三
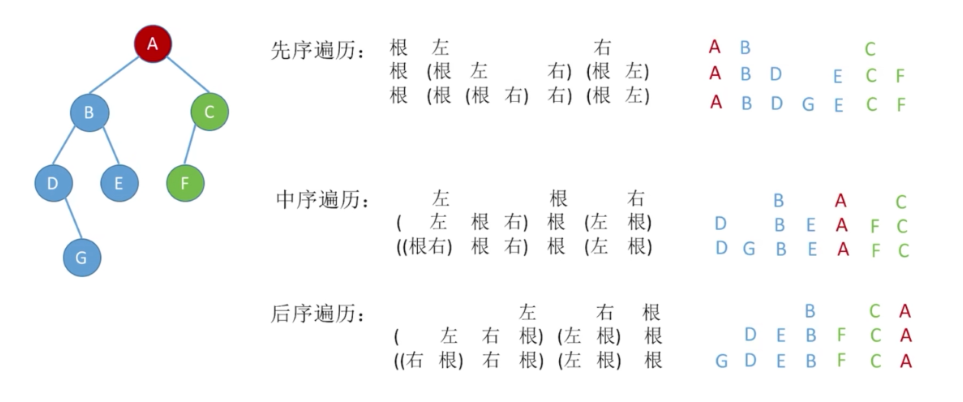
树的遍历(太久没看过数据结构忘了)

现在有个需求,不需要改变其他css样式,如何改变已定义好的fontsize(这个题当时面试官说继承,我有点懵,还以为css可以继承)
<style> .a{ font-size: 5px; height: 50px; width: 50px; background: red; } .b{ font-size: 50px; } </style> <body> <div class="a b"> afasdfsadf </div>
<style> #a{ font-size: 5px; height: 50px; width: 50px; background: red; } #a.b{ font-size: 50px; } </style> <body> <div id="a" class="b"> afasdfsadf </div>
<style> #a{ font-size: 5px; height: 50px; width: 50px; background: red; } #a{ font-size: 50px; } </style> <body> <div id="a" class="b"> afasdfsadf </div>
post、get区别(问过很多次感觉答得不好总结下)
-
GET在浏览器回退时是无害的,而POST会再次提交请求。
-
GET产生的URL地址可以被Bookmark,而POST不可以。
-
GET请求会被浏览器主动cache(缓存),而POST不会,除非手动设置。
-
GET请求只能进行url编码,而POST支持多种编码方式。
-
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
-
GET请求在URL中传送的参数是有长度限制的,而POST么有。
-
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
-
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
-
GET参数通过URL传递,POST放在Request body中。
-
GET和POST都是TCP链接。GET产生一个TCP数据包;而POST会产生两个TCP数据包。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~