二
1.nginx怎么配
静态文件 listen 监听端口 server_name 为域名 index 静态文件入口 root 文件夹 反向代理 location /xxx/ proxy_pass 代理到端口
http{
server { listen 80; server_name xxx.xx.xx.xx; index index.html index.htm; root /xxx/xxx/xxx;
location /api/{
proxy_pass http://localhost:3005/api/v1/;
}
}
}
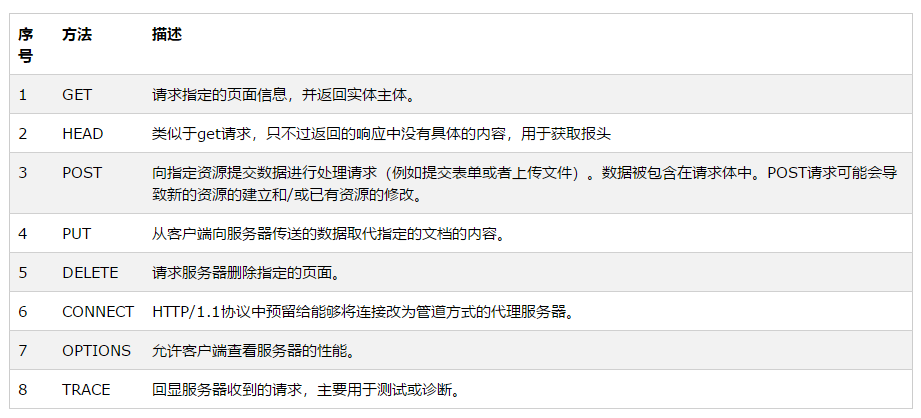
2.http请求方式

3.路由守卫有哪些
- 全局前置/钩子:beforeEach、beforeResolve、afterEach
- 路由独享的守卫:beforeEnter
- 组件内的守卫:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeav
4.beforeEach如何实现登录
{
path: '*',
name: 'NotFound',
component: NotFound,
meta: {
requiresAuth: true
},
}
router.beforeEach((to, from, next) => { //如果该路由需要鉴权,则验证用户的信息,如果不通过跳登录页面 if (to.matched.some(matched => matched.meta.requiresAuth) && !store.state.user.info) { next({name: 'Login'}) } else { next() } })
5.router取值的2种方式
(1)param方式
- 配置路由格式:
/router/:id - 传递的方式:在path后面跟上对应的值
- 传递后形成的路径:
/router/123 - this.$route.params.id
(2)query方式
- 配置路由格式:
/router,也就是普通配置 - 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径:
/route?id=12 - this.$route.query.id
6.什么是前端路由
通过url变化浏览器来渲染不同的页面
7.vuex有什么用
vuex是一个专门为vue.js设计的集中式状态管理架构。
五个核心:
state: 存储数据的地方
actions: 异步操作
mutations: 同步操作,只有mutations可以修改state中的数据
getters: 相当于 state的计算属性。
modules模块化 modeA, modeB,modeC
8.清除浮动
空div设置clear :both
::after{
content:‘’
display:block
clear:both
}
overflow:hidden
9.箭头函数this指向
1.普通函数的this:指向它的调用者,如果没有调用者则默认指向window.
2.箭头函数的this: 指向箭头函数定义时所处的对象,而不是箭头函数使用时所在的对象,默认使用父级的this.
10.移动端适配
vw/vh 百分比布局 rem flex布局 响应式布局





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~