【JS高级】es6
什么是ES6
ES的全称是ECMAScript ,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。
泛指2015年发布的es2015版极其后续版本
ES6中新增语法
let
ES6中新增的用于声明变量的关键字。
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
-
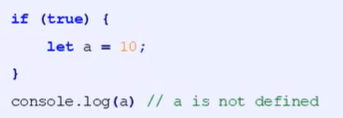
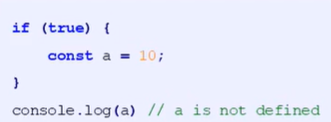
let声明的变量只在所处于的块级有效 只能在{}大括号中被访问
-
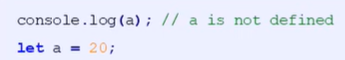
不存在变量提升
-
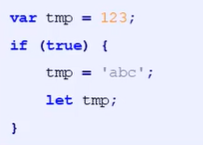
暂时性死区
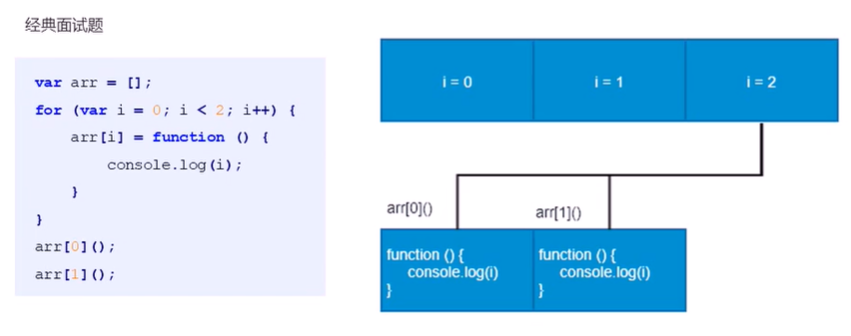
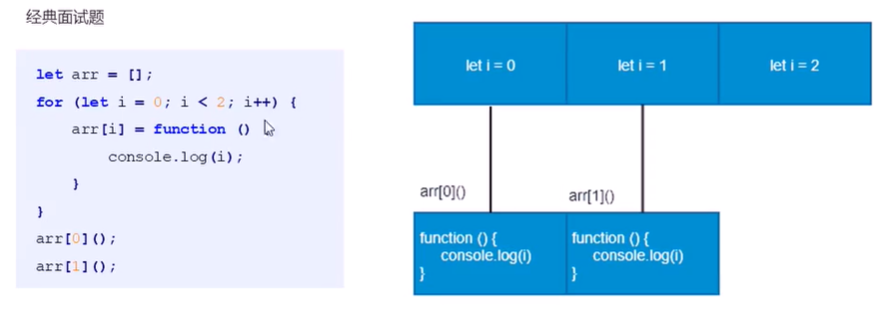
经典面试题

输出的值为2,因为在循环执行时并没有调用函数,在全局中i已经成为2了才调用了函数
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。

经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
const
作用:声明常量,常量就是值(内存地址)不能变化的量。
-
具有块级作用域
-
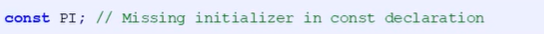
声明常量时必须赋初始值
-
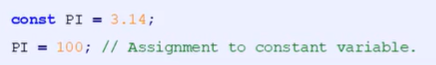
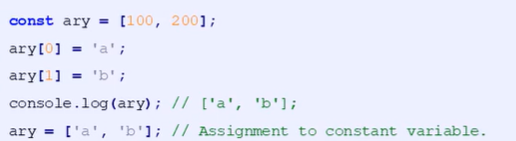
常量赋值后,值不能更改
-
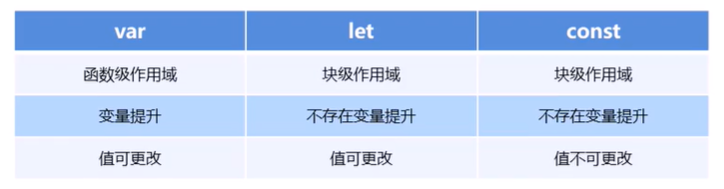
let,const,var的区别
1.使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
⒉.使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3.使用const声明的是常量,在后面出现的代码中不能再修改该常量的值。

解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
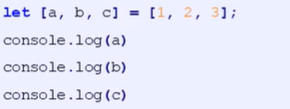
数组解构

如果解构不成功,变量的值为undefined

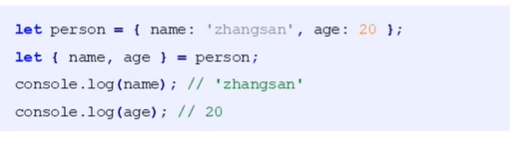
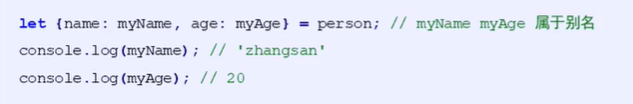
对象解构


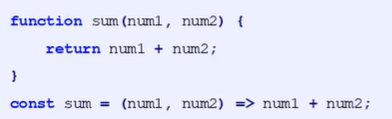
箭头函数
ES6中新增的定义函数的方式。

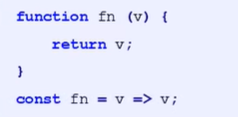
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号

如果形参只有一个,可以省略小括号

箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
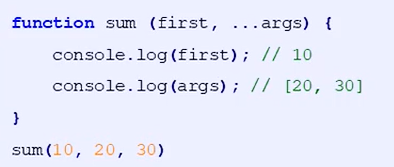
剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。

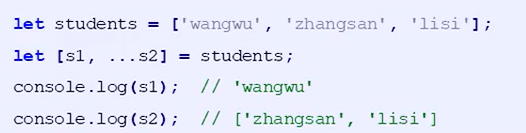
剩余参数和解构配合使用

Array的扩展方法
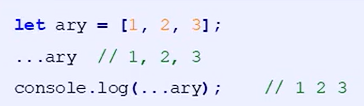
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。

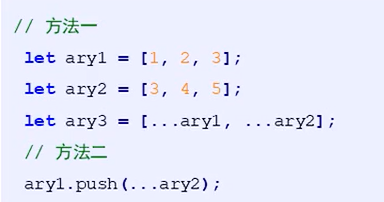
合并数组
扩展运算符可以应用于合并数组。

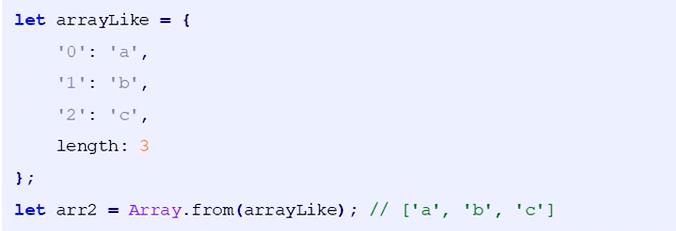
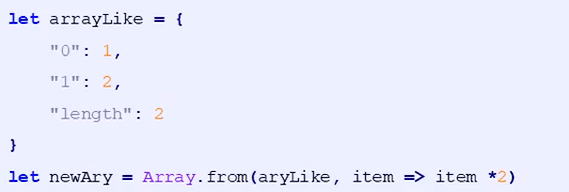
Array.from()
将类数组或可遍历对象转换为真正的数组


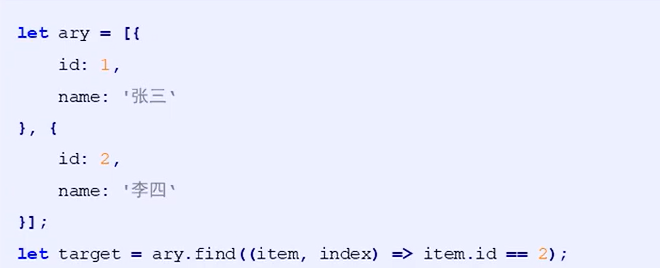
Array.find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined

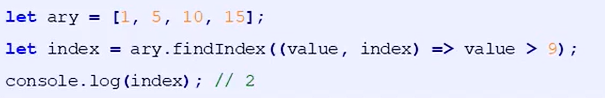
Array.findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1

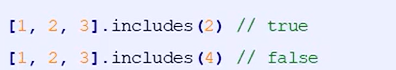
Array.includes()
表示某个数组是否包含给定的值,返回布尔值。

String的扩展方法
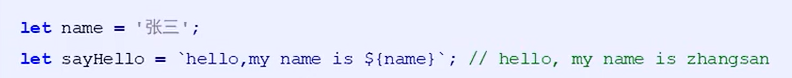
模板字符串
ES6新增的创建字符串的方式,使用反引号定义。

模板字符串中可以解析变量。

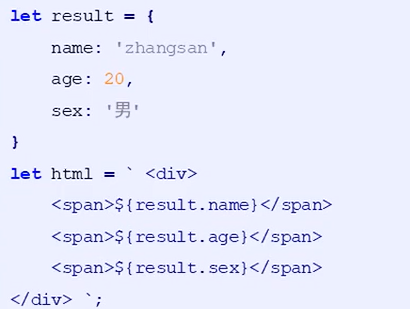
模板字符串中可以换行

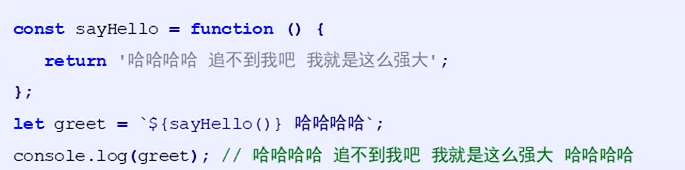
在模板字符串中可以调用函数。

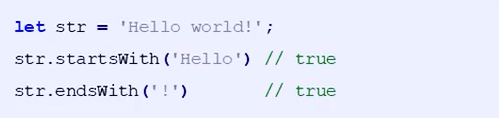
startsWith()和endWith()
startsWith(:表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值

repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。

Set数据解构
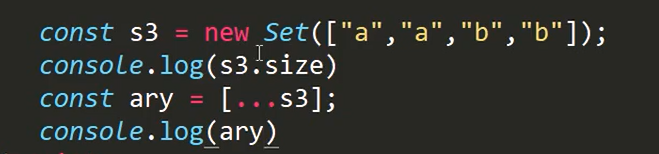
ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。

利用set去重

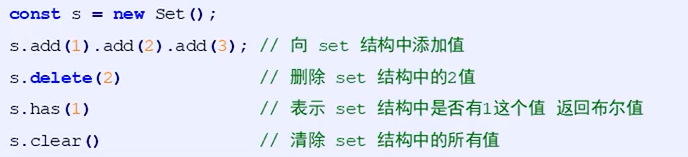
set方法
- add(value):添加某个值,返回Set结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为Set的成员
- clear():清除所有成员,没有返回值

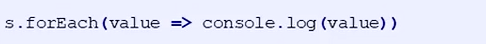
set数据遍历
Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!