Web前端新手入门系列:2、CSS
3、CSS概述
3.1 CSS介绍
层叠样式表(CSS),又称串样式列表,由W3C定义和维护的标砖,一种用来为结构化文档(如HTML文档或XML应用)、添加样式(字体、间距和颜色等)的计算机语言。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
html只负责结构,样式交给css来实现。这样以来开发者工作量和效率大大提升,页面也变得更加容易维护,想要修改某个字体或者样式,直接在css文件中修改,不需要修改html结构。
3.1.1 CSS的基本语法
selector { property:value }
- selector选择器通常是需要改变样式的HTML元素
- 每条声明由一个属性(property)和一个属性值(value)组成
- 属性(property)是希望设置的样式属性(style attribute)。每个属性有一个属性值(value)。
- 属性与属性值被冒号分开
3.1.2 CSS的四种引用方式
- 行间样式:应用内嵌样式到各个网页元素
- 内部样式表:在网页上创建嵌入的样式表
- 链入外部样式:将网页链接到外部样式表
- 导入外部样式:css通过@import引入其它的css文件
<!--1.行间样式--> <div style="color:olive;width:100px:border:1px solid blue; ">行间样式</div> <!--2.内部样式--> <head> <style> p{ background-color:#eeeee; font-size:18px; font-style:italic; }//之后所有的p标签的样式都是这样 </style> </head> <!--3.链入外部样式--> <head> <link rel="stylesheet" href="style.css"/> //引入外部样式文件,先写一个css文件,写法与内部样式一样样,直接花括号写就行了,类名前要加. </head> <!--4.导入外部样式--> <head> <style> @import "css/test.css"; </style> </head>
行间样式作用于当前标签;内部样式作用于当前文件;外部样式可以被多个HTML文件引用。最多使用的是外部样式,分为link引入和import引入两种方式,更多使用link,性能由于import。
link和import的区别:
- link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务,@import属于CSS范畴,只能加载CSS
- link引用CSS时,在页面载入同时加载;@import需要页面网页完全载入以后加载
- link时XHTML标签,无兼容问题;@import实在CSS2.1提出的,低版本的浏览器不支持
- link支持使用Javascript控制DOM取改变样式;而@import不支持
3.1.3 CSS选择器
- 1)**:匹配html中所有元素(*性能非常差)
- 2)标签选择器:用来匹配对应标签
- 3)类选择器:用来选择class命名的标签
- 4)id选择器:用来选择用id命名的标签
- 5)派出选择器:根据上下文来确定选择的标签
<style> /*1.*选择器*/ *{ color:red; } /*2.标签选择器*/ span{ display:block; //转换为块元素 margin-right: 20px; border:1px solid gray; }//只作用在span标签上 /*3.类选择器,前面加.*/ .wrapper{ color:aqua; } /*4.id选择器,前面加#*/ #content { color:pink; } /*5.派生选择器*/ .box2 li{//选择box2类下的li标签 color: chartreuse } /*6.伪类选择器*/ </style> <body> <ul class="box1"> <li>li001</li> <li>li002</li> <li>li003</li> </ul> <ul class="box2"> <li>li001</li> <li>li002</li> <li>li003 <ul> <li>subli1</li> <li>subli2</li> </ul> </li> </ul> </body>
3.1.4 选择器分组
多个标签使用同一个样式,则需要对这些选择器进行分组,这样同一组的选择器就可以有相同的声明。让多个选择器(元素)具有相同的样式,一般是公共样式
<style type="text/css"> h1,.box, p{ color:red; } p{ width:100px; background-color:#999999 color:blue;//写在后面,则会把p标签原来的红色给覆盖掉 } </style>
3.1.5 选择器的继承
子元素可以继承父元素的样式,反之不可以。
<style> .test{ font-size:18px; } .test span{//继承了test的所有样式 font-weight:bold;//加粗 font-size:12px;//可以改写父元素的样式 } </style> <body> <div class="text"> 这是一段<span>测试</span>。 </div> </body>
3.1.6 优先级
多重优先:(外部样式)<(内部样式)<(内联样式)
优先权级:
把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
- !important,加在样式属性值后,权重值为10000
- 内联样式,如:style="",权重值为1000
- ID选择器,如:#content,权重值为100
- 类、伪类,如:.content、:hover 权重值为10
- 标签选择器,如:div、p 权重值为1
<style> p{ color:blue!important;/*加上!importan优先级最高,为蓝色*/ } #content div.main_content h2{ color:red;/*权重为100+1+10+1=112*/ } #content .main_content h2{ color:blue;/*权重 为100+10+1=111*/ } </style> <body> <p style="color:red;">这是内容1</p> <!--为红色,内联样式大于标签选择器--> <div id="content"> <div class="main_content"> <h2>标题</h2> </div> </div> </body>
3.2 CSS字体
-
font-size:字号
- {number+px} 固定值尺寸像素
- {number+%} 百分比取值是基于父对象中字体的尺寸大小
p { font-size:20px;} p { font-size:100%;} -
font-family:字体
属性值:name,字体名称,以优先顺序排列,以逗号隔开。如果字体名称包含空格,则应该使用双引号
p {font-family:Courier, "Courier New", monospace;}/*如果不支持第一种,则使用第二种,依次递推*/ -
font-style:文字样式
属性值:
- normal:默认值。正常字体
- italic:斜体。对于没有斜体变量的字体,将应用oblique
- oblique:倾斜的字体
p{font-style:}; -
font-weight:文字加粗
属性值:
- normal:默认值,正常的字体
- bold:粗体
- bolder:比bolde粗
- lighter:比normal细
- {100-900}:定义由细到粗的字符。400等于normal,700等同于bold
p {font-weight: normal;} p {font-weight: bold;} p {font-weight: 600;}/*一般使用100的倍数*/ -
line-height:行高(下一行底端距上一行底端的距离)
属性值:
- normal:默认值,默认行高
- {number+px}:指定行高为长度像素
- {number} 指定行高为字体大小的倍数
p{ line-height:normal;} p{ line-height:24px;} p{ line-height:1.5;} -
color:文字的颜色
属性值:
- name:颜色名称只当颜色
- rgb:指定颜色为RGB值
- {颜色16进制}:指定颜色为16进制
p{ color:red;} p{ color:rgb(100,14,200);} p{ color:#345678;} -
text-decoration:文字的修饰
属性值:
- normal:默认值,五修饰。
- underline:下划线。
- line-through:贯穿线
- overline:上划线
p{ text-decoration:underline;} p{ text-decoration:line-through;} p{ text-decoration:overline;} -
text-align:文本对齐方式
属性值:
- left:默认左对齐
- center:居中
- right:右对齐
-
text-transform:字母大小写
属性值:
- node:默认值,无转换
- capitalize:单词首字母大写
- uppercase:大写
- lowecase:小写
-
text-indent:文本缩进
属性值:
- {number+px}:首行缩进number像素
- {number+em}:首行缩进number字符
font复合属性:
font:font-style font-variant font-weight font-size/line-hegiht font-family
-
注意属性值的顺序位置
-
除了font-size和font-family之外,其他任何一个属性值都可以省略
-
font-variant:normal/small-caps(让大写字母小一些)
-
不需要设置的就去掉就好,但顺序不能变换
<style> strong{ font:italic small-caps bolder 18px/1.5 宋体; } </style>
3.3 CSS背景
- background-color 背景色
属性值:
- transparent:默认值(背景色透明)
- {color}:指定颜色
-
background-image 背景图像
属性值
- none:默认值,无背景
- url({url}):使用绝对或相对url地址指定背景图像。
-
background-repeat 设置对象的背景图像铺排方式
- repeat:默认值(背景图像在纵向和横向平铺)
- no-repeat:背景图像不平铺
- repeat-x:背景图像仅在横向平铺
- repeat-y:背景图像尽在纵向平铺
-
background-position 设置对象的背景图像位置
{x-number | top | center | bottom} {y-number | left | center | right}:控制背景图片在元素的位置:x轴、y轴。其铺排方式为 no-repeat
<style> div{ background-image: url('../images/pic.png'); background-repeat: no-repeat; background-position: 50px 50px; } </style> -
background-attachment 设置对象的背景图像滚动位置
- scroll:默认值。背景图像会随着页面其余部分的滚动而移动
- fixed:当页面的其余部分滚动时,背景图像不会移动
-
background:设置背景的复合写法
语法:
background:color image repeat attachment position
示例:
<style>body{background:#fff url() no-repeat fixed center center}</style>
3.4 CSS伪类选择器
伪类:专门用来表示元素的一种特殊状态。
常用伪类选择器:
-
a标签的伪类:
:link/:visited/:hover/:active
-
:focus:获得焦点时触发样式
-
:first-child/:last-child/:nth-child(number)
