【Vue3】新特性
vue3开发者工具安装
https://chrome.zzzmh.cn/#/index
至今还存在的问题:
1:watch监视对象时无法访问到oldval
2:watch监视器默认强制开启深度监视,deep:false无效
3:监视单个属性时watch需要写成函数并有返回值watch(()=>people.age,(newval,oldval)=>{})
常用的Composition(组合式) Api
setup
-
理解:Vue3中一个新的配置项,值为一个函数
-
setup是所有Composition Api(组合Api) ”表演的舞台“
-
组件中所用到的:数据,方法,计算属性,生命周期等等,均要配置在setup中
-
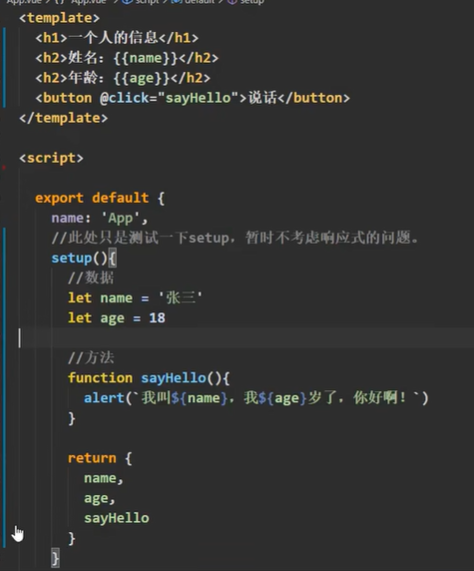
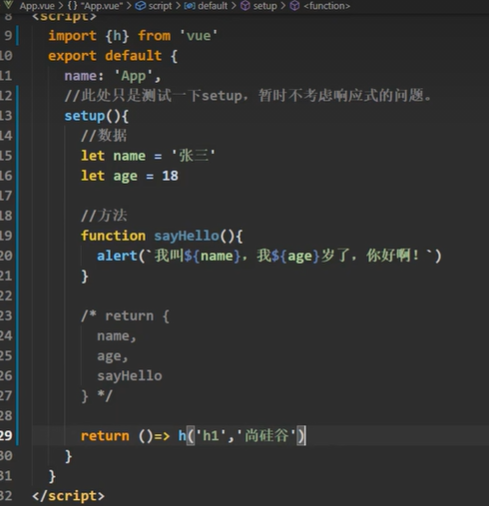
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性,方法,在模板中均可被使用(重点)
-
若然会一个渲染函数,则可以自定义渲染内容(了解)
-
-
注意点:
- 尽量不要与vue2配置混用
- vue2配置的(data,methods,conputed....)中可以访问到setup中的属性与方法
- 但在setup中不能访问vue2配置的(data,methods,conputed....)
- 如果有重名,vue3优先
- . setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与vue2配置混用
ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ”了Vue3.0中的一个新函数——
reactive函数。
Reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref)
- 语法:const 代理对象 = reactive(源对象) 接受一个对象(或数组),返回一个代理对象(proxy对象)
- reative定义的响应式数据是深层次的
- 内部基于es6的proxy实现,通过代理对象对源对象内部数据进行操作
// 常用写法:
// ref很少使用,因为需要.value不方便,通常都使用reactive来写
vue2与vue3响应式原理对比
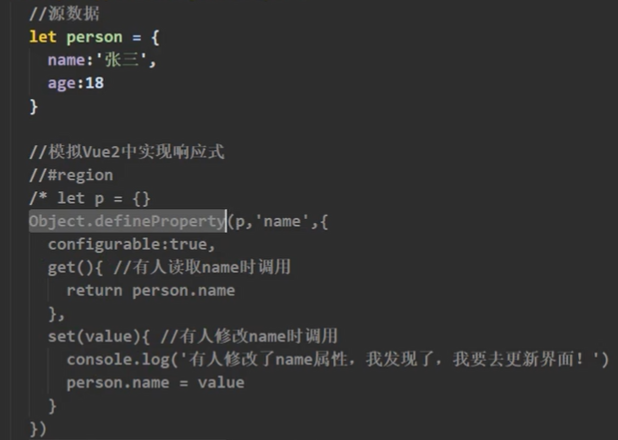
vue2
数据代理:通过Object.defineProperty()方法,将data中的数据代理到vue身上,修改vue身上的数据会修改data中的数据,但不会响应式
数据劫持:当修改vue身上的数据时,Object.defineProperty()身上的set会见听到,来更新页面实现响应式
-
实现原理
- 对象类型:通过Object.defineProperty()对属性的读取,修改进行拦截(数据劫持)
- 数组类型:通过重写更新数据的一系列方法来实现拦截,(对数组的变更方法进行了重写)
-
存在问题:
- 新增属性,删除属性,界面不会响应式
- 直接通过数组下标修改数组,界面不会更新
-

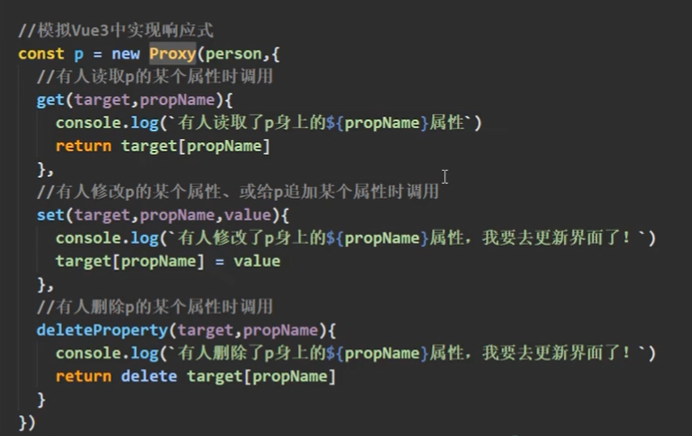
vue3
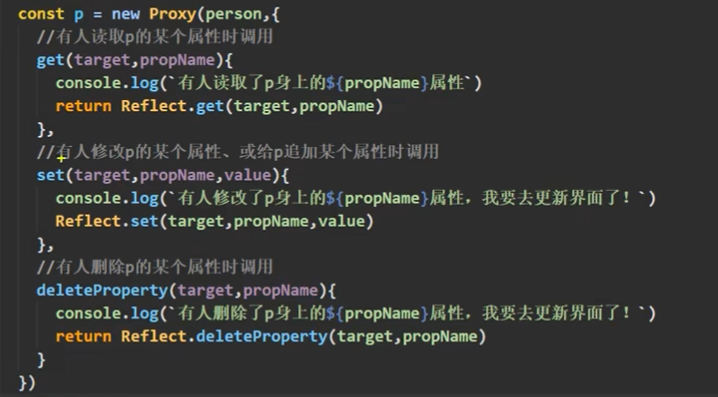
Reflect是window身上的属性,对对象进行操作的很多属性都放在了Reflect身上(get,set,deleteProperty),很强大
- 实现原理
- 通过Proxy(代理)︰拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射,window身上的属性)︰对源对象的属性进行操作。

经过Reflect加工后

reactive对比ref
- 从定义角度对比:
- ref用来定义:基本数据类型
- reactive用来定义:对象(或数组)类型数据
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转成proxy对象
- 从原理角度:
- ref通过Object.defineProperty() 的get和set来实现响应式(数据劫持)
- reactive通过使用Proxy来实现响应式(数据劫持),并通过reflect操作源数据内部的属性
- 从使用角度来说:
- ref定义的数据:操作数据需要xxx.value,读取数据时模板中不需要写xxx.value
- reactive定义的数据:操作数据与读取数据:均不需要.value
setup的两个注意点
- setup的执行时机
- 在beforeCreate之前执行一次,this是undefined
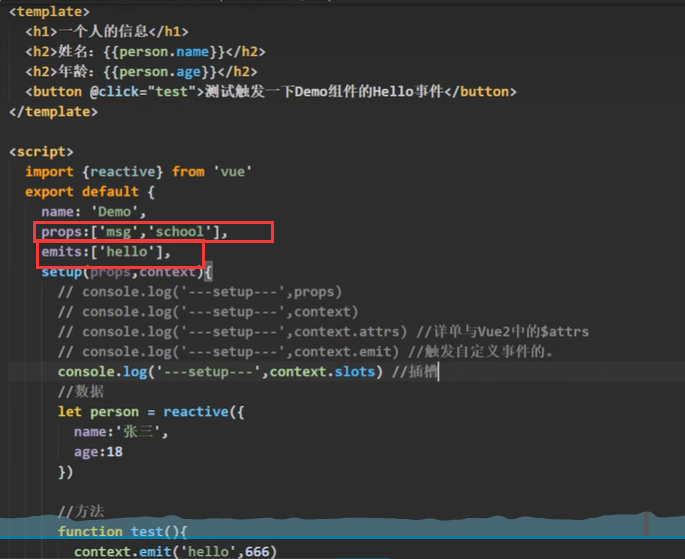
- setup的参数:
- props:值为对象,包含:组件外部传递过来,且组件内部声明接受了的属性
- context:上下文对象:
- attrs:值为对象,包含组件外部传递过来的,但没有在props配置中声明的属性,相当于this.$attrs
- slots:收到的插槽内容,相当于this.$slots
- emit:分发自定义事件的函数,相当于this.$emit

