Html学习之三(列表)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>列表类别</title> </head> <body> <ul> <!--无序列表 --> <h4>常用饮品</h4> <li>咖啡</li> <li style="list-style-type: none;">牛奶</li> <li>咖啡</li> <li>奶茶</li> </ul> <ol> <!--有序列表--> <h4>饮品排行榜</h4> <li>牛奶</li> <li>咖啡</li> <li>奶茶</li> </ol> <h3>流行音乐排行榜</h3> <dl> <!--定义列表--> <dt>流行指数</dt> <dd>1.易燃易爆炸</dd> <dd>2.离人愁</dd> <dd>3.听雪</dd> <dt>新歌</dt> <dd>1.易燃易爆炸</dd> <dd>2.离人愁</dd> <dd>3.听雪</dd> <dt>热歌</dt> <dd>1.易燃易爆炸</dd> <dd>2.离人愁</dd> <dd>3.听雪</dd> </dl> <ul style="list-style-type: none;"> <li style="float: left;"><img src="../../One_Chapter/img/gif_move2.gif" alt="" /></li> <li style="float: left;"><img src="../../One_Chapter/img/gif_move2.gif" alt="" /></li> <li>夏天的秘密</li> </ul> </body> </html>
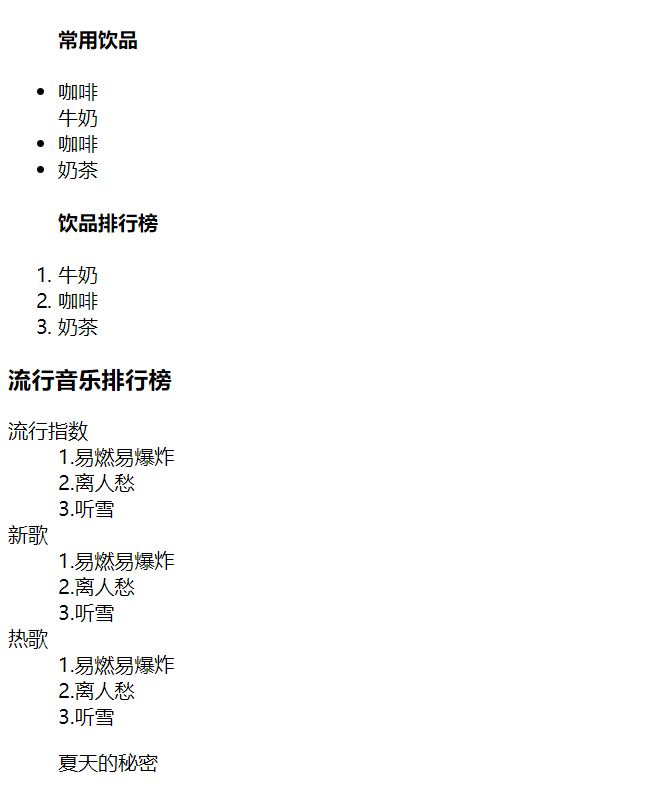
结果: