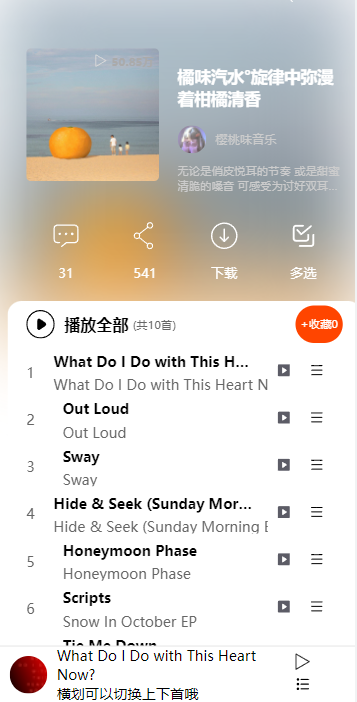
点击歌单进入歌单详情效果

点击后进入歌单对应的详情页:

代码步骤:
1.新建components /musicList.vue
2.联系musicList.vue 与 HomeView.vue
在HomeView.vue 中引入配置musicList.vue
3.配置轮播图和接口
引入轮播图
<template>
<div class="musicList">
<div class="musicList-top">
<div class="title">发现好歌单</div>
<a class="more">查看更多</a>
</div>
<div class="mlist">
<div class="swiper-container" id="musicSwiper">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,i) in musics.musicList" :key="i">
<img :src="item.picUrl" alt="">
<div class="name">{{item.name}}</div>
<div class="count">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-zanting2-copy"></use>
</svg>
<span>{{item.playCount}}</span>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {getMusic} from '@/api/index'
import {reactive, onMounted, onUpdated} from 'vue'
import 'swiper/css/swiper.css'
import Swiper from 'swiper'
export default {
name: "musicList",
setup() {//vue3组合api
let musics = reactive({
musicList: []//保存获取的歌单列表
})
onMounted(async () => {//view与model绑定成功之后生命周期函数
let res = await getMusic(10)
console.log(res.data.result)
musics.musicList = res.data.result.slice(4, 14)
})
onUpdated(() => {
var swiper = new Swiper('#musicSwiper', {
slidesPerView: 3,//每一屏显示几块内容
spaceBetween: 10//每个内容间的间距
})
})
return {musics}
}}
</script>
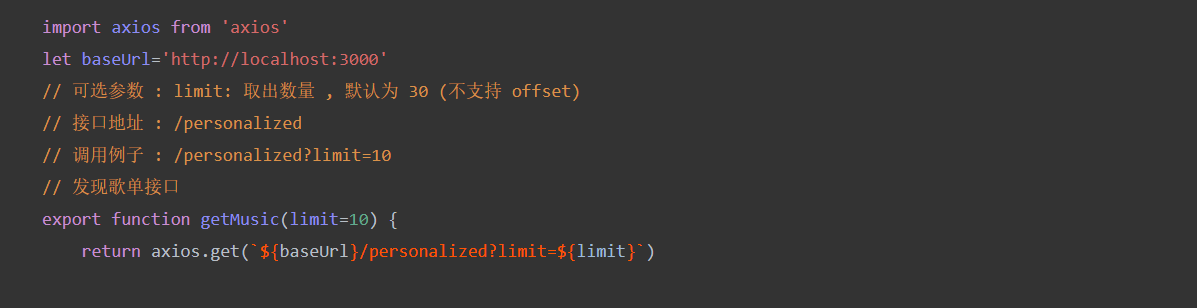
在查找接口为 /personalized?limit=10
index.js中接口封装

