20155232《网络对抗》Exp8 Web基础
20155232《网络对抗》Exp 8 Web基础
一、实践内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
二、实践过程记录
Apache
- Apache的安装,直接用指令
sudo apt-get install apache2
对于Apache使用的端口我们也可以通过
sudo vi /etc/apache2/ports.conf
指令来进行修改,上次实验中我们就是将端口改到了80。
- 使用
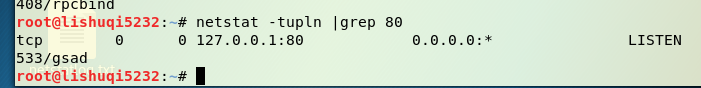
netstat -tupln |grep 80
指令查看80端口是否被占用:

- 使用
kill +进程号
杀死该进程
- 使用指令
apachectl start
打开Apache服务

- 使用
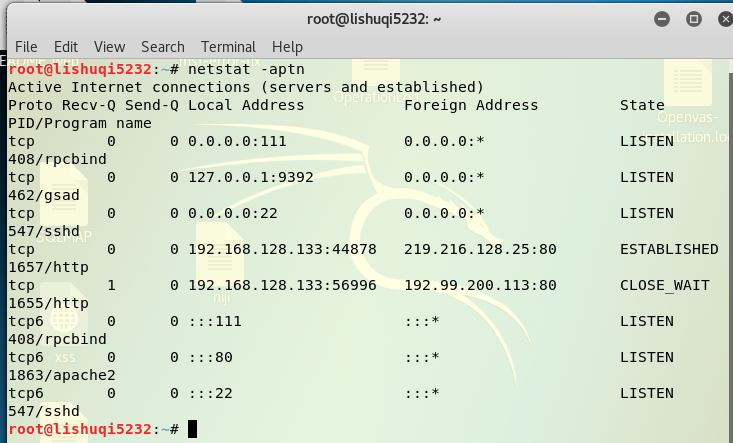
netstat -aptn
查看一下端口占用,由于上次修改了端口文件,所以还是占用了80端口:

- Apache服务开启后,我们在浏览器中输入
localhost:80
进行查看,如图所示,打开了上次实验克隆的网页,说明我们Apache正常工作:

前端编程
使用
cd /var/www/html
进入到Apache的工作目录下,
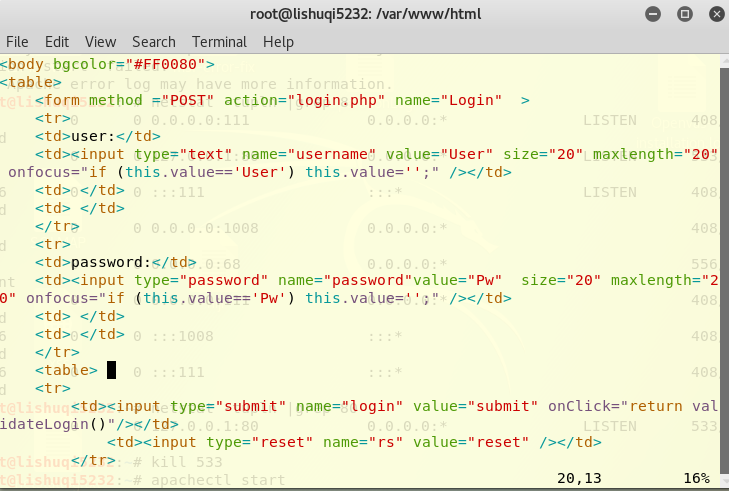
vi test1.html
新建一个含有表单的html,我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个简单的登录页面,代码如下:

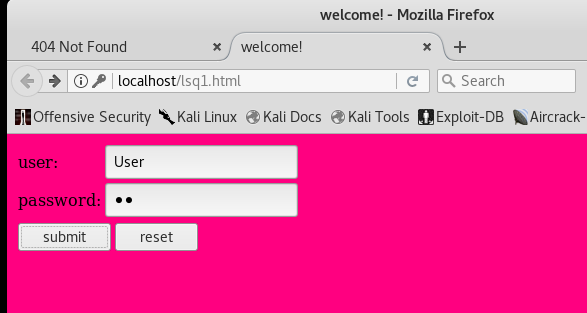
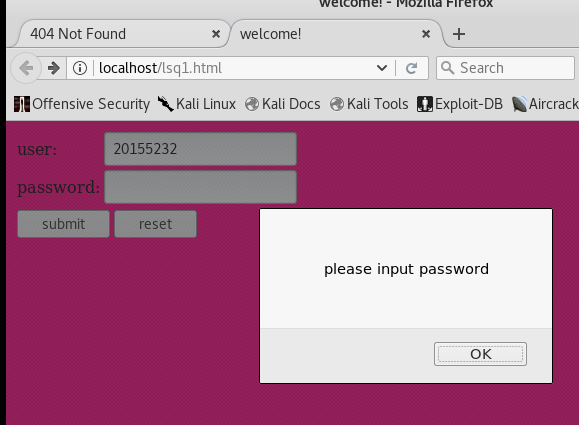
- 打开浏览器访问:
localhost:80/lsq1.html
出现刚编好的简单网页:

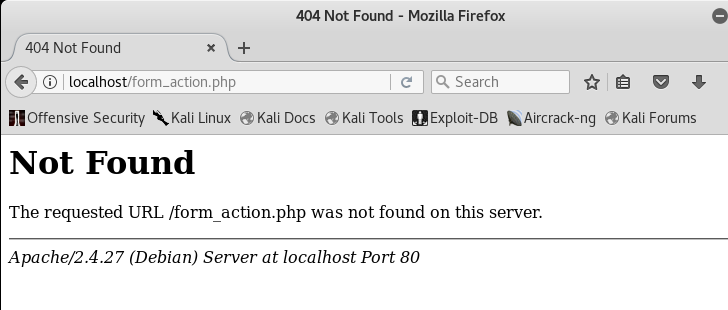
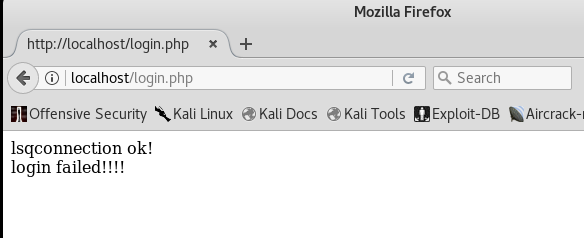
- 点击会跳转,但是因为没有设置跳转页面login.php,所以会出现如下错误提示:

method属性分Post和Get两种,其主要区别有以下几方面:
-
Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
-
Get是不安全的,因为在传输过程,数据被放在请求的URL中,这样就有一些信息被第三方看到。
-
Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
-
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
-
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
javascript相关
-
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
-
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
-
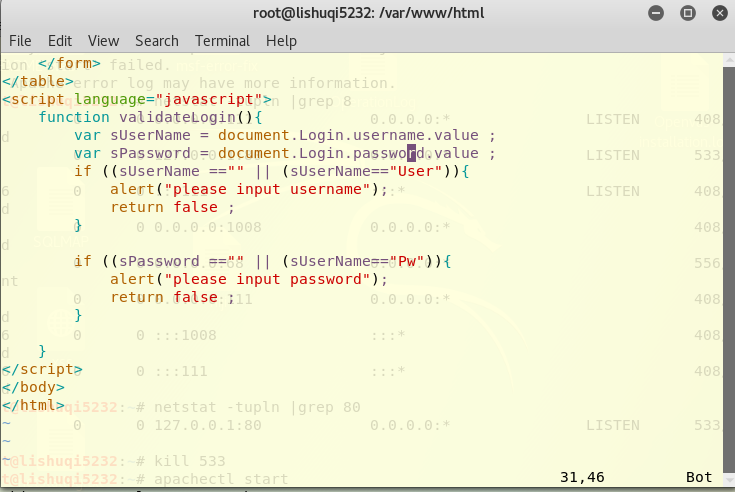
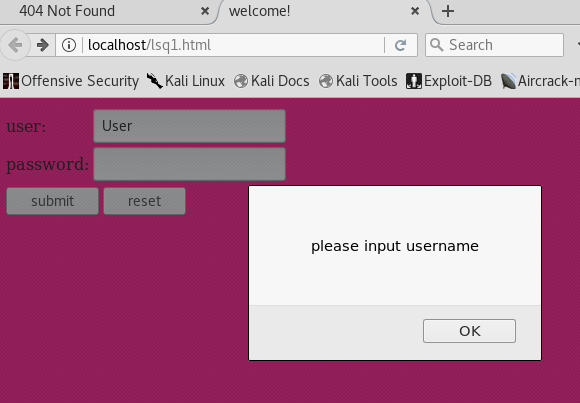
编写验证用户名和密码是否为空的代码:



PHP测试
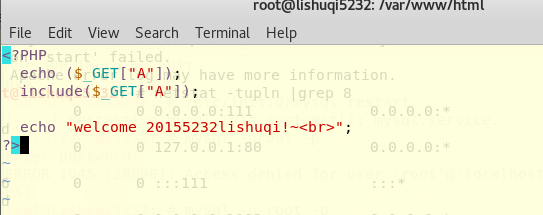
- 新建一个PHP测试文件
vim /var/www/html/login.php

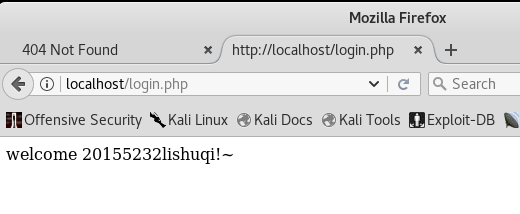
- 用浏览器打开localhost:80/login.php,可以看见如下界面,测试成功:

Web后端:MySQL基础
- 用
/etc/init.d/mysql start
开启sql服务。
- 输入
mysql -u root -p
错误:
按照要求输入yes还是错误

解决
这个是从老师那里拷贝过来的机器,默认密码为
p@ssw0rd

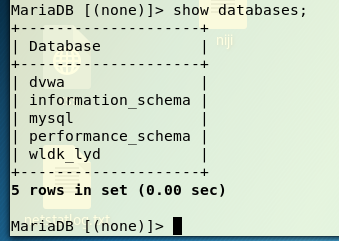
- .输入
show databases;
,可以查看基本信息:(命令不能漏掉分号)

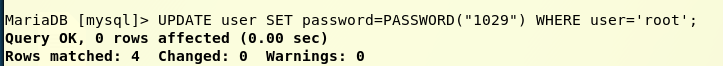
- 对密码进行修改:输入
use mysql;
选择mysql数据库;输入
update user set password=PASSWORD("1029") where user='root';
修改密码;输入
flush privileges;
更新权限;

- 接着输入
quit
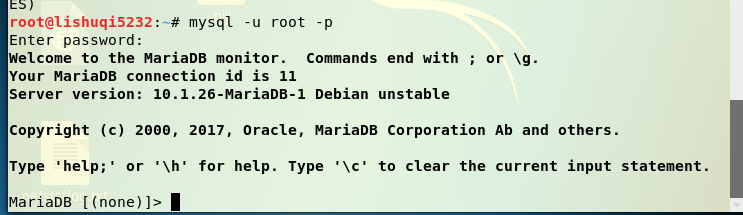
退出MySQL,重新进入,
mysql -u root -p
使用新密码登录成功,说明修改成功:

- 使用建库建表:
CREATE SCHEMA `test_5232`;
CREATE TABLE `test_5232`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

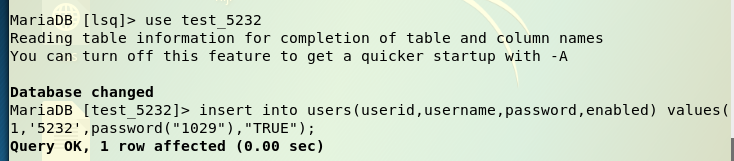
- use 刚刚建立的库表的表名:
use test_5232;
- 向表中添加用户
insert into users(userid,username,password,enabled) values(1,'5232',password("1029"),"TRUE");

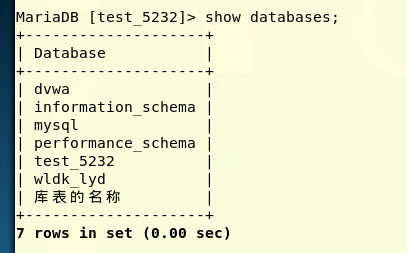
- 输入
show databases;
,查看新建的库表的信息

php+mysql实现登录网页编写
打开之前的登录页面设置编写的文件夹
cd /var/www/html
,输入
vim login.html

- 输入
vim login.php
,通过php实现对数据库的连接
127.0.0.1是本机地址,root是MySQL的用户名,1029是我之前设置的登录密码,test_5232是数据库的库名。

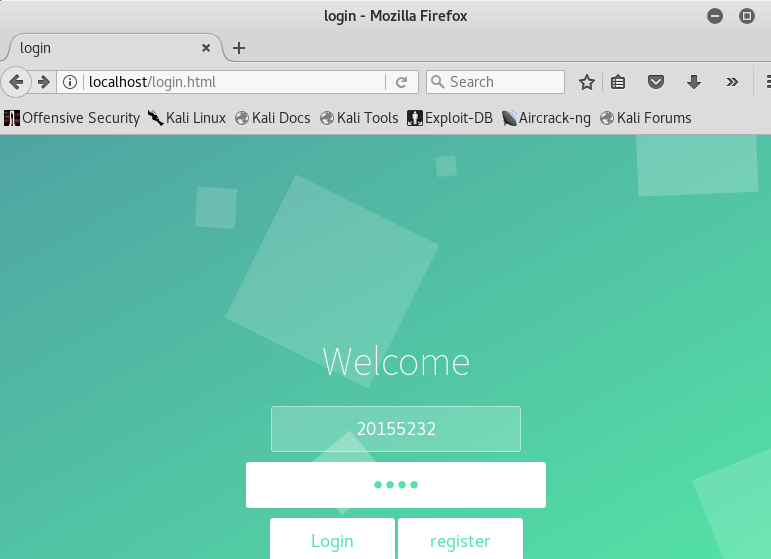
- 在火狐浏览器中输入
localhost:80/login.html
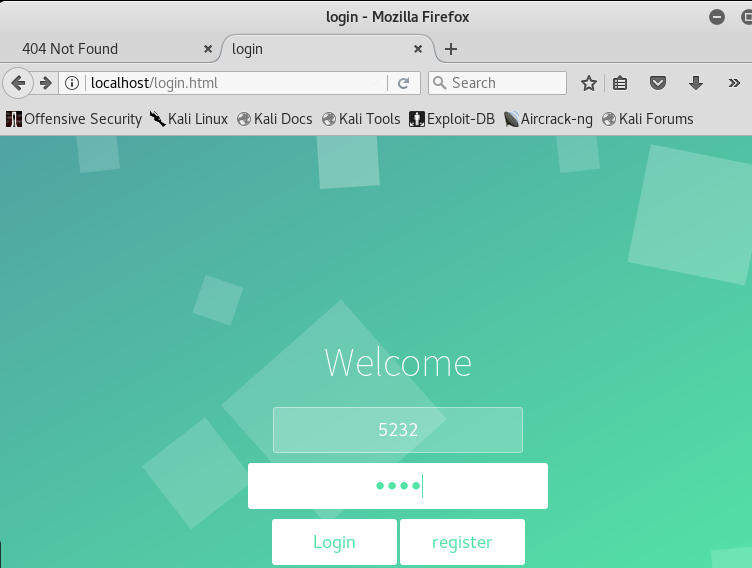
就可以访问自己的登陆页面啦:
(这里我用了学长的代码让页面看起来更好看。。实在是厉害!)
但是这里只出现了登陆页面:

- 始终登陆不上去。而且数据库也一直处于连接失败的状态(这里省去了无数次的尝试---------)

-
最终~!
-
发现了很多问题,代码里面有很多需要修改:
先从头来一遍: -
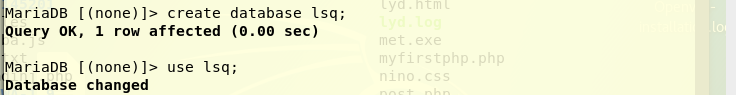
先使用
create database 库名;
建立一个数据库;使用
show databases;
查看存在的数据库;使用
use 库名;
使用我们创建的数据库:

- 使用
create table 表名 (字段设定列表);
建立数据表:

