
/**
* 定义降序的groupingStore
*/
var DescGroupingStore = Ext.extend(Ext.data.GroupingStore, {
groupDir : 'ASC',
groupBy : function(field, forceRegroup, direction) {
direction = direction ? (String(direction)
.toUpperCase() == 'DESC' ? 'DESC' : 'ASC')
: this.groupDir;
if (this.groupField == field
this.groupDir == direction && !forceRegroup) {
return;
}
this.groupField = field;
this.groupDir = direction;
if (this.remoteGroup) {
if (!this.baseParams) {
this.baseParams = {};
}
this.baseParams['groupBy'] = field;
this.baseParams['groupDir'] = direction;
}
if (this.groupOnSort) {
this.sort(field, direction);
return;
}
if (this.remoteGroup) {
this.reload();
} else {
var si = this.sortInfo || {};
if (si.field != field || si.direction != direction) {
this.applySort();
} else {
this.sortData(field, direction);
}
this.fireEvent('datachanged', this);
}
},
applySort : function() {
Ext.data.GroupingStore.superclass.applySort.call(this);
if (!this.groupOnSort && !this.remoteGroup) {
if (this.groupField != this.sortInfo.field
|| this.groupDir != this.sortInfo.direction) {
this.sortData(this.groupField, this.groupDir);
}
}
},
applyGrouping : function(alwaysFireChange) {
if (this.groupField !== false) {
this.groupBy(this.groupField, true, this.groupDir);
return true;
} else {
if (alwaysFireChange === true) {
this.fireEvent('datachanged', this);
}
return false;
}
}
});
/*************************调用***************************/
// 消息列表数据源
var messageStore = new DescGroupingStore({
proxy : new Ext.data.HttpProxy({
url : "listMessGrid.action"
}),
reader : myReader,
groupDir : 'DESC',
groupField : 'status',
sortInfo : {
field : 'id',
direction : "DESC"
}
});
messageStore.load();
/*****************在gridpanel中添加如下属性*************************************/
view : new Ext.grid.GroupingView({
showGroupName : false,
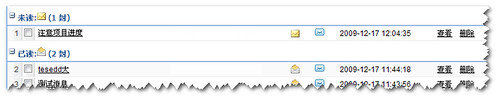
groupTextTpl : '{gvalue}:{text} ({[values.rs.length]} {[values.rs.length > 1 ? "封" : "封"]})',
showGroupsText : "ddd"
})
所有文章都会同步发布到我的独立博客上 imsense.site 欢迎点击
宝剑锋从磨砺出,梅花香自苦寒来。
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】按钮。
如果,您希望更容易地发现我的新博客,不妨关注一下或者分享一下。
未注明转载的文章,版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 posted on
posted on