<style> a:link{ color:red; }/*初始为红色*/ a:visited{ color:green; }/*访问过变为绿色*/ a:hover{ color:yellow; }/*鼠标经过时变为黄色*/ a:active{ color:blue; }/*激活后变为蓝色*/ input:focus{ outline:1px solid #421524 }/*获得文本框焦点后,会出现一个带#421524颜色的边框*/ ul li:first-child{ color:#ff1299 }/*只有第一个有颜色*/ ul li:last-child{ color:#c8ff24 }/*最后一个*/ ul li:nth-child(2){ color:#2c3cff }/*第二个*/ </style> <body> <a href="#">单击跳转</a> <input type ="text"> <ul> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> <li>aaaa</li> </ul> </body>
3.5 属性选择器
- [属性名]:包含有指定属性名的元素
- [属性名=值]:属性名的值为指定元素
- [属性名~=值]:属性名的值包含指定值的元素
- [属性名^=值]:属性名的值以指定值为开头的元素
- [属性名$=值]:属性名的值一指定值为结尾的元素
<style> div.content[title]{ font-weight:bold; }/*选择div中类别为content且含有title属性的*/ input[name=user]{ background-color:#999999 }/*选择input标签中name属性值为user的*/ div[class~=box1]{ background-color:#5aff29 }/*选择class中含有box1的*/ </style> <body> <div class="content box1 box2" title="内容">content1</div> <div class="content box2">content2</div> <form action=""> <input type="text" name="account"> <input type="text" name="user"> </form> </body>
3.6 关系选择器
- 空格 :后代选择器(所有的后代)
- 大于符号>:只选择儿子元素
- +:选择兄弟
<style> h1 strong{ color:#fff; background-color:#000; }/*对h1中的所有strong都有效*/ h1>strong{ color:#123; background-color:#edc; }/*第一个strong有效*/ ul li+li+li{ list-style-type:none; color:red; }/*有连续三个li才有效*/ </style> <body> <h1> <strong>关系1</strong><span><strong>关系2</strong></span> </h1> <ul> <li>li1</li> <li>li2</li> <li>li3</li> <li>li4</li> <li>li5</li> </ul> </body>
3.7 CSS 伪元素
伪元素用于向某些选择器设置特殊效果
-
:first-letter 向文本的第一个字母添加特殊样式。
<p>hello first-letter</p> <style> p:first-letter{color:red;font-size:30px} </style> -
first-line 向文本的首行添加特殊样式
<p> hello first-line</p> <style> p:first-line{color:red;font-size:30px} </style> -
:before 在元素之前添加内容
<p>hello before</p> <style> p:before{content:'before content'} </style> -
:after 在元素之后添加内容
<p>hello after</p> <style> p:after{ content:'after content'} </style>
CSS伪元素和伪类的区别:
- css引入伪类和伪元素概念时为了格式化文档树意外的信息,即用来修饰不在文档树中的部分
- 伪类用于当已有元素处于某个状态时,为其添加对应的样式,这个状态时根据用户行为而动态变化的,它只有处于dom数无法描述的状态下才能为元素添加样式,所以将其称为伪类。
- 伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before来在一个元素前增加一些文本。
伪元素和伪类的特点:
- 伪元素和伪类都不会出现在源文档或者文档树中
- 伪类允许出现在选择器的任何文职,而一个伪元素只能跟在选择器的最后一个简单选择器后面
- 伪元素名和类名都是大小写不敏感的
- 有些伪类时互斥的,而其他的可以同时用在一个元素上。(在规则冲突的情况下,常规层叠顺序决定结果)
:before/:after/:first-letter/:first-line 前面可以是1个冒号也可以是双冒号。
::selection/::placeholder/::backdrop 前面只能是双冒号
补充:
- margin:为给定元素设置四个方向的外边距属性
margin:1em; margin:-3px;/*应用于所有边*/ margin:5% auto;/*上下|左右*/ margin: 1em auto 2em;/*上|左右|下*/ margin: 2px 1em 0 auto;/*上 右 下 左*/
- padding:控制元素所有四条边的内边距
padding:1em;/*应用于所有边*/ padding:5% 10%; /*上下|左右*/ padding:1em 2em 2em; /*上|左右|下*/ padding:5px 1em 0 2em;/*上 右 下 左*/
4、CSS浮动布局及盒模型
4.1 CSS浮动介绍
float属性定义元素在那个方向浮动,CSS中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身时何种元素。如果浮动非替换元素,则要指定一个明确的宽度,否则,它们会尽可能窄。
浮动让块级标签不独占一行。目的:把块级标签元素可以排在一行上。原理是让元素脱离文档流,不占用标准流。