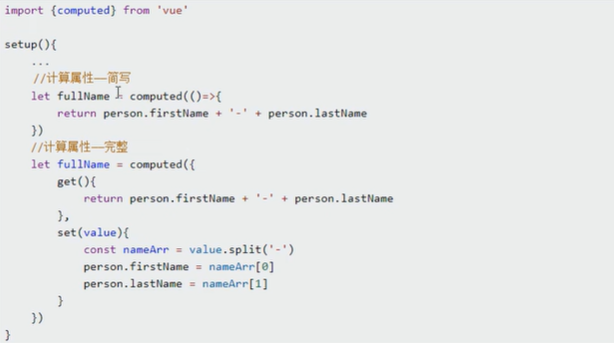
计算属性(computed)
- 与vue2中的computed配置功能一致
- 写法

watch函数
- 与vue2中的watch配置功能一致
- 两个小坑
- 监视reactive定义的响应式数据时: oldValue无法正确获取、强制开启了深度监视(deep配置失效)
- 监视reactive定义的响应式数据中某个属性时: deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
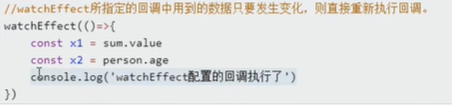
watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed :
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。

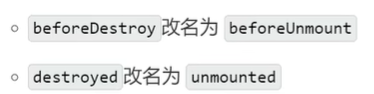
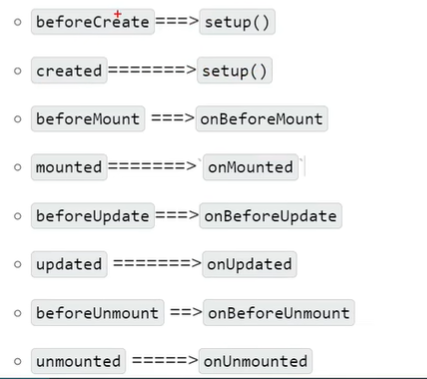
声明周期
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:

Vue3.0也提供了Composition API形式的生命周期钩子,与Vue2.x中钩子对应关系如下:

自定义hook函数
- 什么是hook?——本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
- 一般hook函数放在hooks/usexxx.js中
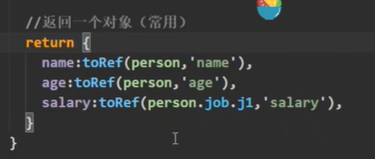
toRef
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
- 语法: const name = toRef(person , " name ')
- 应用:要将响应式对象中的某个属性单独提供给外部使用时。
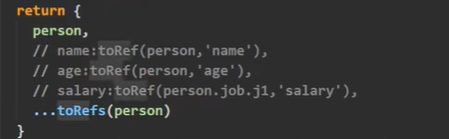
- 扩展: toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)


其他Composition Api
shallowReactive与shallowRef
- shallowReactive :只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化===> shallowReactive,
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换===>shallowRef
readonly与shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)
- shallowReadonly:让一个响应式数据变为只读(浅只读)
- 应用场景:不希望数据被改变
toRaw和markRaw
- toRaw:
- 作用:将一个由reactive生成的响应式对象转为普通对象。
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景
- 1.有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
- 例如一大堆对象里面包含对象在包含对象,如果做响应式会一层一层的加,效率低,直接markRaw转为非响应式对象即可
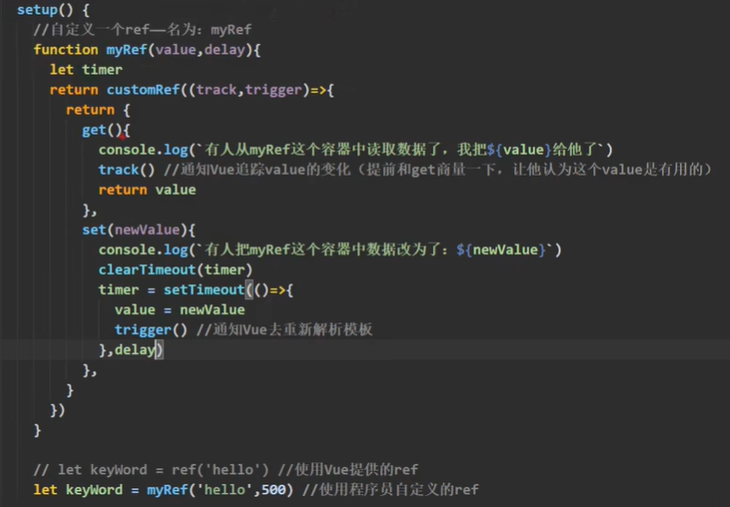
customRef
- 作用:创建一个自定义ref,并对其依赖项跟踪和更新触发进行显示追踪
- 实现防抖效果

