【js】--------------getBoundingClientRect()和getBBox()和getClientRects()的区别------------【劉】
一、getBoundingClientRect获取元素位置
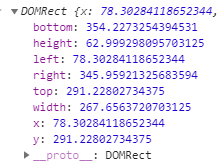
用于获取页面中某个元素左,上,右和下分别相对浏览器视窗的位置。它返回的是一个对象,对象中包含{left,right,bottom,top,x,y,height,width}八个属性
其中left,top,x, y是距离浏览器窗口左上角的位置坐标。而height,width则是元素的高。right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离

注意:x,y在ios10.3版本中获取不到(其他情况待定)。只能用left和top。 默认它是不计算页面的滚动距离的,跨浏览器的解决方案。
二、getBBox()过去svg中的元素位置
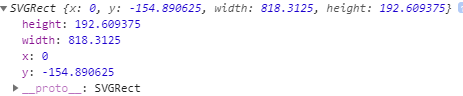
在svg中一些标签无法获取他的元素和位置。所以用getBBox以返回一个 包含 x, y, width, height 的 SVGRect 对象, 表明 SVG 元素在 viewport 内部的宽高和左上角坐标, 不受到 SVG Transform 和 SMIL 动画影响.

三、getClientRects()
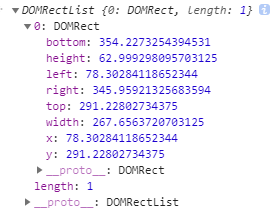
getClientRects()返回一个TextRectangle集合,就是TextRectangleList对象。getBoundingClientRect 返回 一个TextRectangle对象,即使DOM里没有文本也能返回TextRectangle对象。

四:浏览器差异
除了safari,firefox2.0外所有浏览器都支持getClientRects和getBoundingClientRect,firefox 3.1给TextRectangle增加了 width 和 height。ie 和非ie浏览器在使用getClientRects还是有些差别的,ie获取TextRectangleList的范围很大。而非ie获取的范围比较小, 只有display:inline的对象才能获取到TextRectangleList,例如em i span 等标签。通过测试,至少Chrome 2+\Safari 4\Firefox3.5\0pera 9.63+已经支持getBoundingClientRect方法。使用场景差异:出于浏览器兼容的考虑,现在用得最多的是getBoundingClientRect()
用来获取元素的信息




