【JS高级】严格模式
什么是严格模式
JavaScript除了提供正常模式外,还提供了严格模式( strict mode )。ESS的严格模式是采用具有限制性JavaScript变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE10以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。严格模式对正常的JavaScript语义做了一些更改:
-
消除了Javascript语法的一些不合理、不严谨之处,减少了一些怪异行为。
-
消除代码运行的一些不安全之处,保证代码运行的安全。
-
提高编译器效率,增加运行速度。
-
禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来新版本的Javascript做好铺垫。比如一些保留字如:class, enum, export, extends, import, super不能做变量名
开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况.
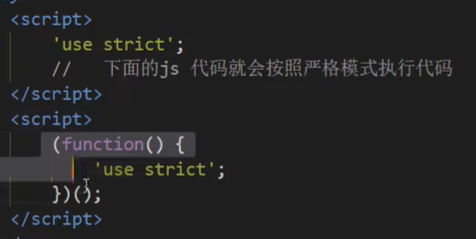
1.为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use strict" ;(或‘use strict' 😉.

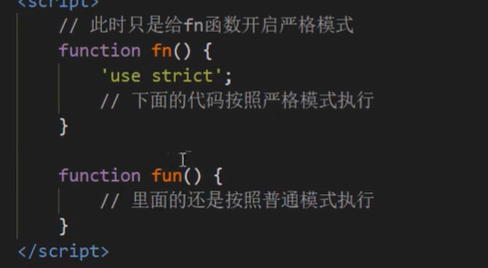
2.为函数开启严格模式

严格模式中的变化
变量变化
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var命令声明,然后再使用。
- 严禁删除已经声明变量。例如,delete x;语法是错误的。
this指向问题
-
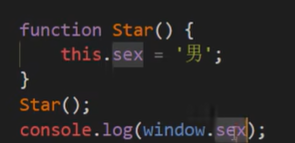
以前在全局作用域函数中的this指向window对象。
-
严格模式下全局作用域中函数中的this是undefined.
-
严格模式下,如果构造函数不加new调用, this会报错.
-
new 实例化的构造函数指向创建的对象实例。
-
定时器内的this指向的还是winow
-
事件,对象还是指向调用者
函数的变化
- 函数不能有重名的参数。
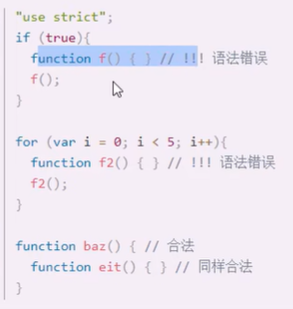
- 函数必须声明在顶层.新版本的JavaScript 会引入“块级作用域”(ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现