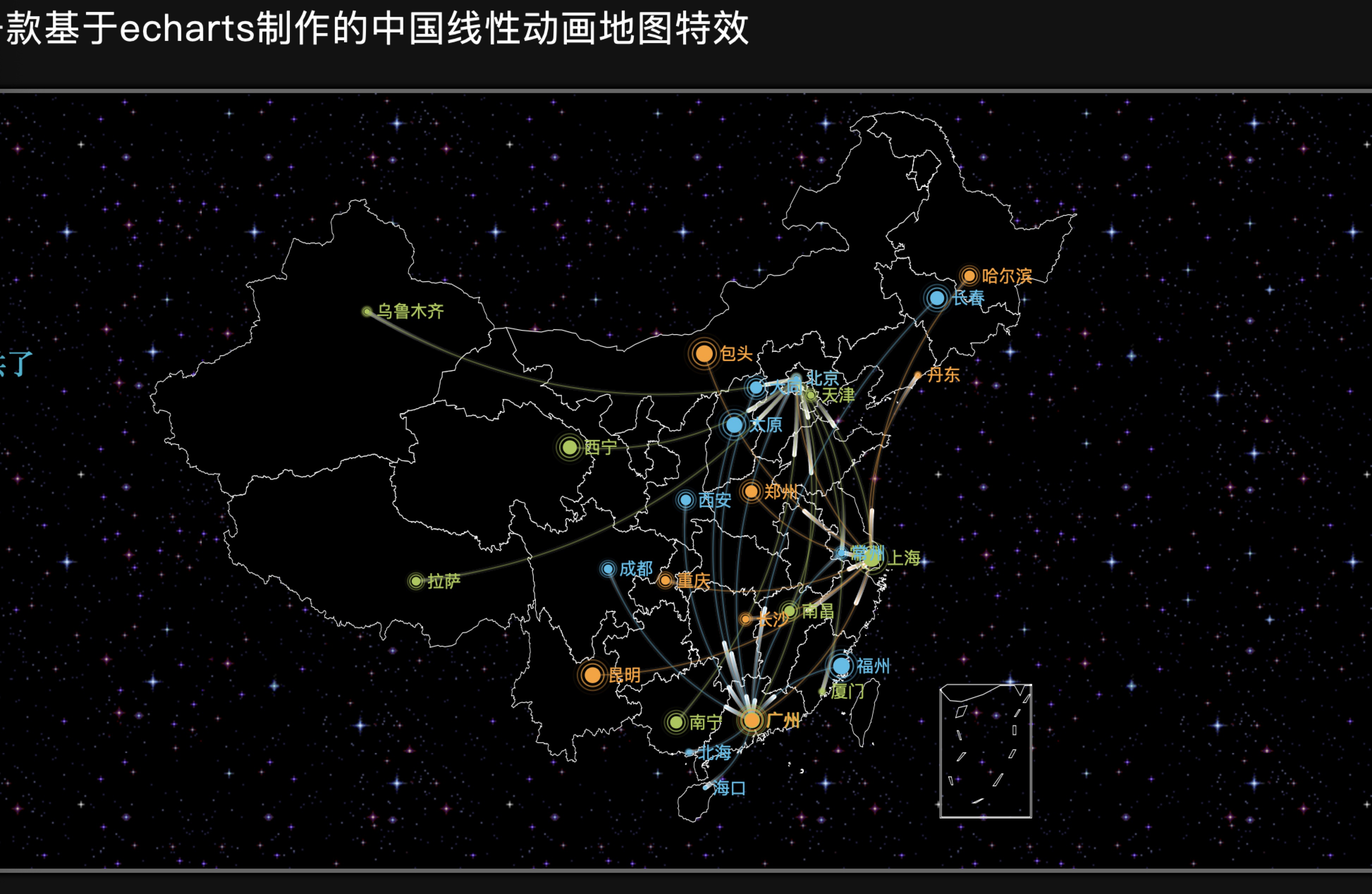
案例: http://www.internetke.com/jsEffects/2018040406/

前段时间用echarts做了流程图,在此记录下制作步骤。
一、Echarts是什么
Echarts,缩写来自 Enterprise Charts,商业级数据图表,是百度的一个开源的数据可视化工具,一个纯 Javascript 的图表库,能够在 PC 端和移动设备上流畅运行,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的 Canvas 库 ZRender,ECharts 提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
二、Echarts的特点
ECharts 属于开源软件,并且我们提供了非常炫酷的图形界面,特色是地图,另外还提供了柱状图、折线图、饼图、气泡图及四象限图等;
ECharts 使用简单,在官网中为我们封装了 JS,只要会引用就会得到完美的展示效果;
ECharts 种类多,ECharts 实现简单,各类图形都有;相应的模板,还有丰富的 API 及文档说明,非常详细;
ECharts 兼容性好,基于HTML5,有着良好的动画渲染效果
三、Echarts官网(下载和教程)
echarts 2.0 https://echarts.baidu.com/echarts2/doc/example.html
echarts 3.0 https://echarts.baidu.com/examples/
四、流向图的制作
echarts功能很强大啊,我暂时只用到了流向图。我是在echarts2.0里面制作的。
首先从官网下载2.0的压缩包,解压后,得到echarts2.0文件夹,按照extension→Bmap→doc找到流向图所在的文件夹。
在流向图中js文件中,如果能看懂代码每一部分的意思就很好修改了。
五、论文中使用了echarts,引用格式
摘自echarts官网
Notice
Please cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations, teaching, patents, and other related intelligence activities.
当您在研发项目,研究论文,技术报告,新闻报告,书籍,演示文稿,教学,专利等中使用 ECharts 时,请引用以下论文。
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization
Deqing Li, Honghui Mei, Yi Shen, Shuang Su, Wenli Zhang, Junting Wang, Ming Zu, Wei Chen.
Visual Informatics, 2018 [PDF]
六、R语言中的Echarts
recharts包
官方文档即详细介绍http://madlogos.github.io/recharts/Basic_Plots_31_Map.html#-en
---------------------
作者:symoriaty
来源:CSDN
原文:https://blog.csdn.net/symoriaty/article/details/86220114
版权声明:本文为博主原创文章,转载请附上博文链接!



