layui upload文件上传查询不到返回值
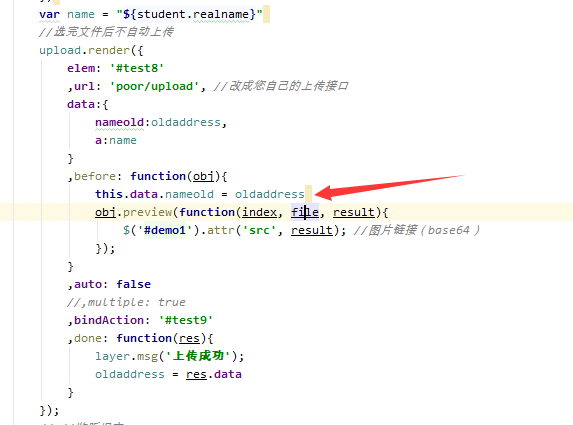
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var name = "${student.realname}" //选完文件后不自动上传 upload.render({ elem: '#test8' ,url: 'poor/upload', //改成您自己的上传接口 data:{ nameold:oldaddress, a:name } ,before: function(obj){ // this.data.nameold = oldaddress obj.preview(function(index, file, result){ $('#demo1').attr('src', result); //图片链接(base64) }); } ,auto: false //,multiple: true ,bindAction: '#test9' ,done: function(res){ layer.msg('上传成功'); oldaddress = res.data } }); |
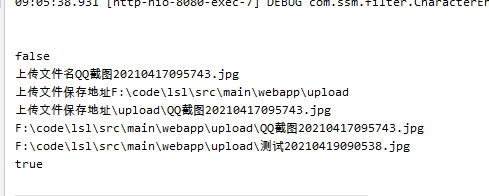
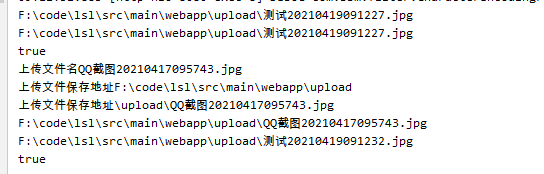
文件上传时发现后台获取不到回调的旧地址

查询发现需要把data数据before重新赋值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~