注释:在移动端想做一个复制当前URL类似于分享的功能
示例:


<span class="share_btn"><img src="../resource/images/share/13.png"></span>
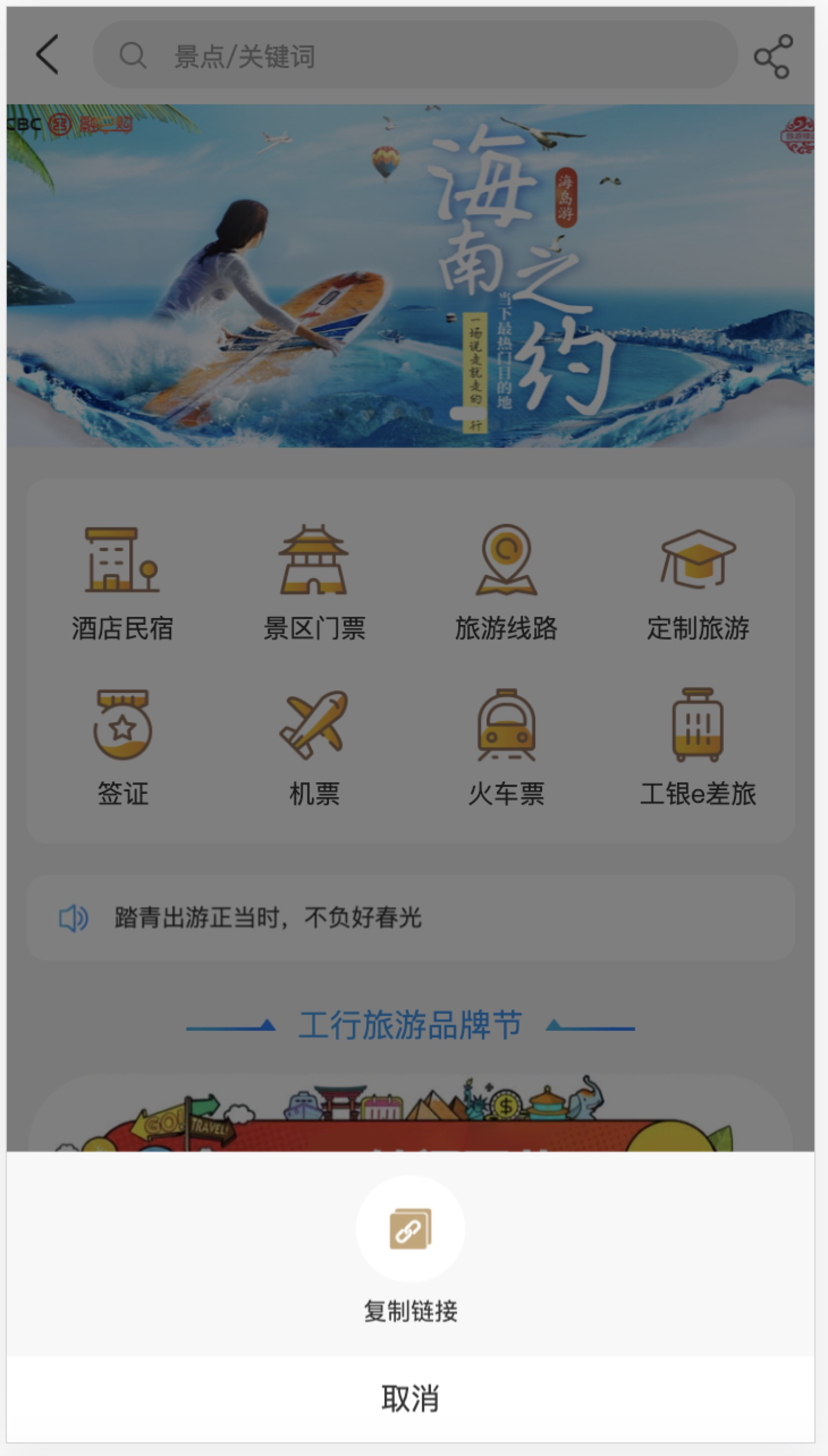
<!-- 分享 --> <div class="share_mask"></div> <div class="share_box"> <div class="share_list"> <ul> <li style="display: none;"> <img src="../resource/images/share/share_wx.png"> <p>微信好友</p> </li> <li style="display: none;"> <img src="../resource/images/share/share_wxq.png"> <p>微信朋友圈</p> </li> <li class="copy_link"> <img src="../resource/images/share/copy_link.png"> <p>复制链接</p> </li> </ul> </div> <div class="cancel_share">取消</div> </div>
<script> /// 分享 lwd $(".rtn_image").click(function () { if ($(".rtn_list").css("display") == "none") { $(".rtn_list").show(); } else { $(".rtn_list").hide(); } }); // 分享 lwd $(".share_btn").click(function(){ $(".share_mask").fadeIn(); $(".share_box").fadeIn(); }); // 取消分享 $(".cancel_share").click(function(){ $(".share_mask").fadeOut(); $(".share_box").fadeOut(); }); $(".share_mask").click(function(){ $(".share_mask").fadeOut(); $(".share_box").fadeOut(); }); $(".copy_link").click(function(){ var url = window.location.href + "#share"; var successful; if (navigator.userAgent.match(/(iPhone|iPod|iPad|iOS)/i)) { //ios var copyDOM = document.createElement('div'); //要复制文字的节点 copyDOM.innerHTML = url; document.body.appendChild(copyDOM); var range = document.createRange(); // 选中需要复制的节点 range.selectNode(copyDOM); // 执行选中元素 window.getSelection().addRange(range); // 执行 copy 操作 successful = document.execCommand('copy'); // 移除选中的元素 window.getSelection().removeAllRanges(); $(copyDOM).hide() }else{ var oInput = document.createElement('input') oInput.value = url; document.body.appendChild(oInput) oInput.select() // 选择对象 successful = document.execCommand('Copy') // 执行浏览器复制命令 oInput.className = 'oInput' oInput.style.display = 'none' oInput.remove() } if(successful){ // layer.msg("复制成功") layer.msg("复制成功",{time:2000},function(){ $(".share_mask").fadeOut(); $(".share_box").fadeOut(); }); }else{ layer.msg("复制失败",{time:2000},function(){ $(".share_mask").fadeOut(); $(".share_box").fadeOut(); }); } }); </script> <style> .share_btn { /* display: block; */ overflow: hidden; position: absolute; top: .1rem; line-height: 0.7rem; right: .2rem; width: 0.36rem; color: #333; font-size: .28rem; } .share_btn>img{ width: 100%; } /* 分享 */ .share_mask{ position: fixed; width: 100%; height:100%; background: rgba(0,0,0,0.5); left:0; top:0; z-index:110; display: none; } .share_box{ position: fixed; bottom: 0; width: 100%; height:2.7rem; left: 0; background-color: #f8f8f8; z-index:111; display: none; } .share_box .share_list{ height:1.9rem; } .share_box .share_list ul{ display: flex; justify-content: space-around; } .share_box .share_list ul li{ padding-top:0.22rem; width: 33%; } .share_box .share_list ul li img{ width: 1rem; height:1rem; display: block; margin:0 auto; } .share_box .share_list ul li p{ font-size:0.22rem; color: #333; line-height: 0.56rem; text-align: center; } .cancel_share{ height:0.8rem; line-height: 0.8rem; font-size:0.28rem; text-align: center; color: #333; background-color: #fff; } .layui-layer-dialog .layui-layer-content { position: relative; padding: 20px; line-height: 24px; word-break: break-all; overflow: hidden; font-size: 14px; overflow-x: hidden; overflow-y: auto; color: #ffffff; } </style>



