两列布局之左边固定宽度,右边自适应(浮动+负margin实现方法)
首先要来理解一下负数margin+浮动会出现什么效果。
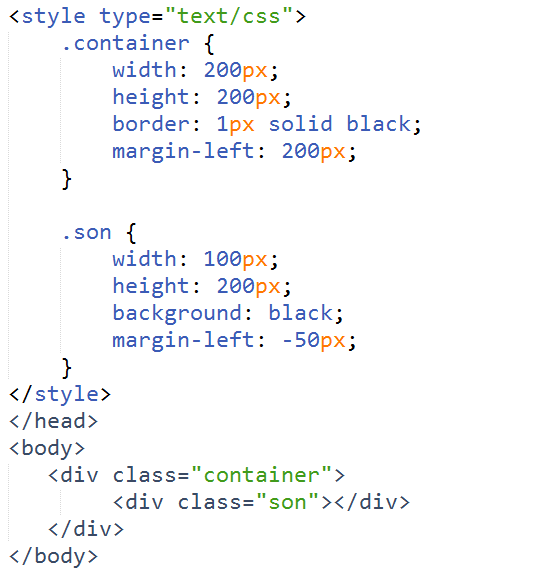
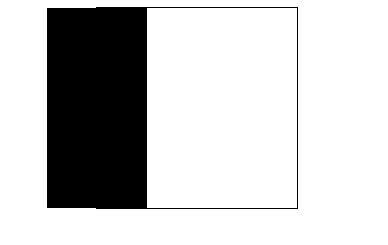
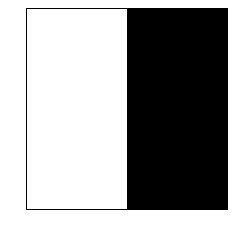
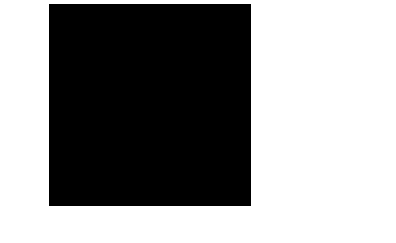
如果为一个元素设置一个负数的margin-right,它会超出父元素的右边框。


这时候,给son元素设置一个右边浮动属性,它就会又回到右边啦。

注意:如果是margin-left负数,就要设置右浮动,如果是margin-right负数,就要设置左浮动。
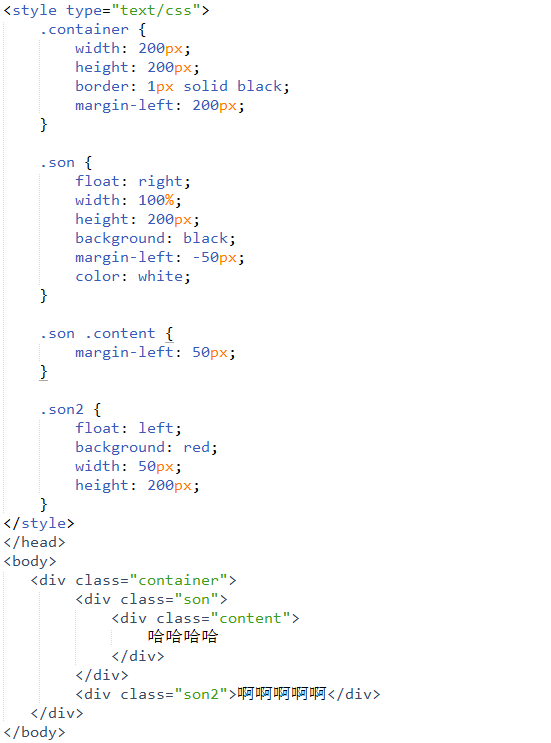
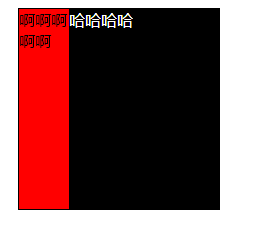
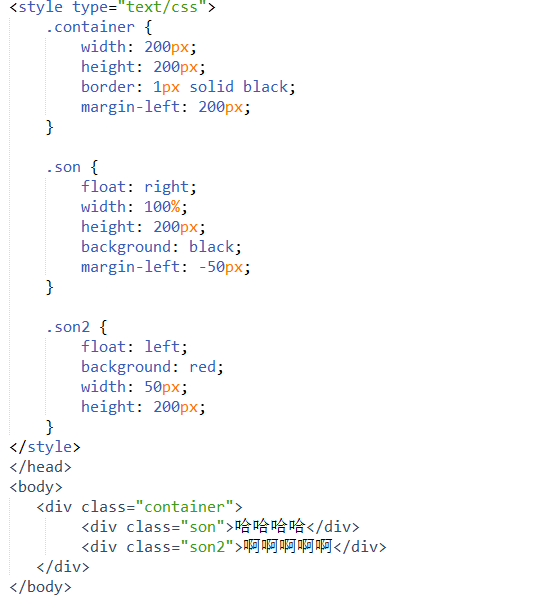
然后再进行下一步操作,我们让这个子元素的宽度100%,margin-left:-50px, float:right.


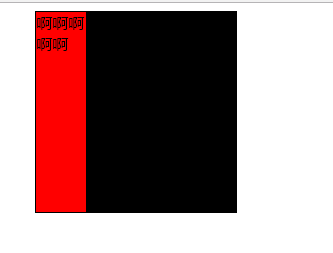
这时候,如果在son元素下面有一个50px的元素,因为son有个margin-left:-50px,会认为container元素左边被撑开了50px,这个元素就会自然地顶上去。如果这个元素是正常的块状元素,那我们是无法看到它的,因为它会被son元素遮挡,但是如果它是浮动的,那就会顺利地浮动在son元素的上面啦。这里给它设置左浮动或者右浮动没有影响。


所以很自然,son2元素的内容会遮挡住son元素的内容,所以我们一般会在son元素里面写个content,把content设置margin-right=50px,然后在content里面放要显示的内容。