今天在写threejs时,突然想到一个问题:一个3D物体需要旋转时,一般情况下简单的旋转我都是使用欧拉角,稍微复杂一些的情况我会把欧拉角转换成四元数进行旋转(欧拉角复杂旋转可能会产生的死锁问题),但是在threejs中object3D的旋转方法无论是使用setRotation(沿着x、y、z轴旋转)还是rotateOnAxis(按从原点到任意方向的向量进行旋转)都无法完成沿着一个不经过原点的轴进行旋转(或者是我没有发现),但是实际应用的情况是存在的,比如一个大箱子,再某种情况下我们需要他沿着y轴旋转,另一种情况,我们又需要他沿着它的底边翻转(相当于一个大箱子放在地上,人去推他把它翻了个个)。

在opengles中,这种解决情况十分简单,我们只需要先保存这时的矩阵状态,然后向下移动世界坐标系,当世界坐标系的z轴和箱子的底边重合时进行旋转,旋转完成之后恢复之前保存矩阵即可。在u3d中也可以轻易地使用方法,设置一个轴的起点和终点让某个物体沿着这个轴旋转。
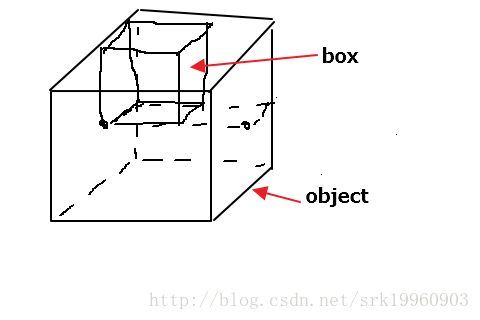
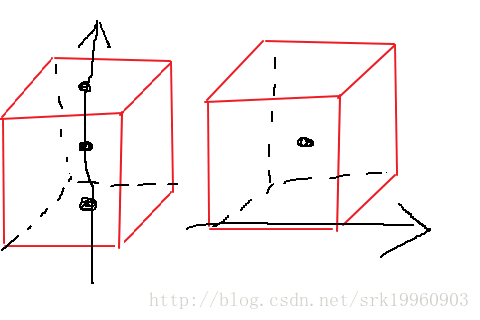
在threejs中没有这个方法,于是我想到了一种办法,先创建一个object相当于一个大的容器,然后把box执行翻箱子动作的旋转轴放到object的z轴上,然后把box添加为object的子类,当需要box沿y轴旋转时,转动box的y轴box.setRotationY(x);当需要翻箱子时则选中box的父类object的z轴object.setRotationZ(x);由于box是object的子类,当父类移动时,子类也会跟着移动,就像一个小盒子被粘在了一个大盒子内部一样,这样就实现了让box沿不经过原点的任意轴旋转。
(大概就是这么个意思~不会用win10的画板-- --)
其实这个技巧是巧妙的利用了子类和父类的关系,大家有什么更好的方法,可以告诉我~
最后发现这个网站,更加直观地说明了这个问题:https://jsfiddle.net/b4wqxkjn/5/