Html学习之十五(盒模型)
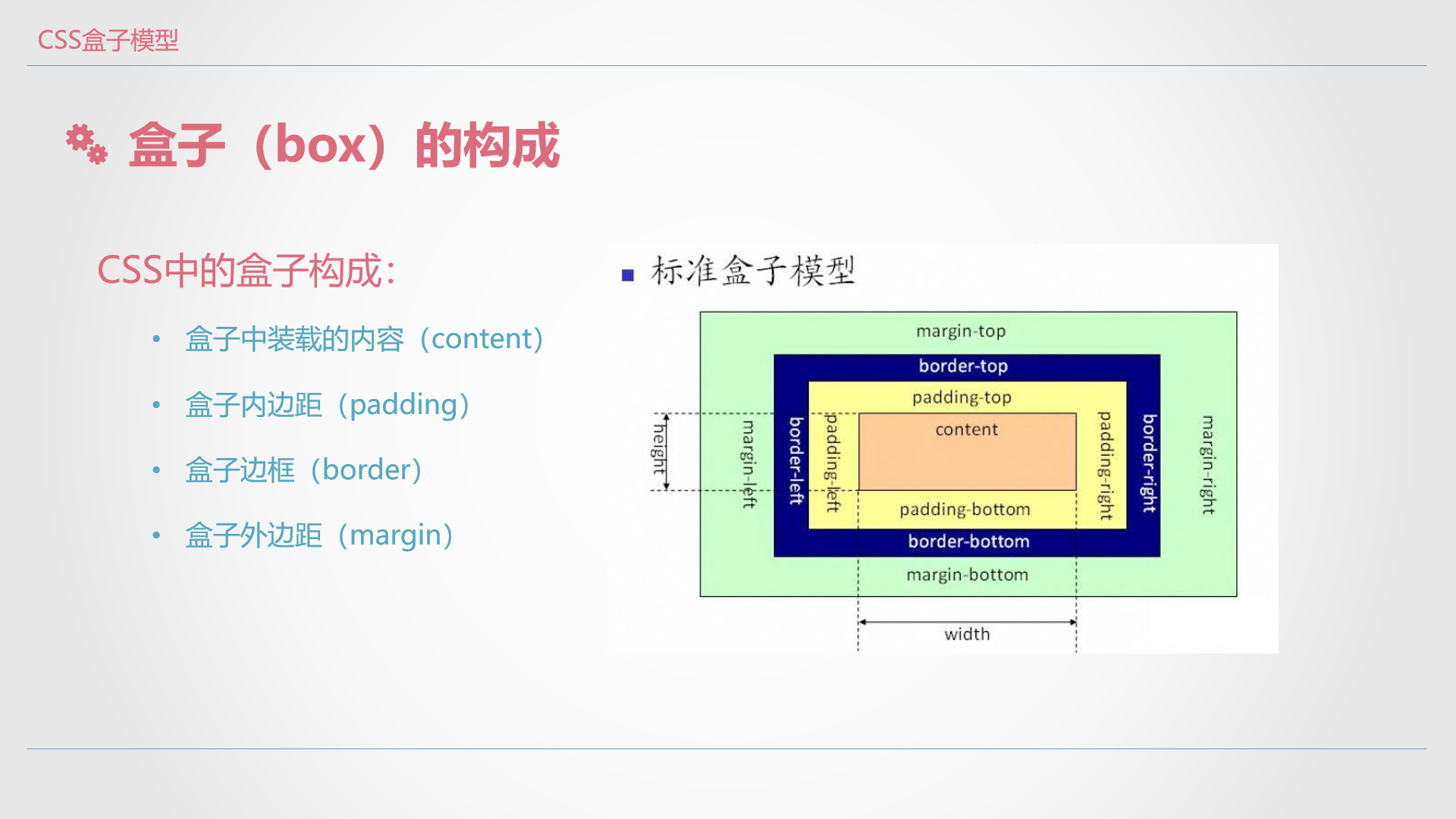
Web页面中的每一个元素都是一个盒模型,CSS中使用盒模型来描述一个元素。CSS盒子模型又称框模型,它包含四个边界,分别是外边距边界(Margin)、边框边界(border)、内边距边界(padding)、内容边界(content)。

一、内容区域设定。
weight: 宽度的设定
height: 高度的设定
宽度和高度的设定可以是具体的数值(带单位),也可以是百分比设置。
二、内边距(padding)属性
padding复合属性:
padding-top 上内边距
padding-right 右内边距
padding-bottom 下内边距
padding-left 左内边距
内边距的设定:
1、盒子的内边距分为上右下左四个方向。
2、内边距的设定用来控制盒子中装载的内容到盒子边缘(边框)之间的距离。
3、盒子的内边距占据的是盒子里面的空间,最小是0,不允许出现负值。
二、外边距(margin)属性
margin复合属性:
margin-top 上外边距
margin-right 右外边距
margin-bottom 下外边距
margin-left 左外边距
外边距(margin)的设定:
1、盒子的外边距分为上右下左四个方向。
3、外边距的设定用来控制盒子外围四周的距离,不属于盒子本身的范畴。
3、外边距的主要用途是控制盒子的位置,所以可以出现负值。
三、边框(border)属性。
border复合属性:
1.边框按方向分类的拓展属性
border-top 上边框
border-right 右边框
border-bottom 下边框
border-left 左边框
2.边框按属性要素分类的拓展属性
border-width: 边框宽度
border-style: 边框样式
border-color: 边框色彩
边框(border)的设定:
1、大部分元素对象在默认情况下是没有边框的。
2、要设定边框,必须同时设定三个要素:宽度、样式、色彩。
四、盒子的宽与高。
盒子的宽度=内容宽度+右左内边距+左右边框
盒子的高度=内容高度+上下内边距+上下边框
盒子占位宽度=盒子的宽度+左右外边距
盒子占位高度=盒子的高度+上下外边距
五、方向性复合属性值的缩写方法
具有方向性的复合属性可以在一个声明中设置所有方向的定义,该方向可以具有1-4个值。
1个值: 四个方向
2个值: 上下/右左
3个值: 上/左右/下
4个值: 上/右/下/左
六、实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒子模型之边框</title> <style> .box1{ height: 200px; width: 400px; border: 20px red solid; /*border 盒子边框*/ padding: 30px; } .box2{ height: 198px; width: 398px; border: 1px rosybrown solid; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
结果:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>盒子模型应用</title> <style type="text/css"> .box1{ height: 300px; width: 647px; border: 25px solid; border-color: darkred black black darkred; padding: 20px 40px; background-color: antiquewhite; } </style> </head> <body> <div class="box1"> <div> <img src="../img/15-4.jpg"/> </div> </div> </body> </html>
结果: