Markdown文件上传博客园
Markdown文件上传博客园
冲浪发现了能直接上传markdown文件的脚本,不用自己慢慢复制了,非常好用~
所需工具:
- Typora 需要破解版,网上很多。
- python
- pycnblog(实现md文件上传的脚本):https://github.com/dongfanger/pycnblog
Typora的设置:
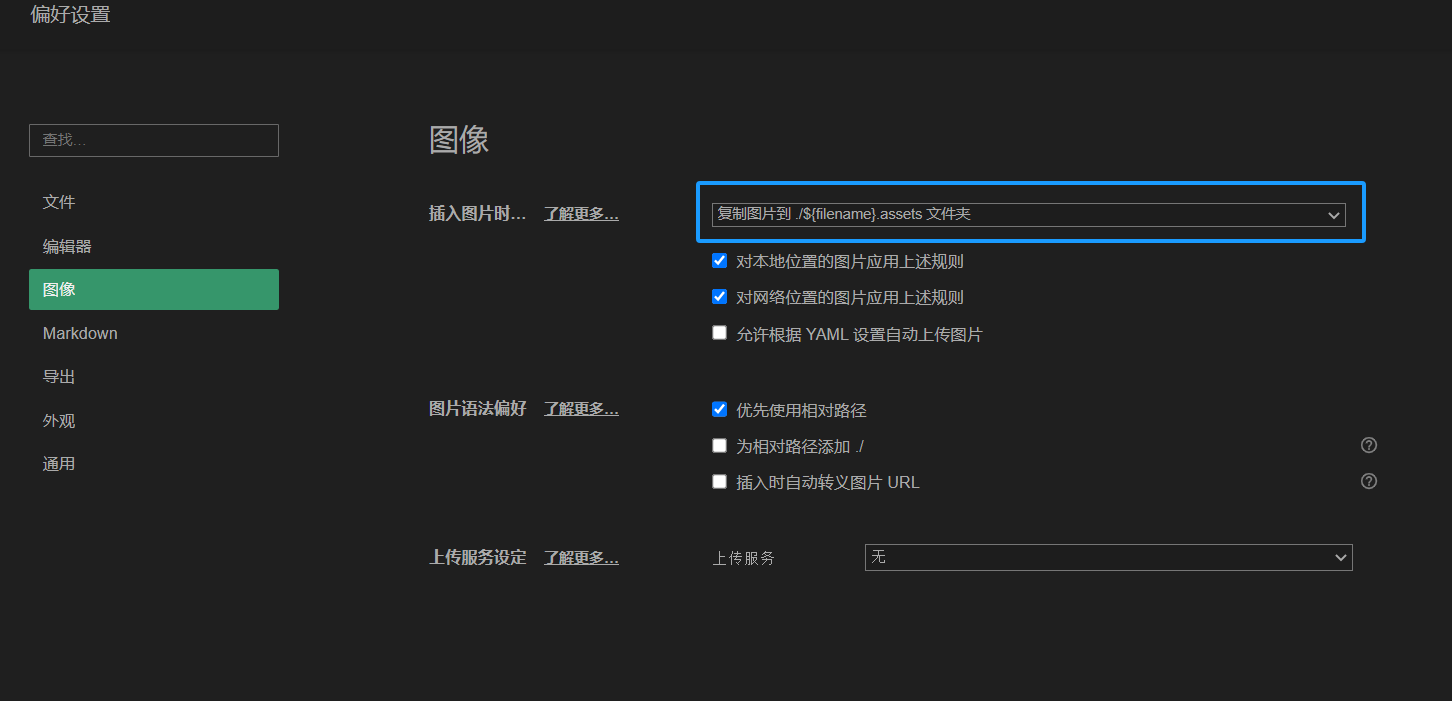
上传笔记肯定会有图片,需要对Typora的相关偏好进行设置:

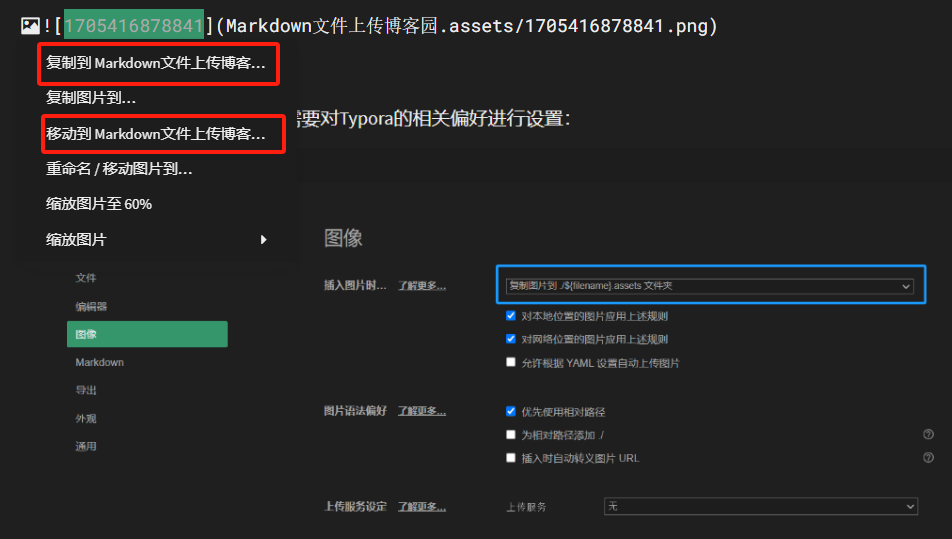
之后插入图片就会生成一个assets文件夹用来存放图片,如果是直接复制粘贴需要手动选择,例如:

手动选择一下,复制不影响源文件,移动会将源文件移动到assets文件夹。

在md文件同目录下生成该文件夹则设置成功。
脚本的使用
修改一下config的信息就ok了,可以直接按照pycnblog带的README进行配置。
-
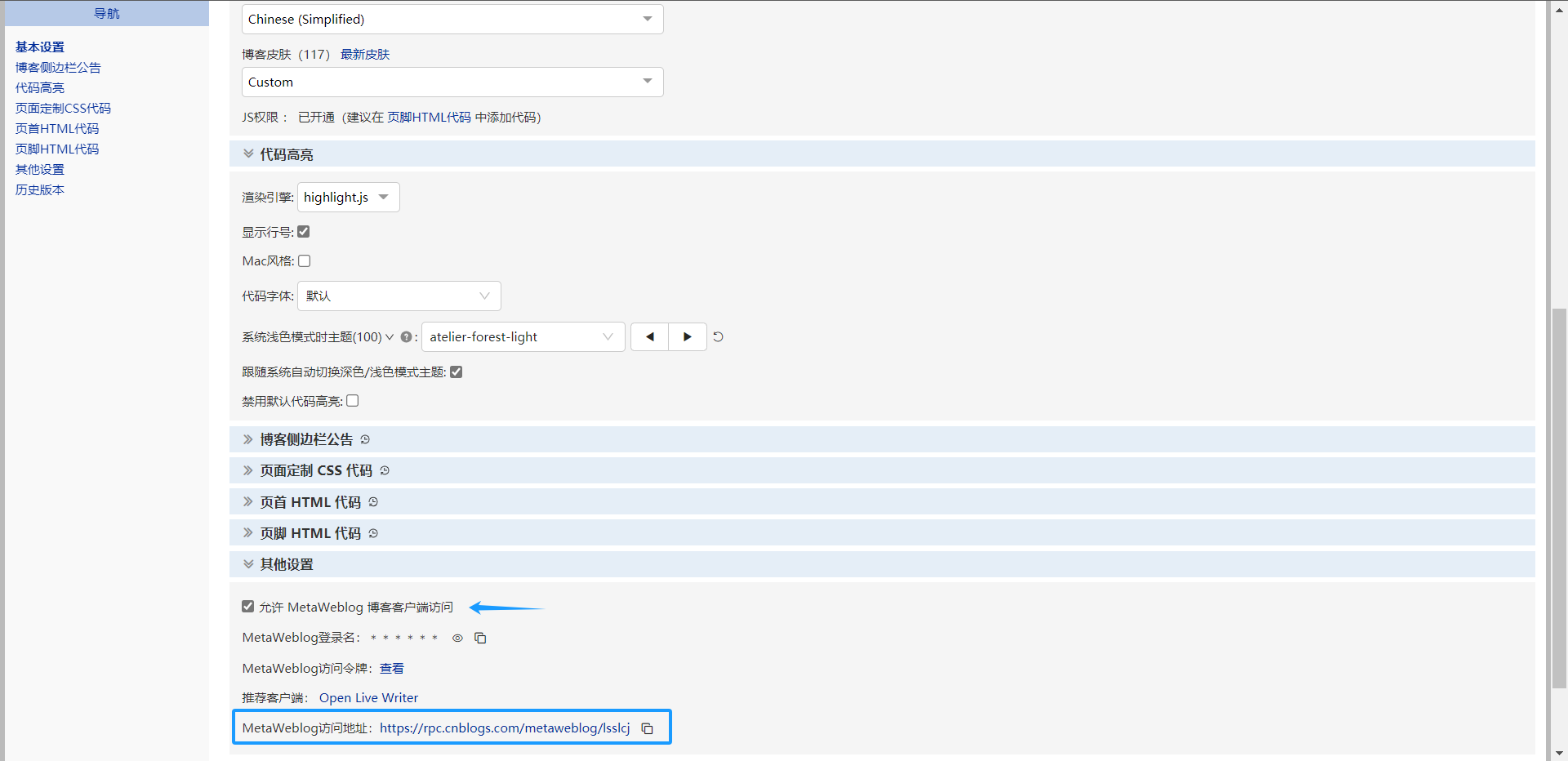
blog_url:进入博客设置界面,最底部就是。


如图所示,记得勾选允许MetaWeblog的访问。
-
blog_id:即blog_url最后的部分,比如博主的id:lsslcj
-
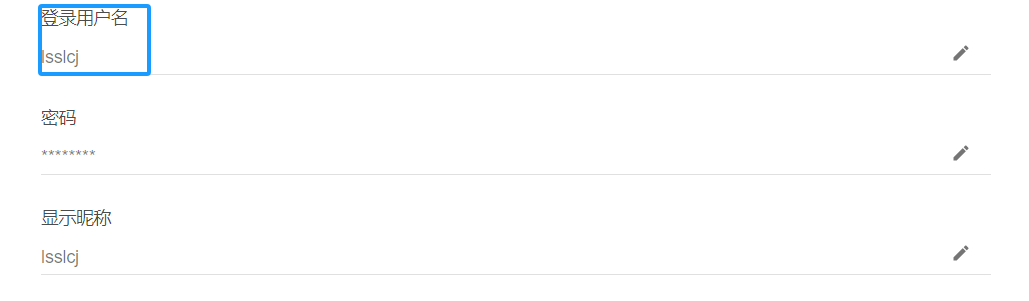
usename:登陆用户名,不一定是昵称。

是蓝框中的部分。
-
password:之前是登陆密码, 但由于博客园的更新,需要使用令牌进行访问,即这部分是输入令牌,随便一个令牌即可。
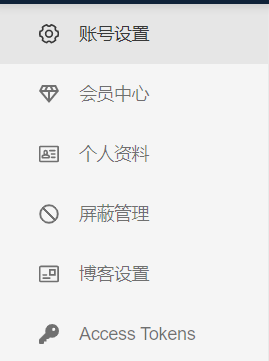
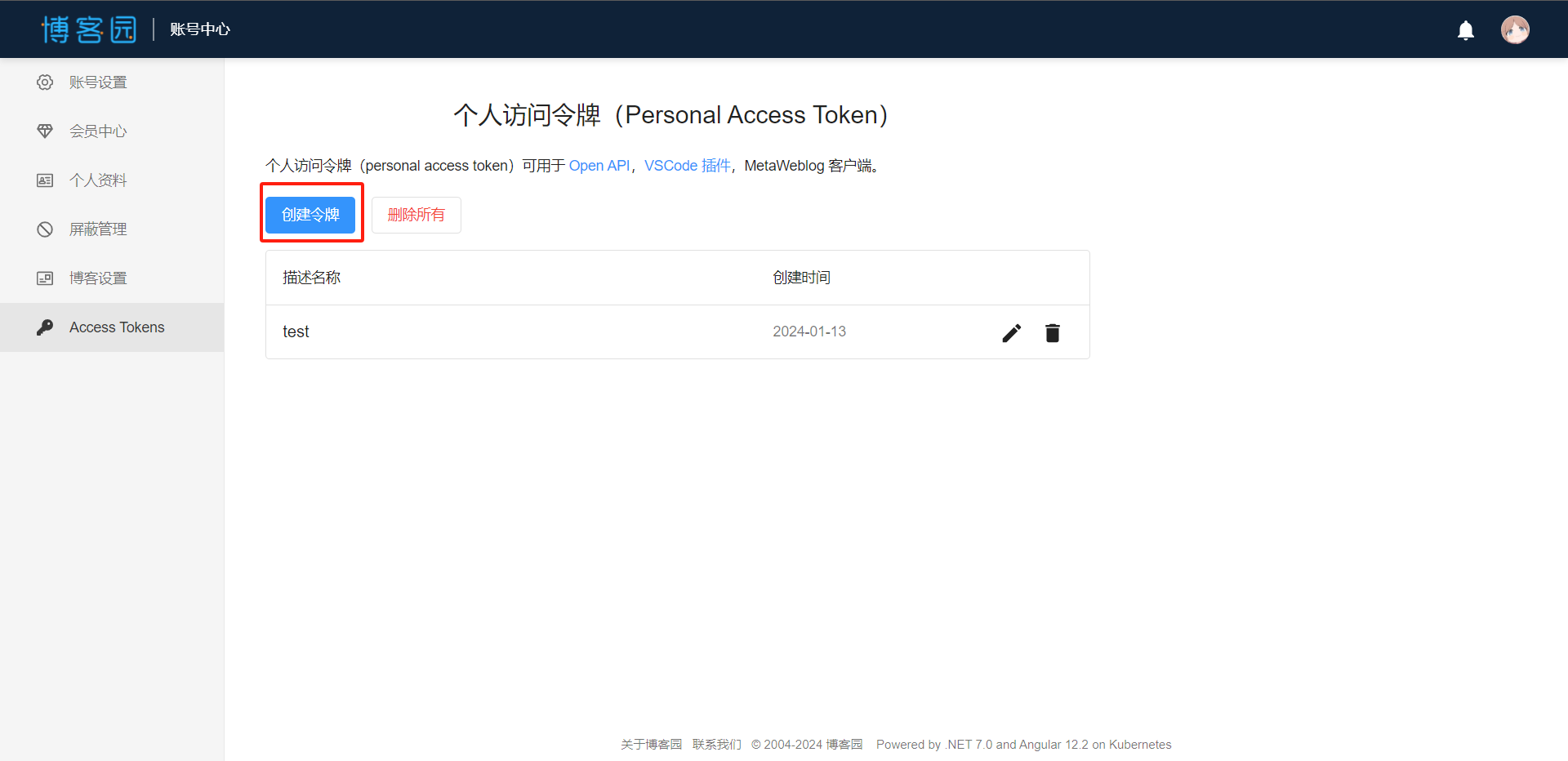
进入博客设置中的Acess Tokens:

如果你没使用过令牌什么的,右边是空的,需要新创建一个,如果已有,就直接用之前的就行,不必新建。创建令牌后要保存好!之后是无法查看令牌内容的。
config模板
可以根据这个模板进行配置。
blog_url: #博客接口地址 blog_id: "" #接口地址的最后一部分 username: "" #登录用户名,不一定是昵称 password: "" #某一个令牌 # 是否生成图片替换后本地文件,默认False关闭 gen_network_file: True # 上传后是否发布,默认未发布,设置True为发布 publish: True # 图片自定义显示格式,默认不设置 # img_format: "<center><img src="{}" style="width:100%;" /></center>" 设置居中和宽度 # img_format: typora 还原typora图片样式,居中,设置zoom,上传后无需再手动调整图片大小 img_format: typora #要添加到的分类 多个分类用英文逗号分开 不用分类则不填即可 例如 #categories: c++ #categories: c++,learn #categories: categories: 上传失败的可能原因:
-
没安装pyyaml库,在终端中输入 pip install pyyaml 或者 pip install yaml
-
md文件中某些图片不在assets文件夹中,特别注意,在代码中,如果有
<img src="{}" style="width:100%;" /> 类似的代码,也会因为找不到图片而上传失败,目前没找到解决的办法,只能先把类似的代码删除后,在博客园中进行修改。
-
本文作者:lsslcj
本文链接:https://www.cnblogs.com/lsslcj/p/17968852
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步