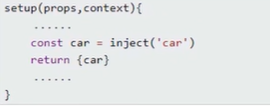
provide与inject
- 作用:实现祖与后代之间通信
- 套路:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据
- 具体写法
-
祖组件中

-
后代组件中

-
响应式数据的判断
- isRef:检查一个值是否为ref对象
- isReactive:检查一个对象是否是由reactive创建的响应式代理
- isReadonly:检查一个对象是否是由readonly创建的只读代理
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
Composition Api的优势
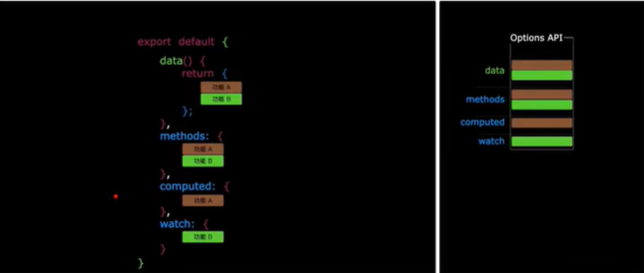
Options Api存在的问题
使用传统Options Api中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。

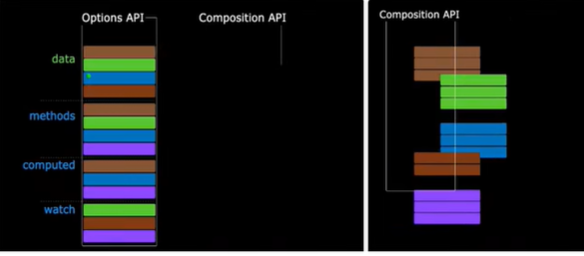
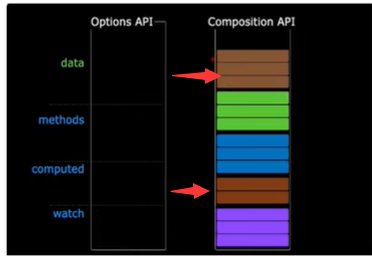
Composition Api的优势
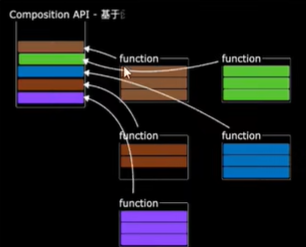
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。



可以写N个usehook来代表各自的功能模块
新的组件
1.Fragment
- 在Vue2中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
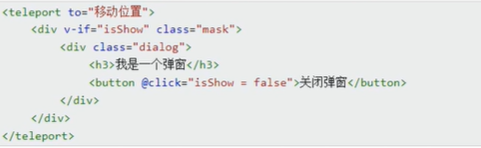
2.Teleport
- 什么是Teleport?——Teleport是一种能够将我们的组件html结构移动到指定位置的技术。

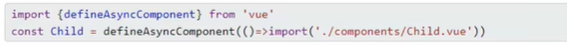
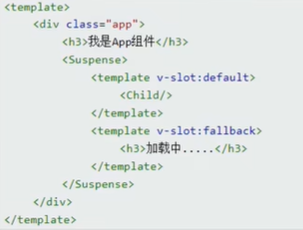
3.Susoense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
-
异步引入组件

-
使用Suspense包裹组件,并配置好default与fallback

-
其他
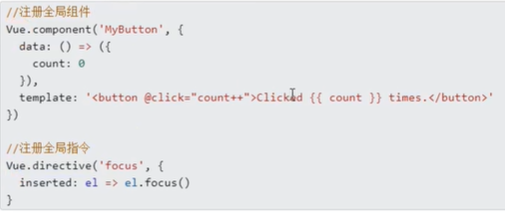
全部Api的转移
-
vue2中有需要的全局api和配置
-
例如:注册全局组件,注册全局指令等

-
-
vue3中对这些api做出了调整
- 将全局api,即Vue.xxx调整到了应用实例app身上

- 将全局api,即Vue.xxx调整到了应用实例app身上
其他改变
-
data选项应该始终被声明成一个函数
-
过渡类名的更改
-
vue2写法

-
vue3写法

-
-
移除keyCode作为v-on 的修饰符,同时也不再支持config. keyCodes
-
移除了v-on.native修饰符
-
父组件中绑定事件

-
子组件中声明事件

-
emits中声明了为自定义事件,不声明为原生事件
-
-
移除了 filter






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现