结构部分
- 程序主入口文件 main.js
- vue2.0
import Vue from 'vue' import App from './App.vue' import router from "./router" import store from "./store" new Vue({ store, router, render: h => h(App), }).$mount('#app')
vue3.0-暴露出 createApp方法
import { createApp } from 'vue'; import App from './App.vue' createApp(App).mount('#app')组件语法部分(vue3.0主要针对api的优化,vue3.0兼容vue2.0写法)
vue3.0 使用
组合式api,使用的地方在setup回调函数中,这个回调函数是创建组件之前执行,由于在执行 setup 时尚未创建组件实例,因此在 setup 选项中没有 this。这意味着,除了 props 之外,你将无法访问组件中声明的任何属性——本地状态、计算属性或方法。-
数据响应式
ref:ref 对我们的值创建了一个响应式引用。使用引用的概念将在整个组合式 API 中经常使用。
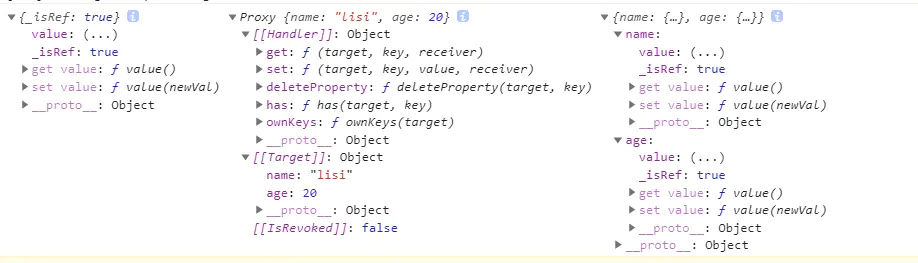
在模板中解析会自动解开,直接使用。(<p>{{msg}}<p>);但是在js中必须(msg.value)reactive: 响应式转换是“深层”的——它影响所有嵌套 property。在基于 ES2015 Proxy 的实现中,返回的代理是不等于原始对象。建议只使用响应式代理,避免依赖原始对象
对对象进行结构赋值会让对对象每一个属性失去响应式,所有在es6解构赋值前,可以通过toRefs方法包装
toRefs: 将对象每个属性有具有响应式属性,并且带有ref特性;访问方式不同。可以解构赋值不影响数据的响应式readonly: 有时我们想跟踪响应式对象 (ref 或 reactive) 的变化,但我们也希望防止在应用程序的某个位置更改它。例如,当我们有一个被 provide 的响应式对象时,我们不想让它在注入的时候被改变。为此,我们可以基于原始对象创建一个只读的 Proxy 对象
ref/reactive/toRefs 数据区别:

import { reactive, readonly } from 'vue' const original = reactive({ count: 0 }) const copy = readonly(original) // 在copy上转换original 会触发侦听器依赖 original.count++ // 转换copy 将导失败并导致警告 copy.count++ // 警告: "Set operation on key 'count' failed: target is readonly.vue2.0 选项式api
data() { return { msg: "初始化" } }, methods: { changeHandle() { this.msg = "改变的" } },
vue3.0 组合式api
setup() { let msg = ref("初始化");//string number let person = reactive({name:"lisi",age:20})// object array const changeHandle = () => { msg.value = "改变的" } const changeHandle2 = () => { person.age = 30 } return { msg, changeHandle, changeHandle2 } },
watch使用
- vue2.0 选项式api
watch: { //普通的 msg:{ handler(newValue,oldValue) { console.log("....") } }, //深度 person:{ handler(newValue,oldValue) { }, immediate:true, deep:true } },
*vue3.0 组合式api
setup() { let msg = ref("初始化");//string number let person = reactive({name:"lisi",age:20})// object array watch(msg,(newValue,oldValue)=>{ console.log(this);//undefined;箭头函数绑定父级作用域的上下文,所以this不会指向当前的组件 console.log(newValue,oldValue); },{deep:false,immediate:false}) watch(() => person.age,(newValue,oldValue) => { console.log(newValue,oldValue) }) return { msg } },
computed使用
- vue2.0 可以参考之前文章computed深入
computed:{ //无参数 filterMsg() { return this.msg + "999" }, //有参数 filterMsg2(number) { return function() { return this.msg + number; } }, // 自定义set方法 filterMsg3: { get() { return this.msg + "999" }, set(value) { ... } } }
- vue3.0
//无参数 const filterMsg =computed( () => msg.value + "fdfasdf") //有参数 const filterMsg2 =computed(() => { return function(num) { return msg.value + num } }) // 自定义set方法和get方法 const count = ref(1) const plusOne = computed({ get: () => count.value + 1, set: val => { count.value = val - 1 } }) plusOne.value = 1 console.log(count.value) // 0
组件间的通信
在了解组件通信之前,我们先要深入了解setup,render方法,this,。
setup
-
props
表示组件传入当前组件的props值,响应式的,当传入新的prop时,它将被更新,可以通过watch监听到变化。
注意:
但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。 我们可以通过 toRefs方法完成可以解构赋值,且不影响属性的响应式import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) }context 上下文
传递给 setup 函数的第二个参数是 context。context 是一个普通的 JavaScript 对象,它暴露三个组件的 property:
// MyBook.vue export default { setup(props, { attrs, slots, emit }) { ... } }
渲染函数 h
setup() { const num = ref(100);//添加包装引用对象 const person = reactive({name:"lisi",age:20});//本身就是响应式对象 const person2 = toRefs(person);//对对象每一个属性添加包装引用 console.log(person2) return () => h("div", [num.value,person.name,person2.age.value]) }
-
- vue3.0
- vue2.0 选项式api
-



