vue2 switch 将文字显示在按钮内部
el-element plus已经实现了该功能了,其实主要就是改样式。
效果图

样式修改
<el-switch
v-model="value"
active-color="#13ce66"
active-text="在读"
inactive-text="毕业"
inactive-color="#ff4949">
</el-switch>
.el-switch__core{
width: 65px !important;
}
.el-switch__label--left {
position: absolute;
left: 24px;
color: #fff;
z-index: -1111;
cursor: default;
user-select: none;
}
.el-switch__label--right {
position: absolute;
right: 24px;
color: #fff;
z-index: -1111;
cursor: default;
user-select: none;
}
.el-switch__label--right.is-active {
z-index: 1111;
color: #fff!important;
}
.el-switch__label--left.is-active {
z-index: 1111;
color: #9c9c9c!important;
}
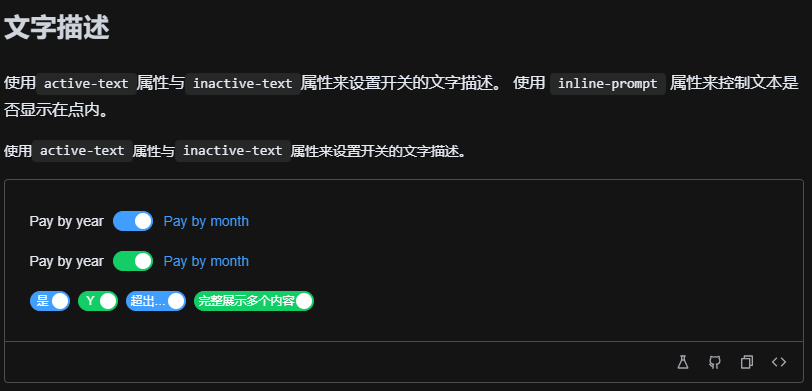
element plus已经支持

既然选择了远方,便只顾风雨兼程。


