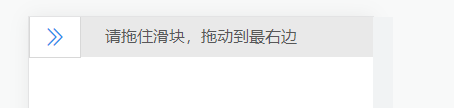
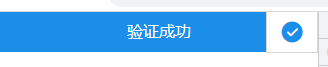
效果:


1、创建SliderCheck.vue组件

<template>
<div class="slider-check-box">
<div class="slider-check" :class="rangeStatus ? 'success' : ''">
<i @mousedown="rangeMove" :class="rangeStatus ? successIcon : startIcon"></i>
{{ rangeStatus ? successText : startText }}
</div>
</div>
</template>
<script>
export default {
props: {
// 成功之后的函数
successFun: {
type: Function
},
//成功图标
successIcon: {
type: String,
default: 'el-icon-success'
},
//成功文字
successText: {
type: String,
default: '验证成功'
},
//开始的图标
startIcon: {
type: String,
default: 'el-icon-d-arrow-right'
},
//开始的文字
startText: {
type: String,
default: '请拖住滑块,拖动到最右边'
},
//失败之后的函数
errorFun: {
type: Function
},
//或者用值来进行监听
status: {
type: String
}
},
data() {
return {
disX: 0,
rangeStatus: false
}
},
methods: {
//滑块移动
rangeMove(e) {
let ele = e.target
let startX = e.clientX
let eleWidth = ele.offsetWidth
let parentWidth = ele.parentElement.offsetWidth
let MaxX = parentWidth - eleWidth
if (this.rangeStatus) {
//不运行
return false
}
document.onmousemove = e => {
let endX = e.clientX
this.disX = endX - startX
if (this.disX <= 0) {
this.disX = 0
}
if (this.disX >= MaxX - eleWidth) {
//减去滑块的宽度,体验效果更好
this.disX = MaxX
}
ele.style.transition = '.1s all'
ele.style.transform = 'translateX(' + this.disX + 'px)'
e.preventDefault()
}
document.onmouseup = () => {
if (this.disX !== MaxX) {
ele.style.transition = '.5s all'
ele.style.transform = 'translateX(0)'
//执行成功的函数
this.errorFun && this.errorFun()
} else {
this.rangeStatus = true
if (this.status) {
this.$parent[this.status] = true
}
//执行成功的函数
this.successFun && this.successFun()
}
document.onmousemove = null
document.onmouseup = null
}
}
}
}
</script>
<style lang="scss" scoped>
$blue: #198eeb;
@mixin jc-flex {
display: flex;
justify-content: center;
align-items: center;
}
.slider-check-box {
.slider-check {
background-color: #e9e9e9;
position: relative;
transition: 1s all;
user-select: none;
color: #585858;
@include jc-flex;
height: 40px;
&.success {
background-color: $blue;
color: #fff;
i {
color: $blue;
}
}
i {
position: absolute;
left: 0;
width: 50px;
height: 100%;
color: $blue;
background-color: #fff;
border: 1px solid #d8d8d8;
cursor: pointer;
font-size: 24px;
@include jc-flex;
}
}
}
</style>
2、Login.vue页面引入组件并注册
import SliderCheck from './components/SliderCheck'
components: { SliderCheck }
3、使用SliderCheck.vue组件
<SliderCheck :successFun="handleSuccessFun" :errorFun="handleErrorFun"></SliderCheck>
4、添加事件函数
methods: { // 滑块验证成功回调 handleSuccessFun() { this.login_model.status = true }, // 滑块验证失败回调 handleErrorFun() {}, }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!