一、引言
1.1 项目链接
1.2 编写目的
- 为了总结做团队项目的个人任务,以及提升对做团队项目的个人经验,总结在团队项目中遇到的问题以及在这一学期中学到的各种东西。
1.3 编写背景
- web前端开发需要学习JavaScript语言、HTML语言、css语言,因为我之前学习过一些相关语言,于是担任了此任务。因为JavaScript语言不是很熟练,于是参照了网上社团系统的一些代码,HTML以及css语言相对比较熟悉,于是也能自己相对熟练地编写了一些网站代码。
二、个人工作总结
- 在本次团体项目中,我主要完成web前端设计——管理员界面(创建社团审批、创办活动管理、添加社团活动、更新活动公告)、社团首页样式更改、社团信息界面制作、活动公告信息评论系统。
1.1 管理员界面
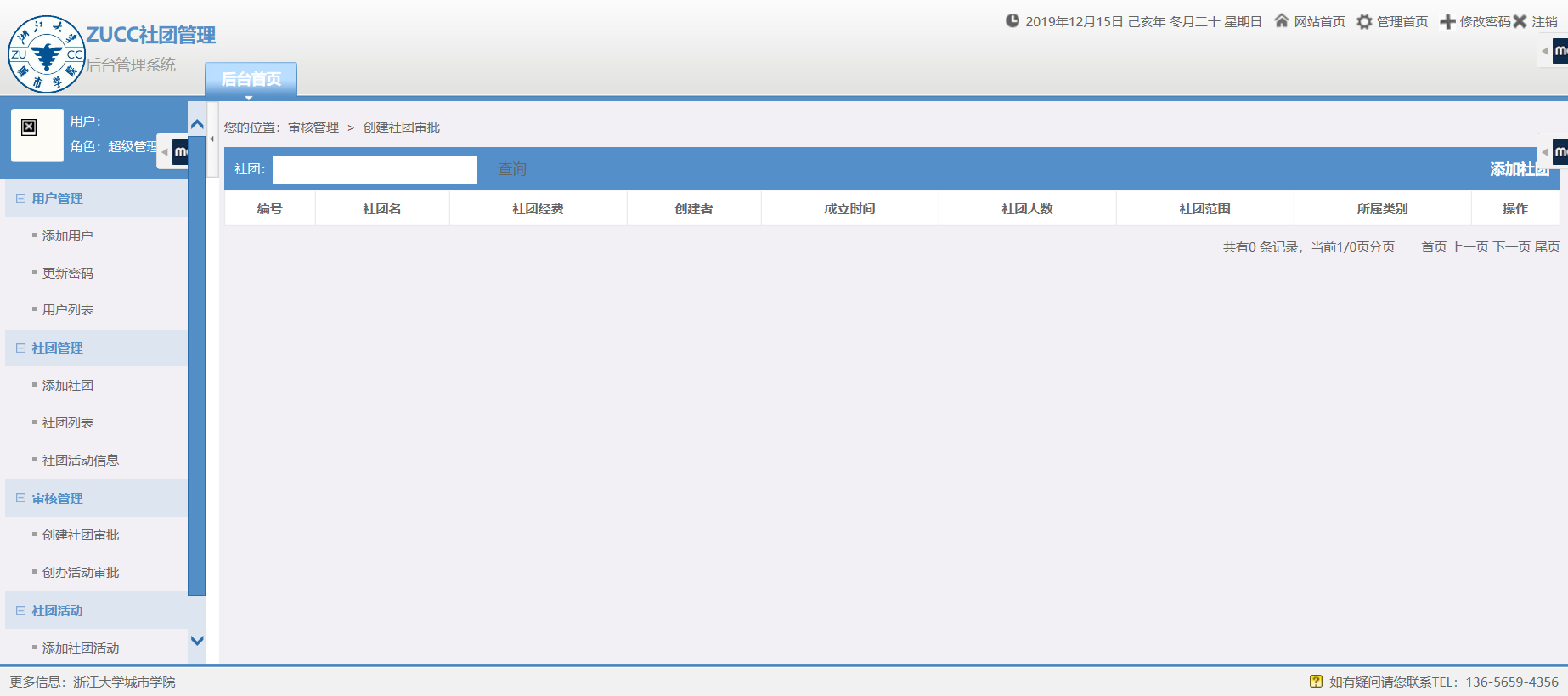
1.1.1 创建社团审批

- 采用了table的方式列出一行行的数据,数据需要连接数据库进行显示。
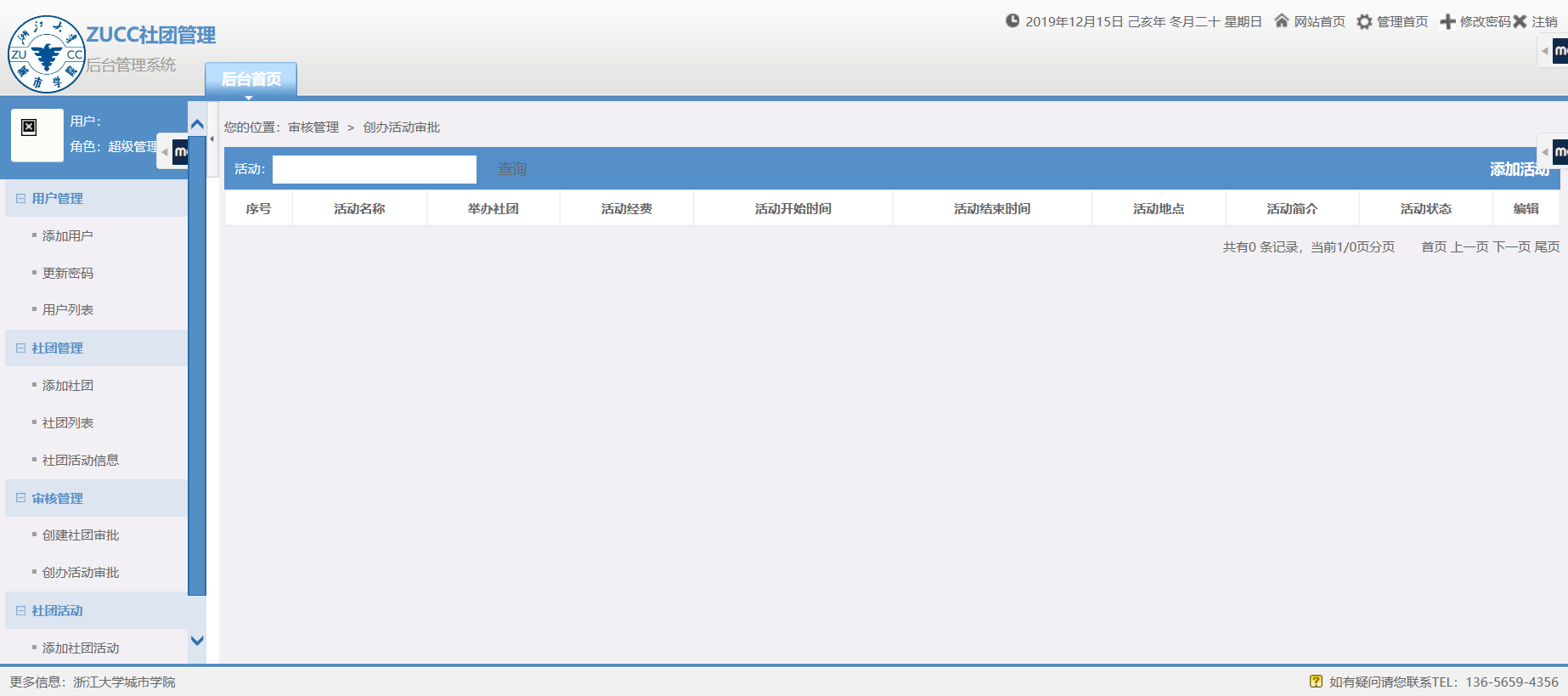
1.1.2 创办活动审批

