2); double r = 0; if ("+".equals(fuhao)) { r = a + b; } else if ("-".equals(fuhao)) { r = a - b; } else if ("*".equals(fuhao)) { r = a * b; } else if ("/".equals(fuhao)) { r = a / b; } out.print(a + "" + fuhao + "" + b + "=" + r); } catch (Exception e) { out.print("请输入正确的数字"); } %> </body> </html>


3.制作一个登陆表单,输入账号和密码,如果账号密码相同,跳转到“登录成功”页面,否则跳转到“登录失败”页面。(加上JS非空验证)(选做,加验证码)
4.在上题的表单中增加一个checkbox,让用户选择“是否注册为会员",如果注册为会员,则在显示时增加文本“欢迎您注册为会员”。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>注册会员</title> </head> <body> <script> function validate() { if (form.uname.value == "") { alert("账号不能为空!"); return; } if (form.password.value == "") { alert("密码不能为空!"); return; } form.submit(); } </script> <form name="form" action="../code03/dologin.jsp" method="post"> 用户名:<input type="text" name="uname"><br> 密码: <input type="password" name="password"> <br> 是否注册为会员:<input type="checkbox" name="member" value="注册">注册 <input type="checkbox" name="member" value="不注册">不注册<br> 验证码: <input type="text" name="checkcode" size="4" /> <!-- 验证码--> <img src="../code03/img.jsp" /><br> <input type="button" value="登录" onClick="validate()"> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("utf-8"); %> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <% String uname = request.getParameter("uname"); String password = request.getParameter("password"); String checkcode = request.getParameter("checkcode"); session = request.getSession(); String realcode = (String)session.getAttribute("checkcode"); if (uname.equals(password)&&checkcode.equals(realcode)) { request.getRequestDispatcher("true.jsp").forward(request, response); } else { request.getRequestDispatcher("false.jsp").forward(request, response); } %> </body> </html>
<%@page import="javax.imageio.ImageIO"%> <%@page import="java.awt.image.BufferedImage"%> <%@ page import="java.awt.*"%> <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%!public Color getColor() { Random ran = new Random(); int R = ran.nextInt(255); int G = ran.nextInt(255); int B = ran.nextInt(255); return new Color(R, G, B); } public String codeGenerate() { int code = (int) (Math.random() * 9000 + 1000); return String.valueOf(code); }%> <% response.setHeader("Pragma", "no-cache"); response.setHeader("Cache-Control", "no-cache"); response.setHeader("Expires", "0"); BufferedImage image = new BufferedImage(80, 30, BufferedImage.TYPE_INT_RGB); Graphics pen = image.getGraphics(); pen.fillRect(0, 0, 80, 30); pen.setFont(new Font("seif", Font.BOLD, 20)); pen.setColor(Color.BLACK); String checkCode = codeGenerate(); StringBuffer sb = new StringBuffer(); for (int i = 0; i < checkCode.length(); i++) { sb.append(checkCode.charAt(i) + " "); } pen.drawString(sb.toString(), 15, 20); for (int i = 0; i < 20; i++) { Random ran = new Random(); int xBegin = ran.nextInt(80); int yBegin = ran.nextInt(30); int xEnd = ran.nextInt(xBegin + 15); int yEnd = ran.nextInt(yBegin + 15); pen.setColor(getColor()); pen.drawLine(xBegin, yBegin, xEnd, yEnd); } session.setAttribute("checkcode", checkCode); ImageIO.write(image, "jpeg", response.getOutputStream()); out.clear(); out = pageContext.pushBody(); %>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("utf-8"); %> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <h2>登录成功</h2> <% String[] member = request.getParameterValues("member"); for (int i = 0; i < member.length; i++) { if (member[i].equals("注册")) { out.print("欢迎您注册为会员!"); } } %> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <h2>登录失败</h2> </body> </html>

5.在页面1的表单内输人一个数字N,提交,能够在另一个页面打印N个“欢迎”字符串。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>登录</title> </head> <body> <form action="print.jsp" method="post"> 请输入数字:<input type="text" name="number" size=10><br> <input type="submit" name="submit" value="提交"> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("utf-8"); %> <!DOCTYPE HTML> <html> <head> <title>登录</title> </head> <body> <% String number = request.getParameter("number"); int a = Integer.parseInt(number); for (int i = 0; i < a; i++) { out.print("欢迎" + "<br>"); } %> </body> </html>


6.在页面1中输入账号和密码,进行登录,如果账号和密码相同,则认为成功登录到页面2,在页面2中显示一个文本框输人用户姓名,输人之后提交,在页面3中显示用户的账号和姓名。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title>登录</title> </head> <body> <script> function validate() { if (form.account.value == "") { alert("账号不能为空!"); return; } if (form.password.value == "") { alert("密码不能为空!"); return; } form.submit(); } </script> <form name="form" action="dologin.jsp" method="post"> 账号:<input type="text" name="account"><br> 密码: <input type="password" name="password"> <br> <input type="button" value="登录" onClick="validate()"> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("utf-8"); %> <!DOCTYPE HTML> <html> <head> <title>登录</title> </head> <body> <% String account = request.getParameter("account"); String password = request.getParameter("password"); if (account.equals(password)) { request.getRequestDispatcher("true.jsp").forward(request, response); } else { request.getRequestDispatcher("false.jsp").forward(request, response); } %> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("UTF-8"); %> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <h2>登录成功</h2> <% String account = request.getParameter("account"); %> <form action="show.jsp" method="post"> 用户名:<input type="text" name="username"><br> <br> <input type="submit" name="submit" value="提交"> <input type="hidden" name="account" value="<%=account%>"> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <h2>登录失败</h2> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% request.setCharacterEncoding("utf-8"); %> <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <% String account = request.getParameter("account"); String uname = request.getParameter("username"); out.print("账号:" + account + "<br>" + "<br>" + "用户名:" + uname); %> </body> </html>