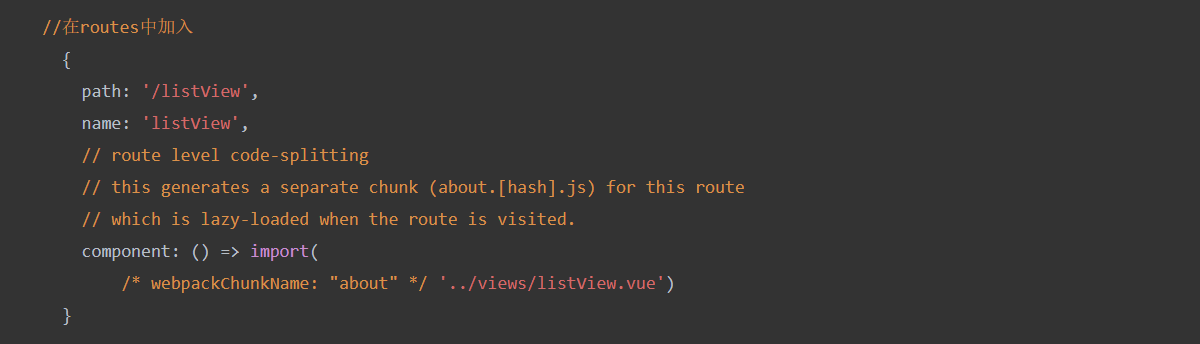
2.歌单详情页面
在router/index .js 下

分块歌单详情制作页面
介绍栏
1.新建components / listViewTop.vue
2.联系listViewTop.vue 与 listView.vue

在listView.vue 中引入配置listViewTop.vue
4.在listView.vue总页面
引入

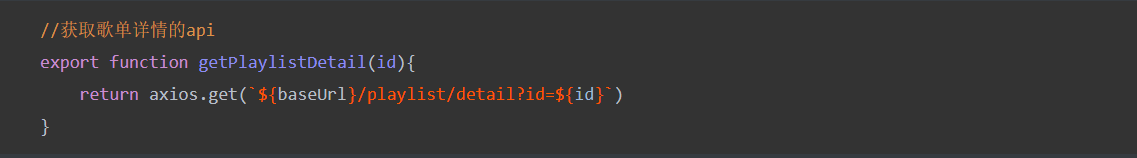
接口

5.设计listViewTop.vue页面
其中左上角图标返回上一页设置:

1.新建components / playList.vue
2.联系playList.vue 与 listView.vue

实现点击那个歌单就进入哪个歌单详情
除了使用 <router-link> 来创建 a 标签来定义导航链接,通过设置不同的id跳转到指定页面,我们还可以借助 router 的实例方法,通过编写代码来实现。
动态路由的传参
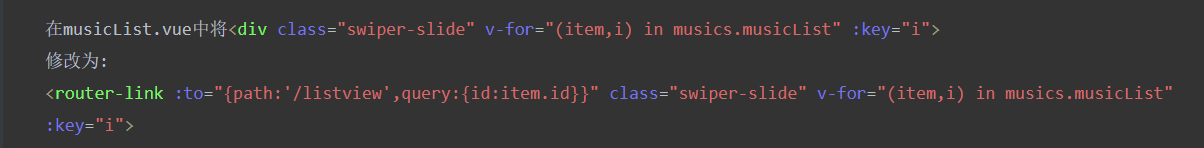
轮播图 musicList.vue中
router将在 listview 组建中接收
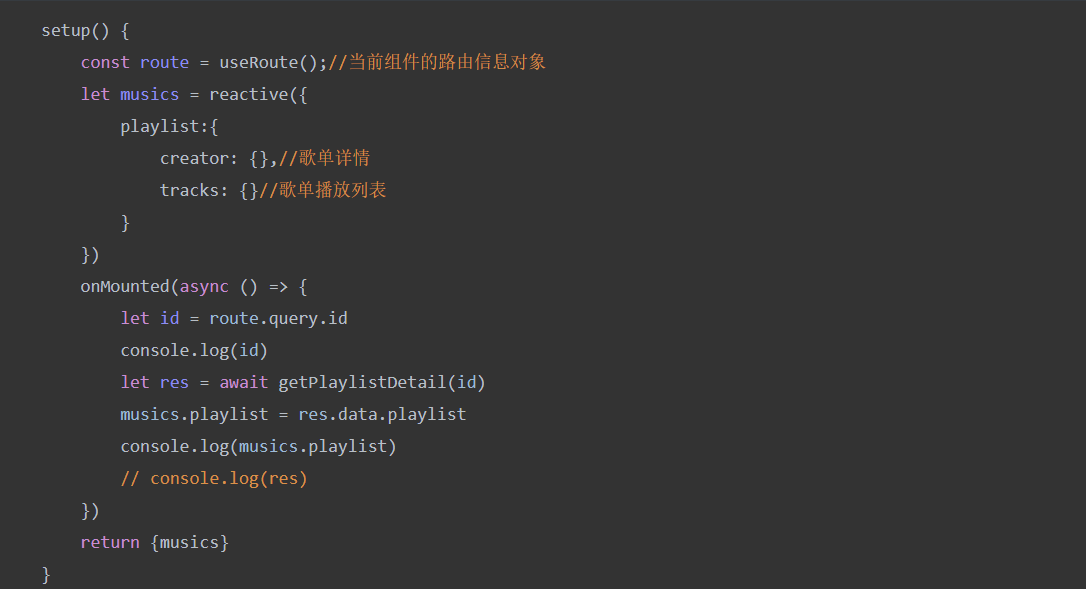
异步函数
ajax是异步函数(网络请求花费时间,然而代码不等待直接往下执行 ) async(声明一个异步函数) 与 await(等待结果) 是一组结构
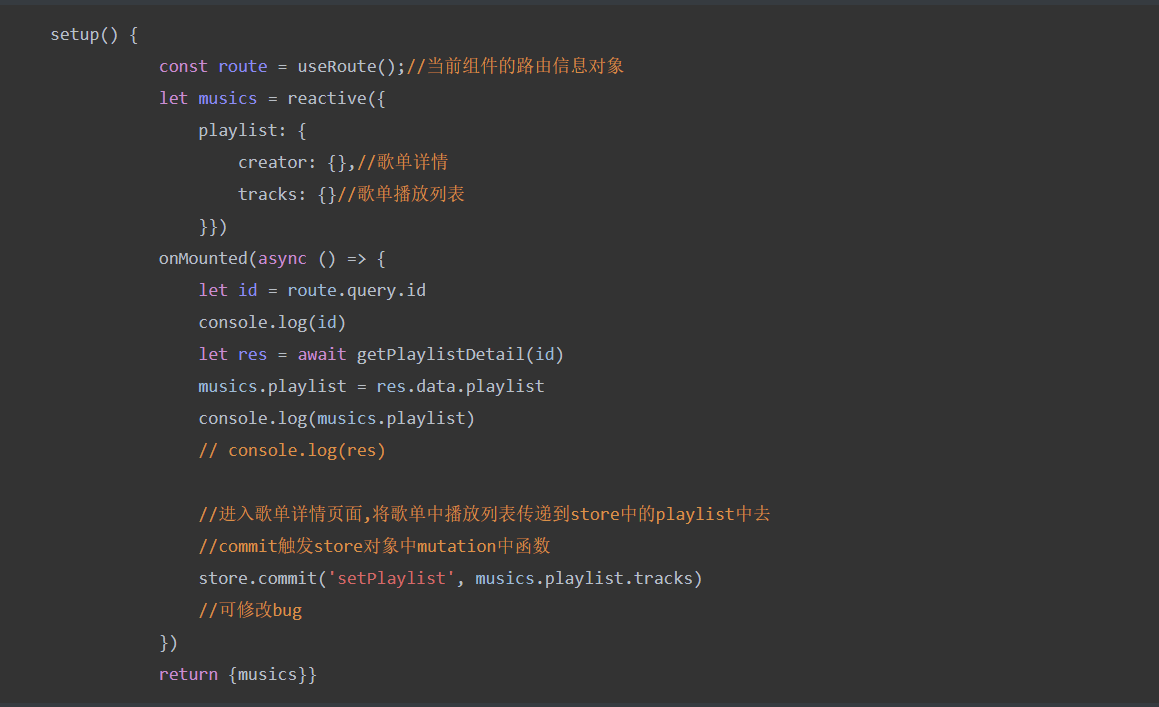
1.用setup()方法获取当前地址栏里的 id

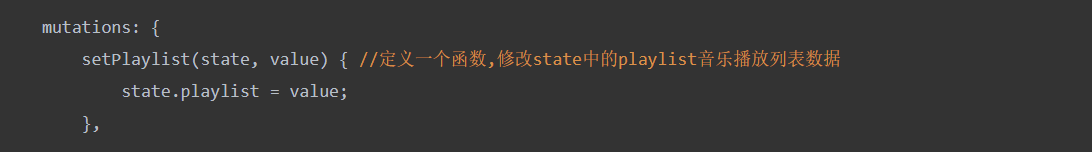
在store / index.js 中:
定义一个函数,修改state中的playlist音乐播放列表数据







 浙公网安备 33010602011771号
浙公网安备 33010602011771号