- 使用
insert into 表名 values('值1','值2','值3'...);

这里注意
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
将对某数据库的所有表的select,insert,update,delete权限授予某用户。

-
增加新用户之后,退出,

-
重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

使用
show databases;
查看:

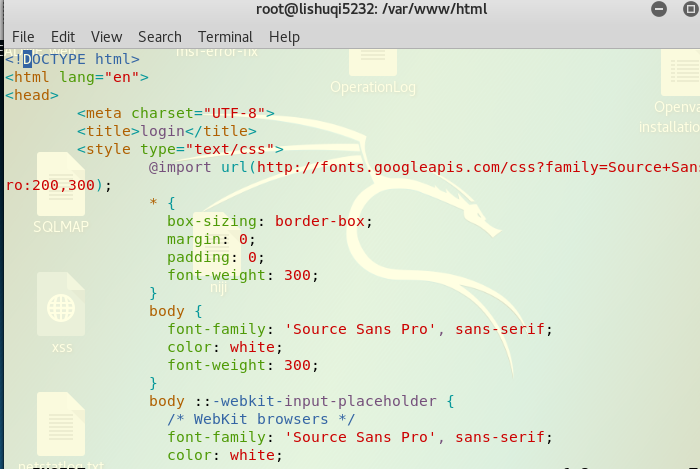
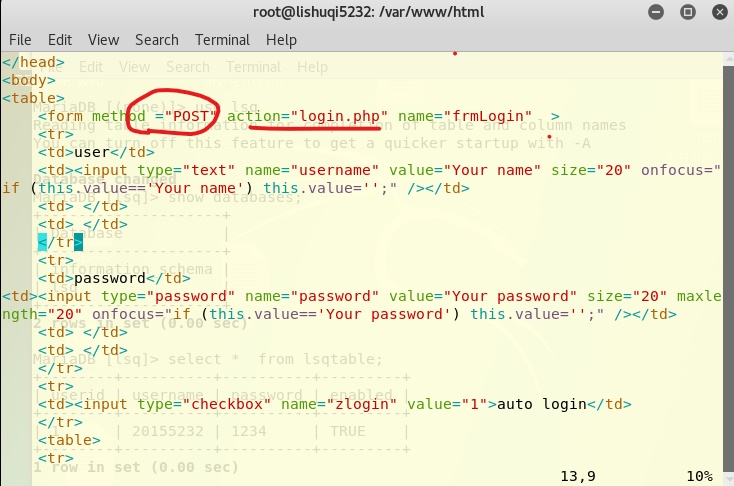
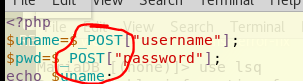
这里贴上我的登陆界面的login1.html的代码:

这里圈出来的地方方便与后面php中代码做出比对,更易于理解!!
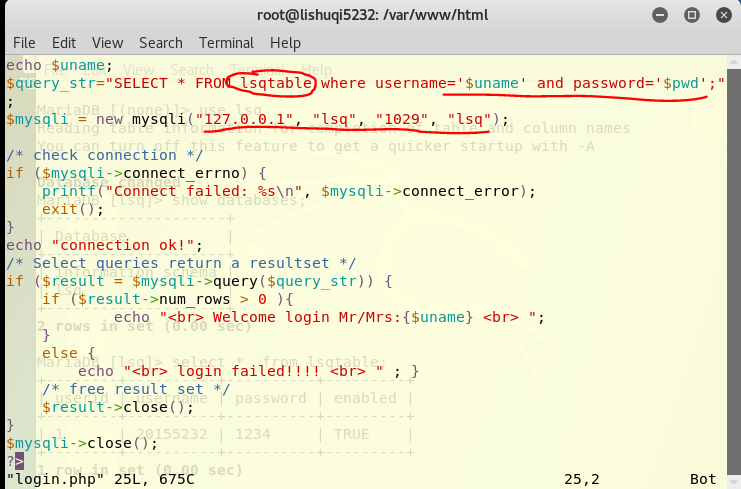
解决数据库连接不成功的php代码修改问题:
如图中所示:
- 这里的方法修改成POST,无论是GET也行,POST也好,切记与html文件中的method一致。

