问题描述:
部分谷歌浏览器(我这里遇到vue3项目)要求只能输入数字类型,我这里输入中文后再次输入数字后不生效(页面显示数据和定义变量赋值不匹配也就是双向绑定失效);
错误代码示范:
<el-input v-model="ruleForm.code" type="text"
onkeyup="value = value.replace(/[^\d.]/g,'')" maxlength="6" placeholder="请输入验证码" suffix-icon=""/>
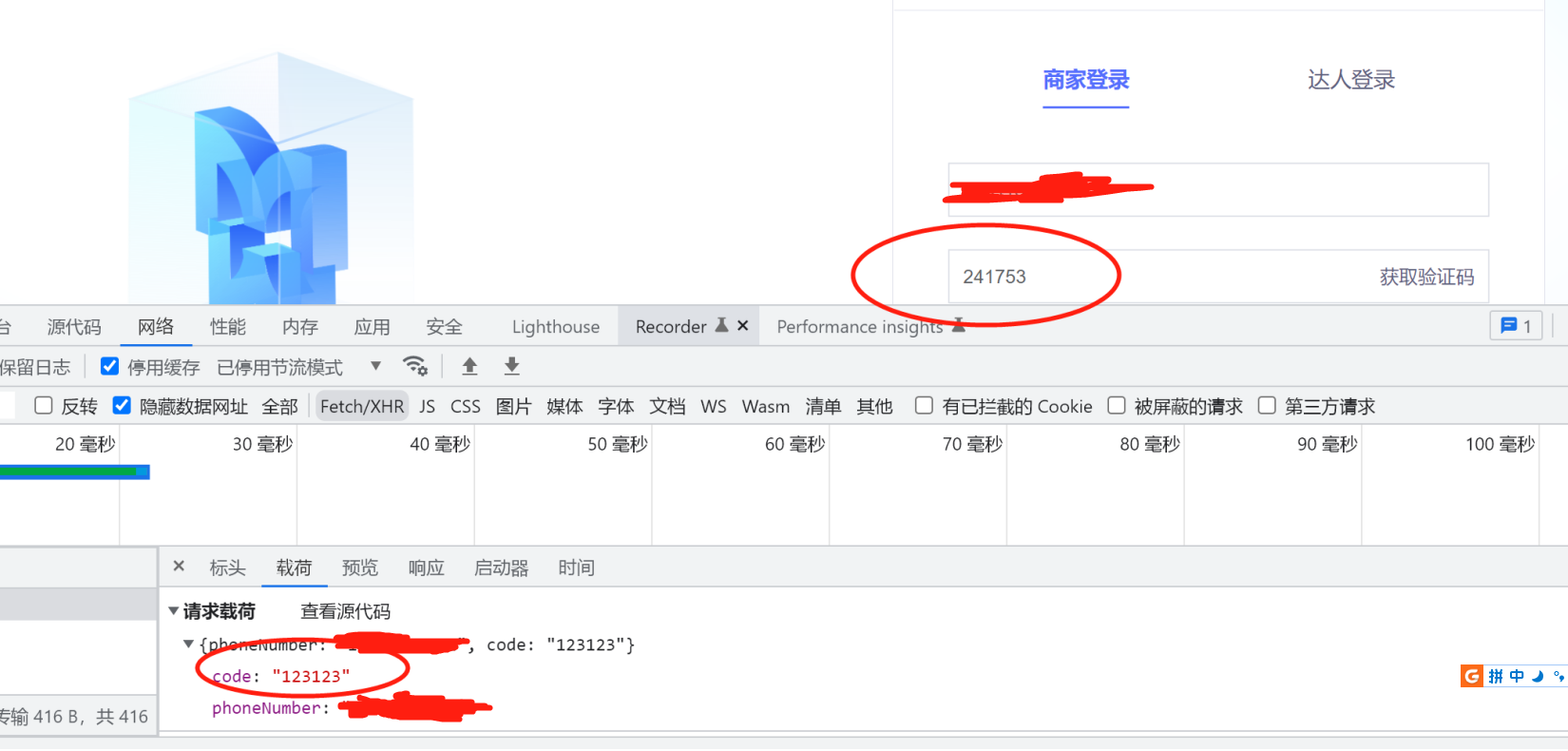
示范结果:

修改后代码:
html部分:
<el-input v-model="ruleForm.code" type="text"
@keyup="changeCode('code')" maxlength="6" placeholder="请输入验证码" suffix-icon=""/>
js部分:
const changeCode = (type) => { // console.log(type) // onkeyup="value = value.replace(/[^\d.]/g,'')" ruleForm[type] = ruleForm[type].replace(/[^\d]/g,''); }
结果:
修改完成验证完成;