float的属性值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并会显示其在文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
<!--示例--> <head> <style> .wrapper{ width:600px; margin:0 auto; border: 1px solid #666; } .box1 .box2{ width:200px; height:150px; } .box1{ background-color:#ff0000; float:left;/*浮动后与box2排一行了,但wrapper没有高度了*/ } .box2{ background-color:#217aff; float:left; } </style> </head> <body> <div class="wrapper"> <div class="box1">box1</div><!--未浮动的div属于块级标签,会独占一行--> <div class="box2">box2</div> </div> </body>
4.2 清除浮动
浮动后,后面的元素不管是块级还是行级元素,不会显示下一行,这时需要清除浮动,让后面的元素自动进入下一行。
方法:
-
添加空标签,并设置样式:
- clear:left; 清除左浮动
- clear:right; 清除右浮动
- clear:both; 清除左右浮动
- clear:none; 左右浮动都不清除
<style> .clear{ clear:both; } </style> <div class="wrapper"> <div class="box1">box1</div><!--未浮动的div属于块级标签,会独占一行--> <div class="box2">box2</div> <div class="clear"></div><!--空标签--> <div class="box3">box3</div><!--与前面示例相同,box1左浮动,box2右浮动,直接写box3会被覆盖--> </div> -
在要清除浮动的父级添加样式:overflow:hidden;
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,可在浮动元素的父级添加样式:overflow:hidden。
属性值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外,不剪切页不添加滚动条。
- auto:不显示超出内容,不剪切,会按照内容是否超出,自动添加,可用作清除浮动
- hidden:内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余内容
<style> .wrapper{ width:600px; margin:0 auto; border: 1px solid #666; overflow:hidden; } </style> <div class="wrapper"> <div class="box1">box1</div><!--未浮动的div属于块级标签,会独占一行--> <div class="box2">box2</div> </div> <div class="box3">box3</div><!--与前面示例相同,box1左浮动,box2右浮动,直接写box3会被覆盖--> -
使用:after
为了减少空标签的多余,可采用父级的伪元素进行样式清除浮动。
<style> .wrapper{ width:600px; margin:0 auto; border: 1px solid #666; overflow:hidden; } .wrapper:after{ content:""; display:block; clear:both } </style> <div class="wrapper"> <div class="box1">box1</div><!--未浮动的div属于块级标签,会独占一行--> <div class="box2">box2</div> </div> <div class="box3">box3</div><!--与前面示例相同,box1左浮动,box2右浮动,直接写box3会被覆盖-->
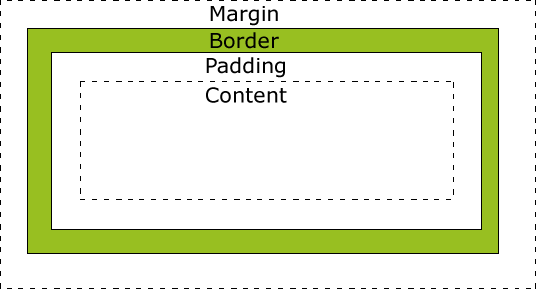
4.3 CSS盒子元素
CSS盒子模型:规定了元素框处理元素内容(content)、内边距(padding)、边框(border)和外边距(margin)的方式

每个元素都是一个盒子,一个盒子的组成如上图所示。区别外边距和内边距是以边框(border)为参照,系统默认外边距为8px。
4.3.1 margin
外边距(margin):指元素边框线之外的距离
- margin-left:左边距
- margin-right:右边距
- margin-top:上边距
- margin-bottom:下边距
margin:可用来设置任意一个边的边距,可以带1至4个参数。
- 1个(apx):表示上下左右都有这样的外边距apx
- 2个(apx bpx):表示上下外边距为apx,左右外边距为bpx
- 3个(apx bpx cpx):表示上外边距为apx,下外边距为cpx,左右外边距为bpx
- 4个(apx bpx cpx dpx):上为apx,右为bpx,下为cpx,左为dpx(顺时针)
4.3.2 padding
内边距(padding) :元素的文本内容与边框之间的距离,属性与margin一样。
<head> <style> div{ width:800px; height:400px; border:1px solid red; margin:20px; padding:10px; }/*一个盒子*/ .span{ /*display:block;/*将span由行级标签转为块级标签*/ width:300px; height:200px; background-color:#f00; margin-right:20px;/*与右边块保持20px的距离*/ display:inline-block;/*按行的块*/ padding:20px;/*文本框上下左右与边框的距离为20px*/ border:1px solid #005fbd; } .content{ width:100px; height:200px; background-color:#46ffb1; } .txt{ width:100px; height:100px; background-color:#ff9a45 } </style> <body> <div class="box"> <div clss="span"> <p class="txt"> </p> </div> <div class="content"></div> </div> </body> </head>
