【JS高级】类与构造函数
类和对象
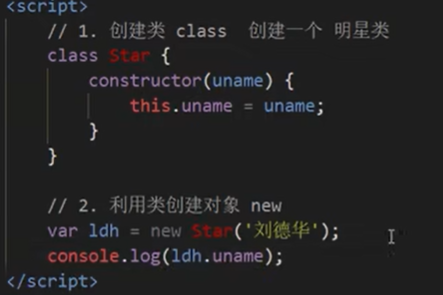
创建类
语法
Class name{
// class body
}
创建实例
var xx = new name();
类的constructor构造函数
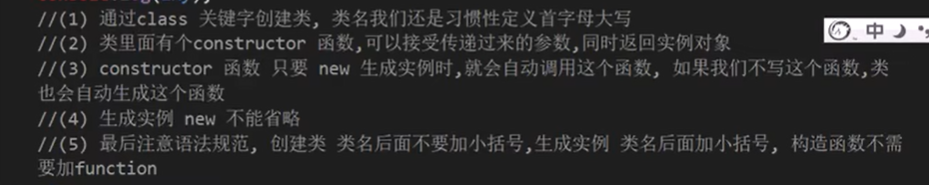
constructor()方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个constructor()


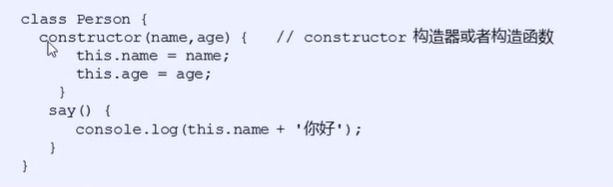
类中添加方法

(1)我们类里面所有的函数不需要写function
(2)多个函数方法之间不需要添加逗号分隔
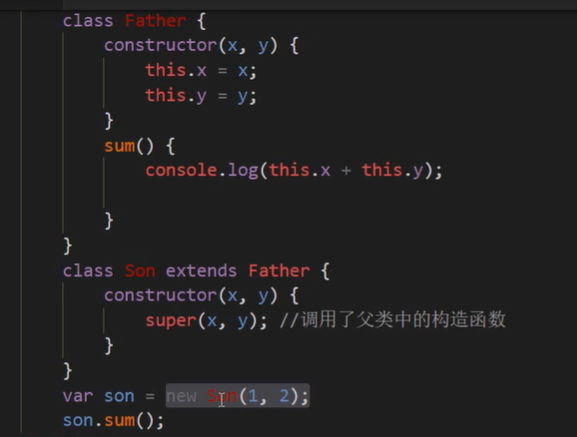
类的继承
现实中的继承∶子承父业,比如我们都继承了父亲的姓。
程序中的继承︰子类可以继承父类的一些属性和方法。
class Father{
// 父类
}
class Son extends Father{
// 子类继承父类
}
class Father{
constructor(uname){
this.name=uname
}
sing(ge){
console.log(this.name+'会唱'+ge);
}
}
var lbd=new Father('刘xx')
class Son extends Father{
}
// console.log(ldh.sing('冰雨'))
var zs=new Son('张三')
console.log(zs.sing('冰雨'));
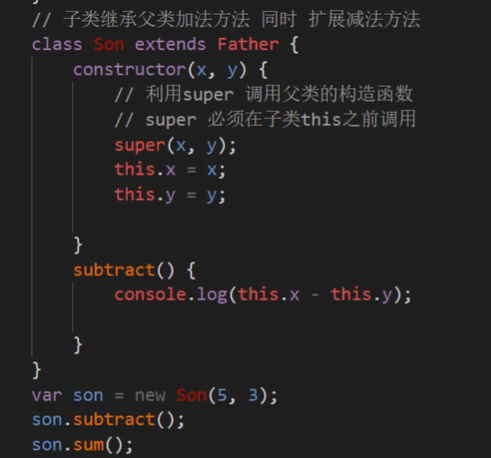
super关键字
子类中如果有自己的constructor构造方法,则其中的this会指向子类
从而使父类无name 可使用super

子类拥有自己的方法并使用自己的this.x和this.y时,父类也要使用this.x和this.y
必须在this.x=x; this.y=y之前使用super调用父类的构造方法

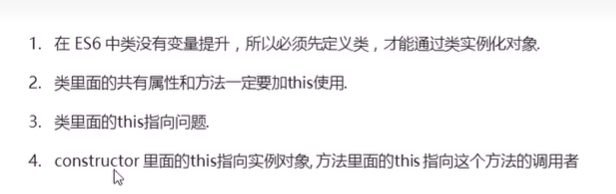
this指向问题
constructor中的this指向的是创建的实例

在es6类出现之前是通过构造函数来创建实例的,代替类
function Star(uname,uage){
this.name=uname
this.age=uage
this.sing=function(){
console.log('我会唱歌')
}
}
var ldh=new Star('刘德华',18)
ldh.name
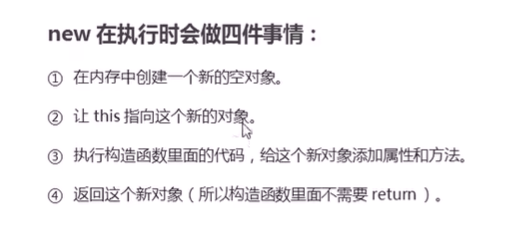
构造函数在New时都做了那些操作

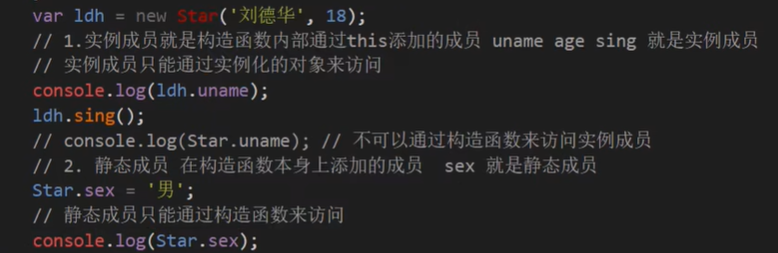
静态成员与实例成员

构造函数原型prototype
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
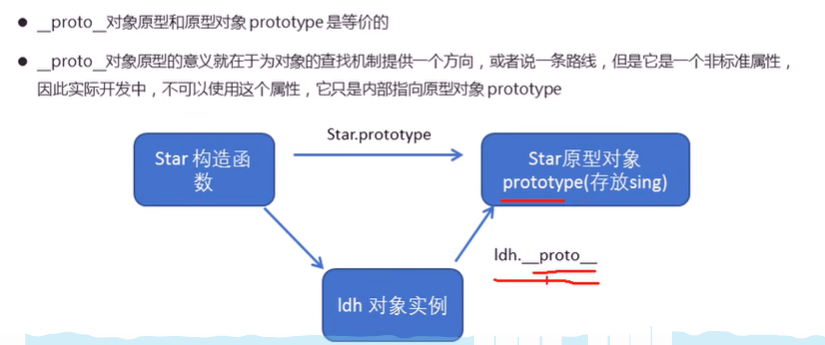
对象原型== " _ _proto __" ==
对象都会有一个属性" _ _proto __"指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_proto_原型的存在。

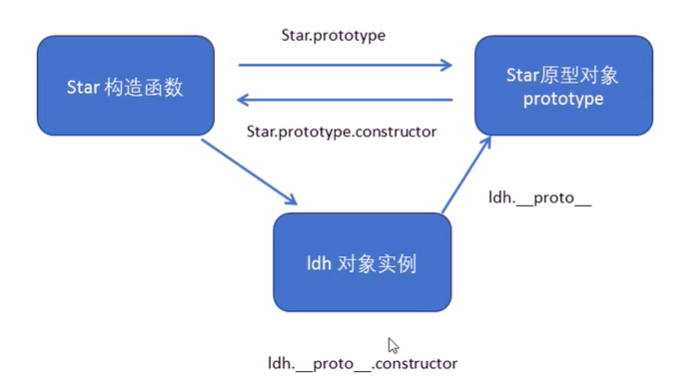
constructor构造函数
对象原型(proto)和构造函数( prototype )原型对象里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
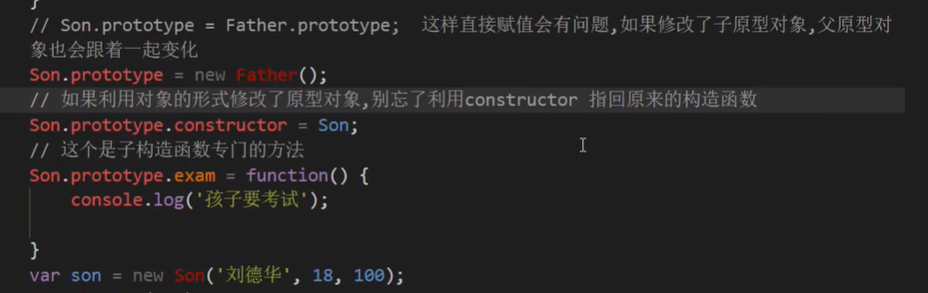
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
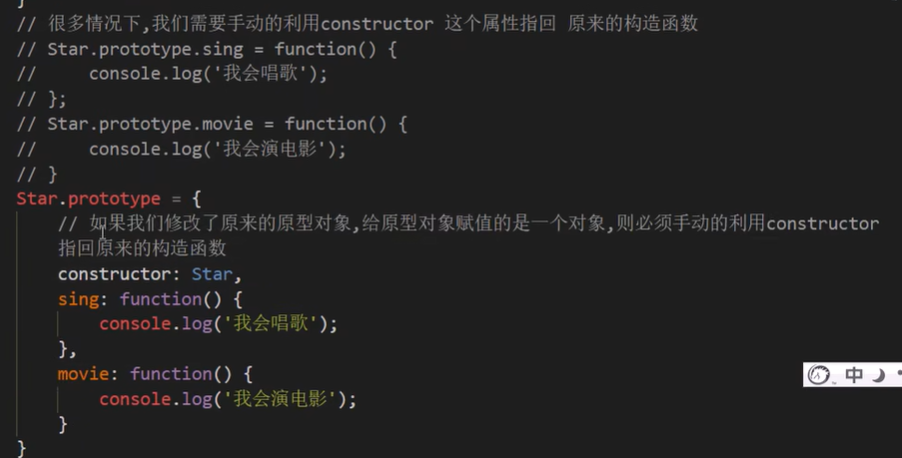
如果我们要给构造函数的原型对象上添加多个方法,采取点的赋值有些麻烦,可以采取对象的形式重写原型对象,但是又缺少constructor构造函数,所以需要手动添加

构造函数 实例 原型对象三者的关系

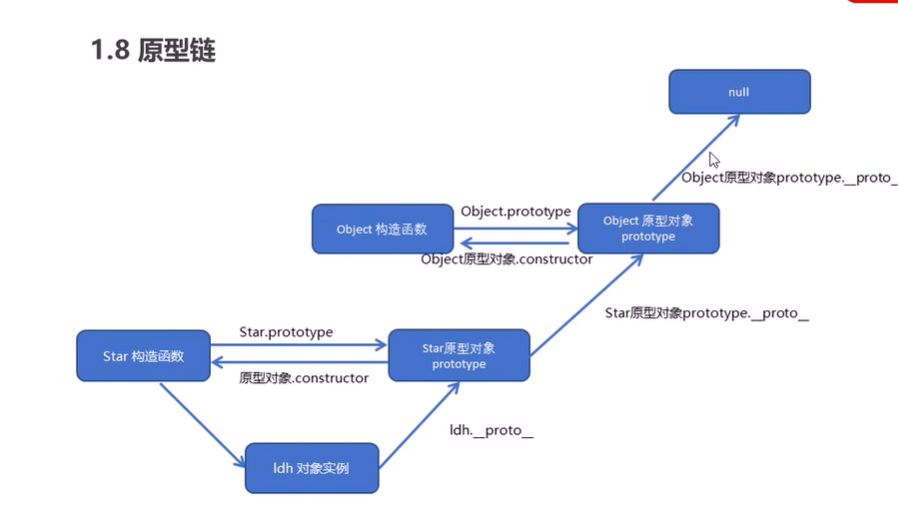
原型链
https://www.bilibili.com/video/BV1DY41177dM?p=30&spm_id_from=pageDriver&vd_source=9be15c346432f1064d85ec92b746747f

构造函数中的this和原型对象中的this指向的都是实例对象
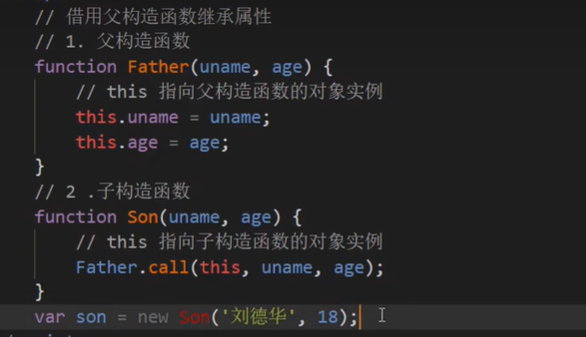
借用父构造函数继承属性

继承方法

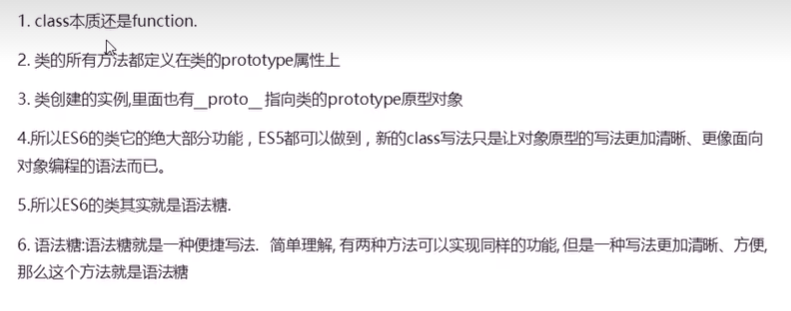
类的本质




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!