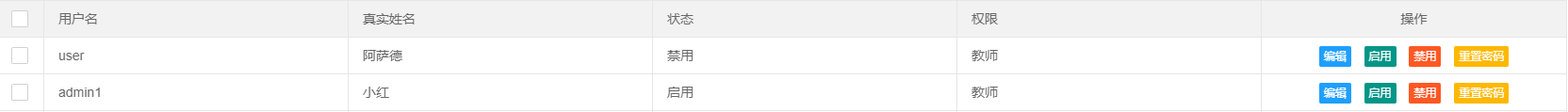
layui根据属性隐藏表格按钮

根据状态显示按钮
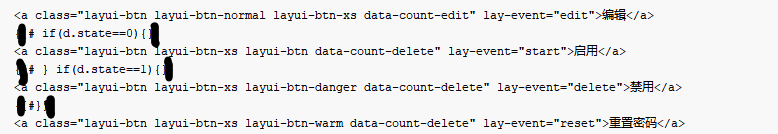
1 2 3 4 5 6 7 8 9 10 11 | <script type="text/html" id="currentTableBar"> <a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">编辑</a> {{# if(d.state==0){}} <a class="layui-btn layui-btn-xs layui-btn data-count-delete" lay-event="start">启用</a> {{# } if(d.state==1){}} <a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">禁用</a> {{#}}} <a class="layui-btn layui-btn-xs layui-btn-warm data-count-delete" lay-event="reset">重置密码</a> </script> |
d代表当前行的对象,layui模板引擎写在{{}}中,d为内置对象不需要声明

1 2 3 4 5 | if(d.state == 0){ ************* }else if(d.state == 1){ ************* } |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~