4.3.3 border
边框(border):就是围绕元素内容和内边距的一条或多条线,设置边框的最简单的方法就是使用border属性,允许规定元素边框的样式、宽度和颜色
属性:
- border-width:设置边框的宽度
- border-style:设置边框的样式
- none:默认值,无边框
- solid:定义实线边框
- double:定义双实线边框
- dotted:定义点状线边框
- dashed:定义虚线边框
- border-color:设置边框颜色
border边框的简写:
{width style color}:定义宽度为width,样式为style,颜色为color的边框
示例:
.wrapper{ border:1px solid red;}
盒子的真实尺寸
盒子宽度=width+padding+border左右
盒子高度=height+padding上下+border上下
4.3.4 display
用来设置元素如何显示。
属性值:
- none:不显示元素,动态的选择是否显示。
- block:块显示,在元素前后设置换行符(能设置width和height)
- inline:行内显示,将块级转换为行级标签(删除换行符),内联元素所占据的空间就是他的标签所定义的大小(不能设置width和height)
- inline-block:设置元素为行内块级标签,所有的块级元素开始于新的一行,延展到容器的宽度(能设置width和height),块之间大概有5px的空格,可设置当前块的margin-right为-5px进行对齐或下一块的left。
<head> <style> div{ width:200px; height:100px; background-color:#f00; display:inline-block;/*与*/ } div:first-child{ background-color:#38ffd1; margin-right:-5px; } span{ width:300px; height:200px; background-color:#ffe351; display:inline-block; margin-left:-5px; } </style> <body> <div>div1</div> <div>div2</div> <span>span</span> </body> </head>
4.4 CSS table样式
table主要用来格式化数据
table属性:
- width:宽度
- height:高度
- border-collapse:collapse;单线边框
- border:边框线
- align:对齐
td,tr属性:
- width:宽度
- height:高度
- border:边框线
- text-align:文本左右对齐(left/center/right)、
- vertical-align:文本垂直对齐(top/middle/bottom)
<style> table,td{ border: 1px solid #666; } table{ border-collaspse:collapse; align:center;/*表格居中*/ margin:0 auto; width:500px;/*等分单元格宽度*/ height:300px; text-align:center;/*文本居中*/、 } td{ vertical-align:bottom/*靠下,设置在table里没用*/ } </style> <body> <table> <tr> <td>{具体内容1}</td> <td>{具体内容2}</td> <td>{具体内容3}</td> <td>{具体内容4}</td> </tr> <tr> <td>{具体内容1}</td> <td>{具体内容2}</td> <td>{具体内容3}</td> <td>{具体内容4}</td> </tr> <tr> <td>{具体内容1}</td> <td>{具体内容2}</td> <td>{具体内容3}</td> <td>{具体内容4}</td> </tr> </table> </body>
4.5 CSS 列表样式
不是描述性的文本的任何内容都可以认为是列表。比如:菜单、商品列表等
1)列表类型:
无序(ul)、有序(ol)和自定义列表(dl)。
ul和ol的列表项都是用li表示的,而dl是由一个dt和一个或多个dd组成的。dl一般用来设定一个定义,比如名词解释等。dt:标题,dd:描述,用来对dt的内容进行解释说明的。
2)样式(用来修改标识类型)
- list-style-image:用图像表示标识
<style> ul{ list-style-image:url("icon.png"); } </style>
-
list-style-position:标识的位置,outside:默认值,不会占用空间,inside:前面标号会占用文本空间。
-
list-style-type:标识类型
简写:list-style:image type position。位置任意,可任意省略。
list-style-type的属性值:
- 无序:
- disc:实心圆
- circle:空心圆
- square:方块
- 有序
- decimal:数字
- decimal-leading-zero:数字前加0
- lower-roman:小写罗马
- upper-roman:大写罗马
- lower-alpha:小写字母
- upper-alpha:大写字母
- lower-greek:小写希腊字母
- lower-latin:小写拉丁字母
均有一个属性:none,取消前面的标识符
4.5.1 轮播图
组成:
- 轮播的组图(至少两张以上,不能太多)
- 控制器
- 计数器
本文作者:lsslcj
本文链接:https://www.cnblogs.com/lsslcj/p/17962144
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步