【css】—— inline-block 4px 和图片底部 2px bug
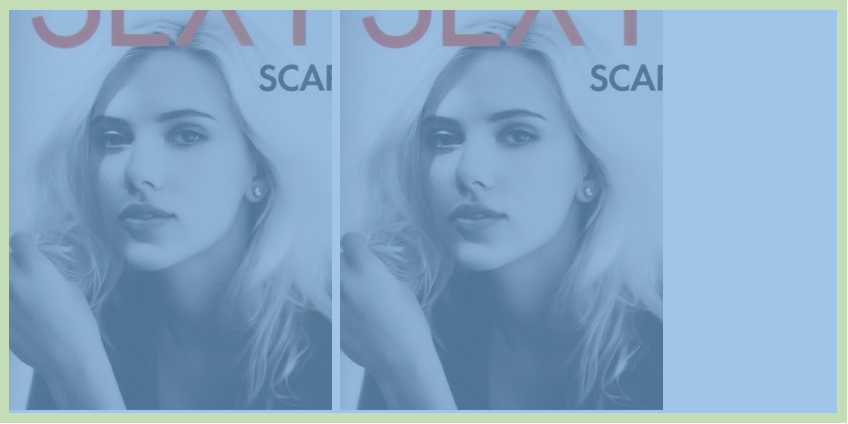
首先我们观察一组案例:
HTML结构很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
div {
padding: 10px;
}
</style>
</head>
<body>
<div>
<img src="el080107235.jpg" alt="">
<img src="el080107235.jpg" alt="">
</div>
</body>
</html>仔细观察图片,我们可以看到在图片的右侧和底部分别有4px、2px的空隙,一般来说,我们并不需要它们。那要怎么除掉呢?
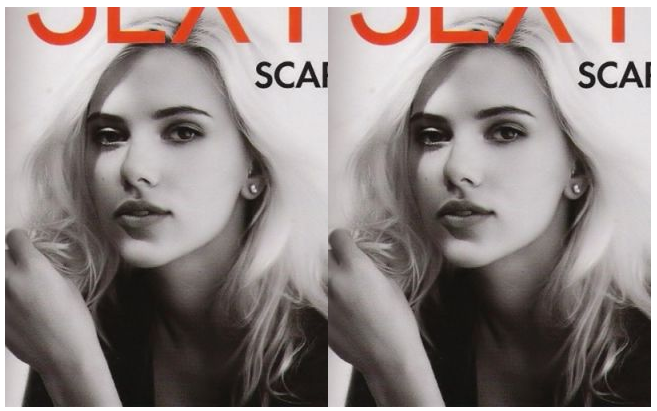
方法一:display: block;
<img>标签是一个内联元素标签,为了美化排版,W3C 默认给内联元素一个4px的右侧间距,所以,我们给<img>添加样式display:block就可以了,如图:
就此,我们还可以推断出下面的方案:
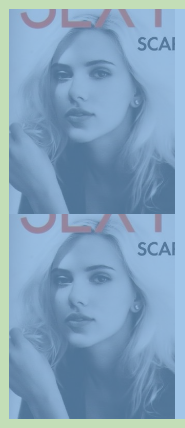
方法二:float:left;

方法三:vertical-align: top;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号