- 然后
select * from
这个语句这里要写自己创建的表的名称!
- 在代码:
username='{$uname}' and password='{$pwd}';
要把大括号删掉,而且password那个有的代码是调用了password函数对密码进行了加密,但是如果数据库里密码没有加密的话,最后输入的值不会相等,所以会出现登陆不成功。
- 127.0.0.1是本机地址,lsq是数据库的用户名,1029是我之前设置的登录密码,lsq是数据库的库名。

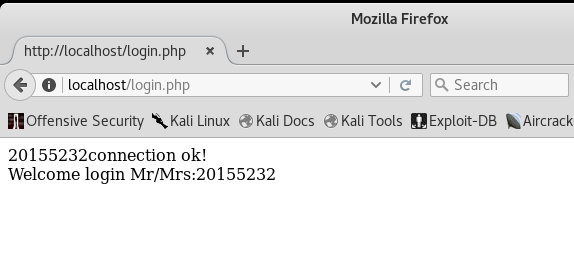
- 将之前编的登录网页的
login.html
代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login.html访问自己的登录页面:这里用户名就是table中的,20155232和密码是我自己设置的1234


如果数据库连接不上就重新建立用户,按上面的方法来一遍。
如果是库、表和字段对应没有搞清楚,会出现认证错误而不是数据库连接不上,需要仔细核对php中的代码,或者在登陆时输入错误:

SQL注入攻击
- 搭建一个网站实现用户登录,这步之前已经完成
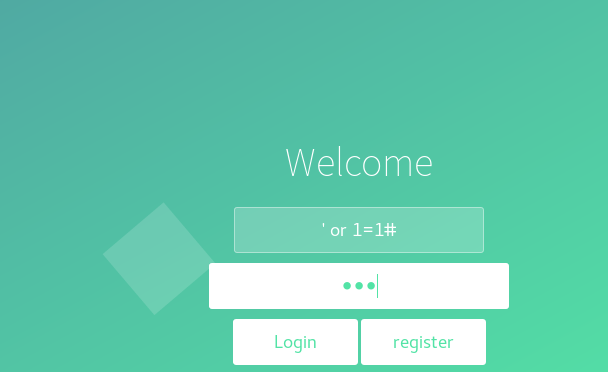
- 构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入
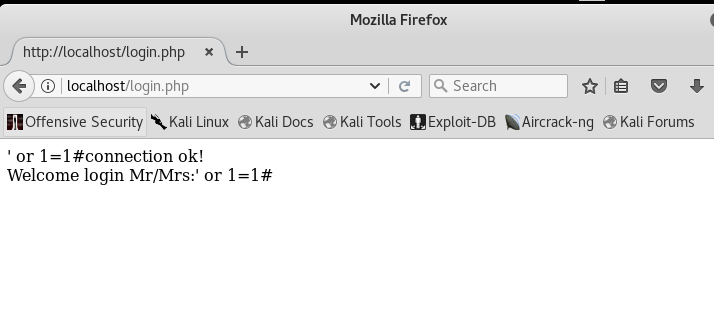
- 这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
select * from users where username='' or 1=1#' and password=md5('')
select * from users where username='' or 1=1
相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:


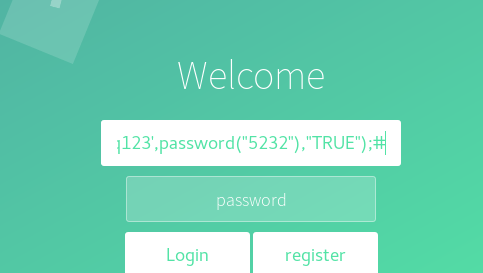
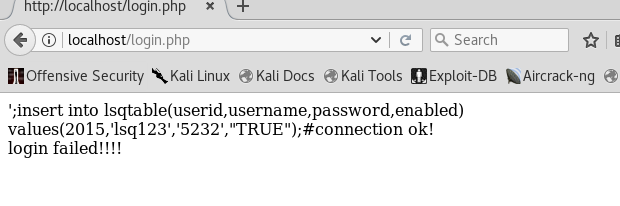
- 同样的思路也可以通过sql注入保存用户名密码到数据库:
';insert into lsqtable(userid,username,password,enabled) values(2015,'lsq123','5232',"TRUE");#
在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了,但是得修改一下之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))
这条判断语句不允许多条sql语句执行,所以将它改成
if ($result = $mysqli->multi_query($query_str))
便能实现执行多个sql语句


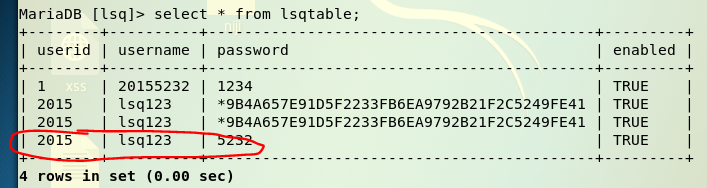
- 在数据库中查询一下是否真的添加成功,如图所示说明插入成功:

记得!!!!!!
- 把代码中sql语句执行的代码改回去:
if ($result = $mysqli->query($query_str))
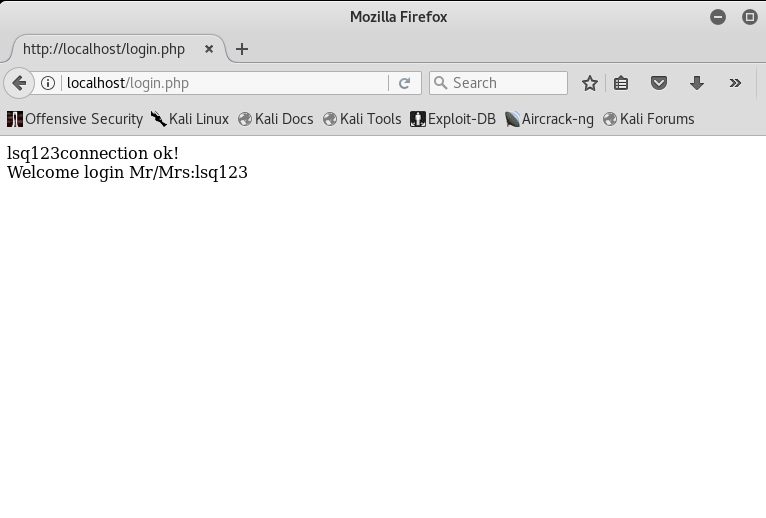
- 接着使用新插入的用户名和密码进行登录,成功啦!!!!!!!!!!!

XSS攻击
-
将图片存入/var/www/html目录
-
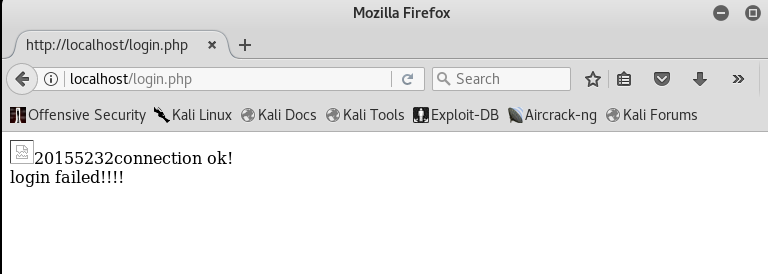
在用户名输入框中输入
<img src="dky.png" />20155232</a>
读取/var/www/html目录下的图片:
错误信息

参考其他同学出现的问题解决方法,进行尝试:
chmod 777授予任何人读,写,运行的权限:
chmod 777 /var/www/html/dky.jpg
成功~~!!!!!!

三、实验后回答问题
(1)什么是表单
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
四、实验总结与体会
这次实验难度不是很高就是会不停的出现各种奇怪的问题,不断的进行搜索解决,理解了其中的道理就会有很多收获!刚开始数据库这里还是掌握的不够深,刚开始总是分不清楚用户,数据库,密码和表里面的用户名和密码,出现了很多错误。。后来仔细研究了代码,搞清楚里面的语句。就明白了整个流程,数据库连接和用户登陆就容易了许多。在sql注入攻击那里觉得很强大啊,只要用一个永真式就可以登陆进入,不过现实中肯定还需要更高的攻击方法啦哈哈哈,觉得这次实验可以说非常有趣啦,尤其在成功做出来之后,体验到满足感!!哈哈哈