- 创建社团审批一样,采用了table的方式列出一行行的数据,数据需要连接数据库进行显示。
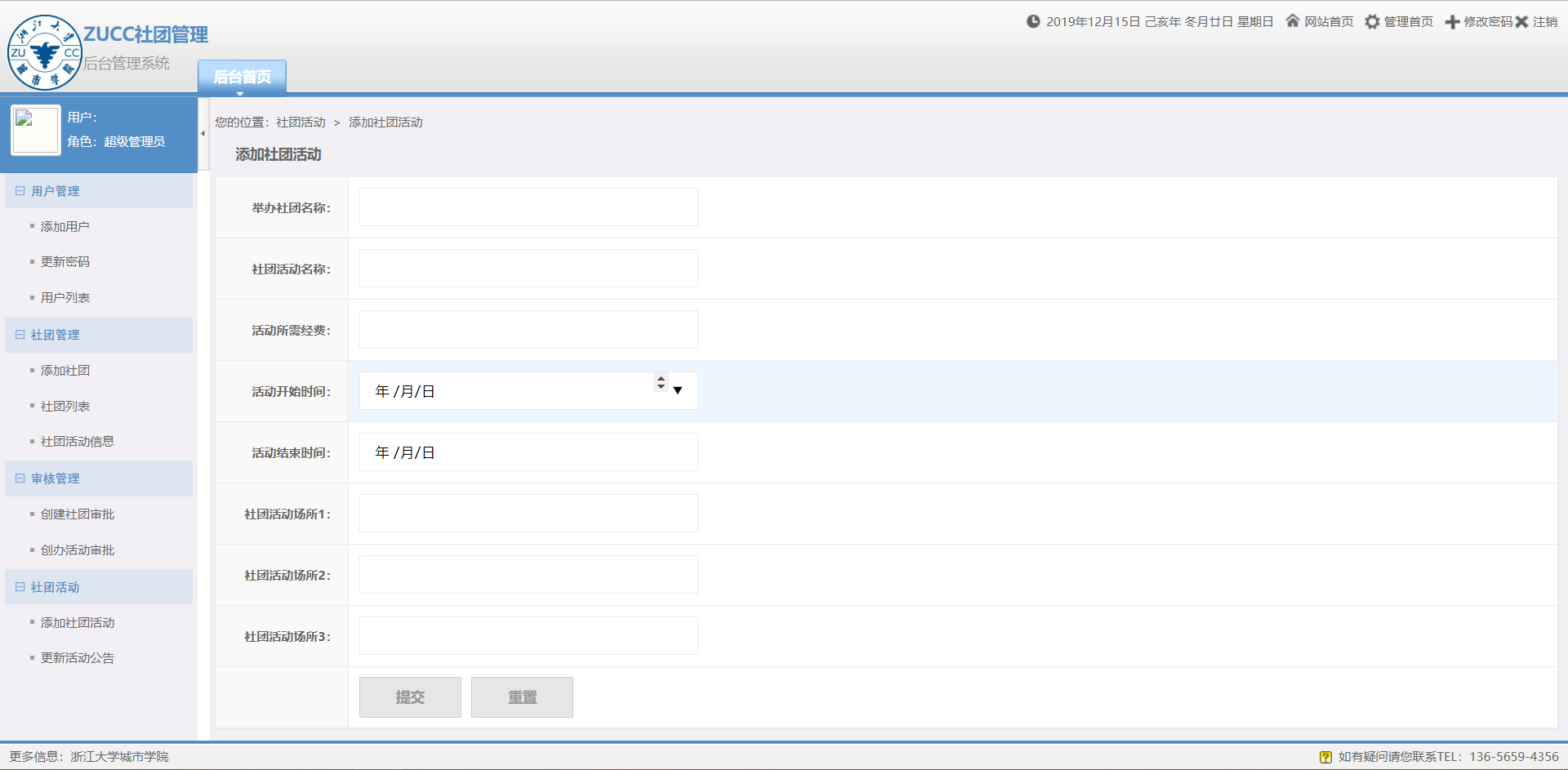
1.1.3 添加社团活动

- 因为一行行比较有规律,于是采用了table表格的方式编写一行行的文本框。
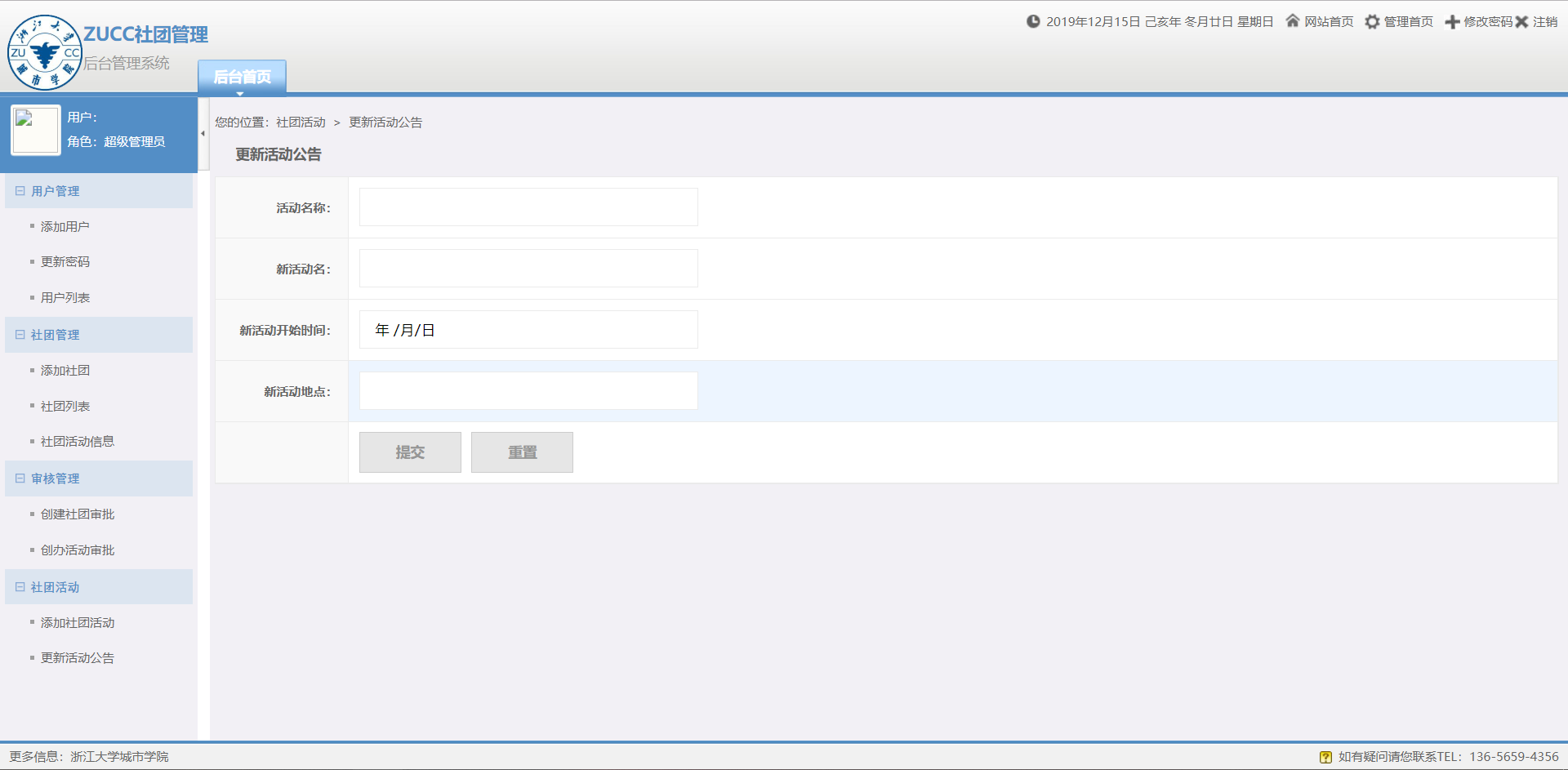
1.1.4 更新活动公告

- 更新活动公告和添加社团活动一样,采用了table表格的方式编写一行行的文本框。
1.2 首页界面
