Html学习之一(锚点链接的使用,页面间的跳转)
页面一:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p style="text-align: center;"> <a href="page01.html"> <img src="img/html5.jpg" border="5px" title="Html5图片"/> </a> </p> </body> </html>
效果图:

页面二:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1 align="center">HTML百科</h1> <img src="img/a.jpg" style="float: left;" hspace="10px" vspace="0px"/> <hr color="darkgray"/> <div id=""> <li> <strong>HTML5</strong>是<strong>HTML</strong>即超文本标记语言或超文本链接标示语言的第五个版本.目前广泛使用的是<strong>HTML4.01</strong>。 </li> <li> <strong>HTML5</strong>草案的前身名为<strong>Web Applications 1.0</strong>。 </li> <li> <em>2004年</em>被<strong>WHATWG</strong>提出。 </li> <li> <em>2007年</em>被<strong>W3C</strong>接纳,并成立了新的<strong>HTML</strong>工作团队。 </li> <li> <em>2008年1月22日</em>,第一份正式草案公布。 </li> </div> <hr color="darkgray"/> <a href="page02.html"><img src="img/down.png"/></a> <a href="page.html"><img src="img/return.png" style="float: right;" href="page.html"/></a> </body> </html>
效果图:

页面三:
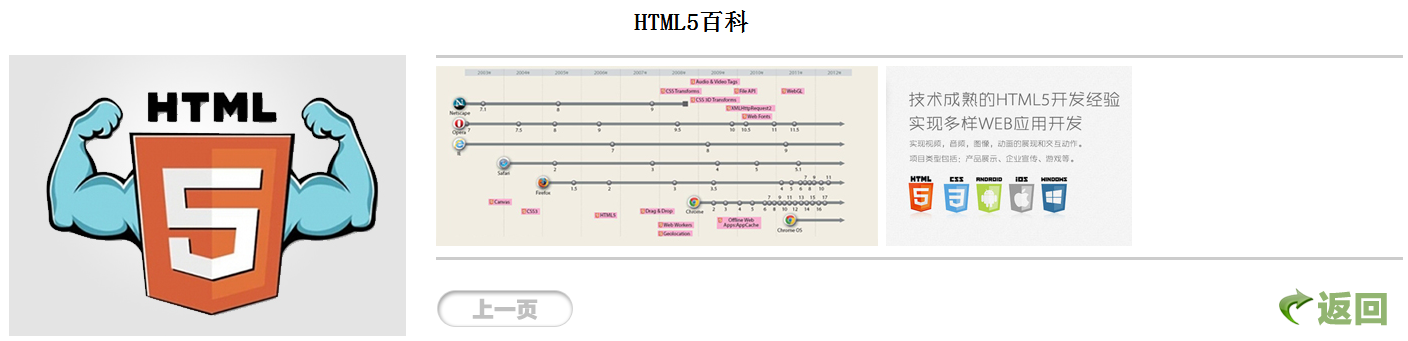
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1 align="center">HTML百科</h1> <img src="img/b.jpg" style="float: left;" hspace="10px" vspace="0px"/> <hr /> <img src="img/pic01.jpg" /> <img src="img/pic02.jpg" /> <hr /> <a href="page01.html"><img src="img/up.png" href="page01.html"/></a> <a href="page.html"><img src="img/return.png" style="float: right;" href="page.html"/></a> </body> </html>
效果图:

页面四:
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <h1 align="center">传播智客学院简介</h1> <h3 align="center"> 更新时间:2015年7月28日14时08分 来源: <a href="http:\\www.itcast.cn" target="_blank">传播智客</a> </h3> <hr color="darkgray"/> <img src="img/designer.jpg" align="left" hspace="40px" vspace="5px" width="350px"/> <p> <strong>传智播客设计学院</strong>专注于平面设计师、网页设计师、UI设计师的培养。我们拥有专业的师资团队,清晰合理的课程架构,4个月的学习循序渐进、充实饱满,结合大量的案例和实战项目,毕业后相当于两年工作经验。</p> <p> <strong>传智播客设计学院</strong>教给你的远远不止如何作图,在这里你将学到真正的设计素养和理念,成为平面、网页、UI设计都精通的全能设计师。</p> <p> 迄今为止<strong>传智播客设计学院</strong>已经培养出了上万名设计师,遍布于各个大中型企业,同时,从传智播客走出去的学员也得到了各个企业的一致认可和好评。</p> </div> <hr color="darkgray"/> </body> </html>
效果图:

内容所涉及的程序及图片链接:https://i.cnblogs.com/Files.aspx