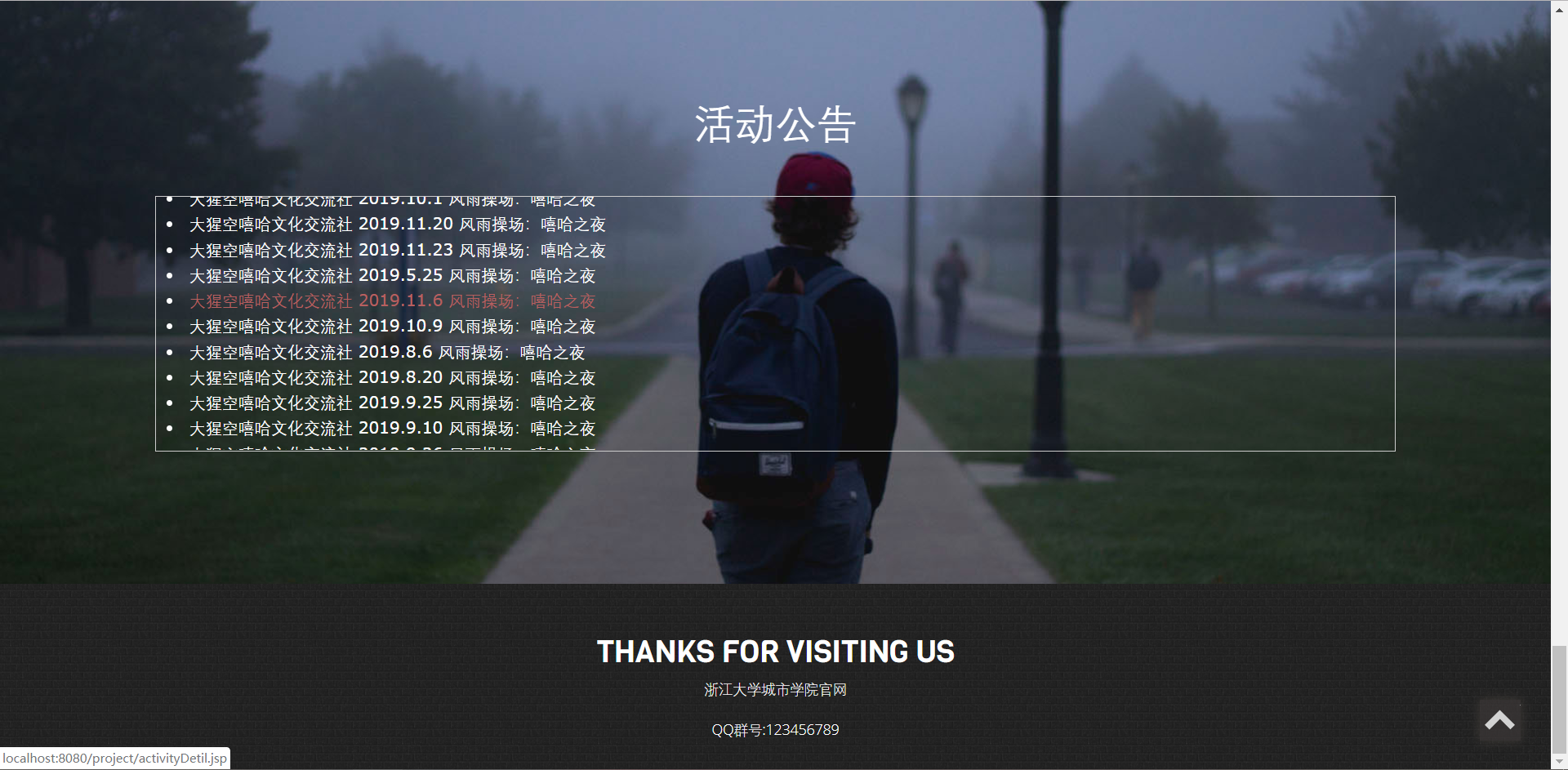
1.2.1 首页


-
因为整个网页是参照过来的代码,所以相应地改了一些图片背景以及学校相关文字内容,社团相关文字内容,以及添加了一些新的界面网页链接
1.2.2 社团信息


- 此页面主要内容是HTML和css的结合编写出来的,社团名和社团介绍是左右两个不同的区域块,在社团介绍文字比较多时,只显示在右区域块,并且第一行以上的文字会进行自动换行操作。
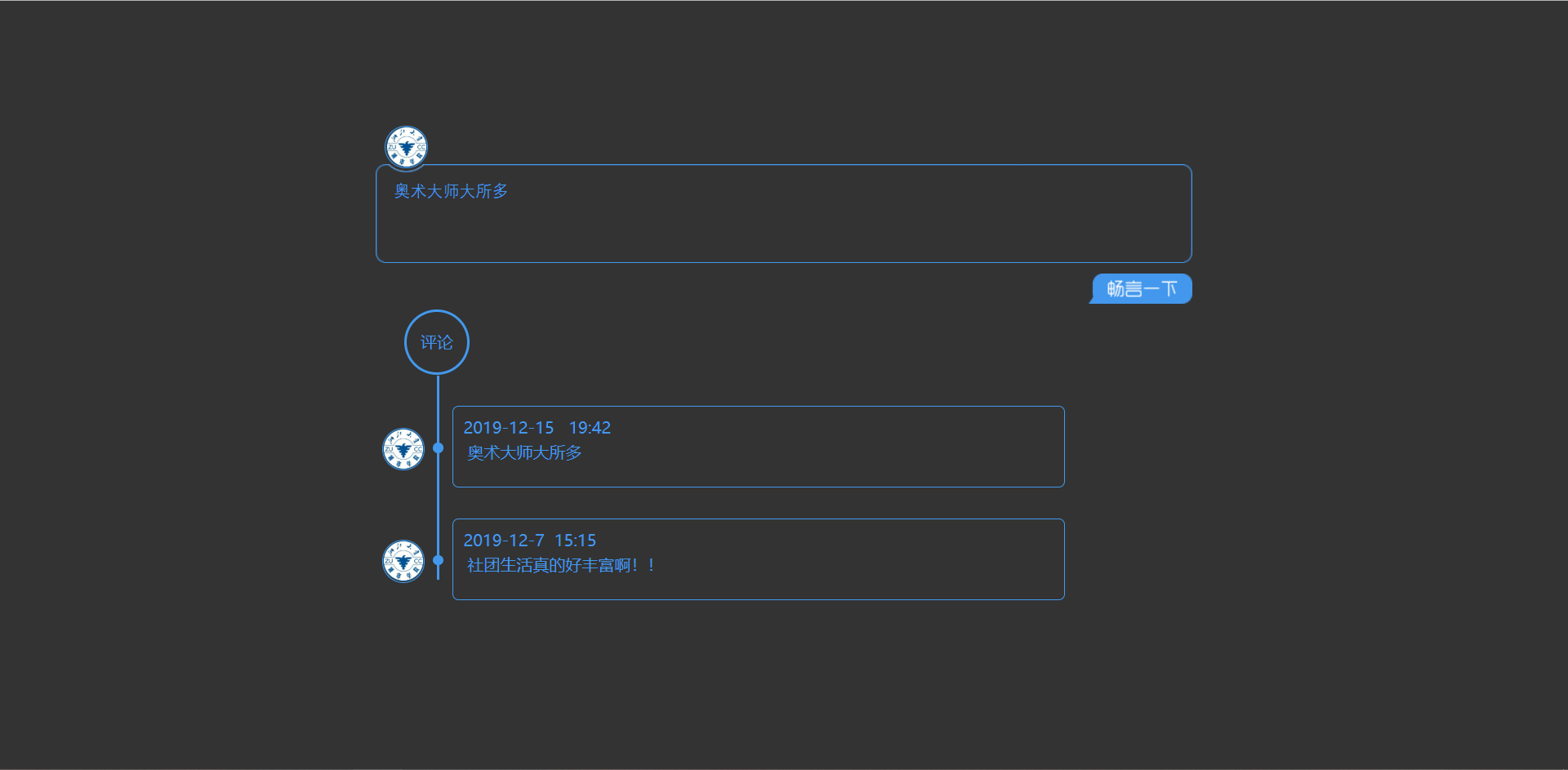
1.2.3 活动公告评论系统


- 此评论页面主要参考了网络上的代码,因为JavaScript用到的相对比较多,能进行实时互动评论,所以对个人而言不是很熟练,参照了大部分代码。
三、心得与体会
- 个人在此团队项目工作中学到了很多,比如我们一个团队必须做好项目的各种沟通,如果各小组成员独自完成任务会导致大家项目样式不统一,并且团队进行沟通之后的团队分工合作会使团队人员之间的契合度相对提高很多,提升了整个团队的开发效率。
- 在个人进行完成web前端的任务时也遇到很多困难,也解决了很多困难,学到了很多知识,对自己终身受益。
- 所以,作为一个程序员也需要实时学习新的编程语言和方法,作为一个好的程序员,与代码相关的知识必须少不了。
四、课程建议
- 我认为作为一个团队项目开发的课程,必定少不了优秀的团队开发例子,所以除了课本上的内容外,老师也可以向外伸展举举其他优秀团队的例子。
- 因为需要写到项目计划、项目需求分析这种专业文档,所以我觉得可以向杨枨老师参考一下,让学生寻找一些ISO或者GB等等的模板,参照着模板写可能会让学生感受到团队开发中规范文档的适宜性、充分性与有效性。




