【Vue】vue移动端实现触摸事件(v-touch)的使用
安装
npm install vue-touch@next -S
main.js引入
1、import VueTouch from 'vue-touch'
2、Vue.use(VueTouch, {name: 'v-touch'})
// 组件内
<template>
<v-touch v-on:swipeup="swiperup" v-on:swipedown="swiperdown" class="wrapper v-touch" tag="div">
</v-touch>
</template>
<script>
export default {
data () {
return {
}
},
methods: {
swiperup: function () {
},
swiperdown: function () {
}
}
}
</script>
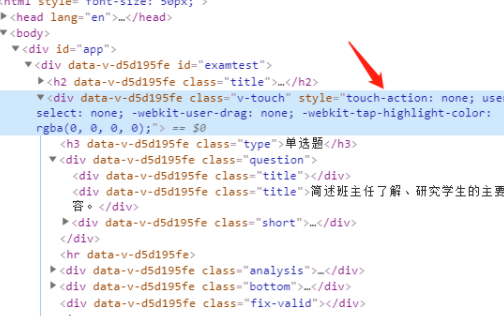
注意:v-touch默认会开启禁止滑动,禁止复制

只需加入如下代码,覆盖其样式即可
<v-touch v-on:swipeleft="getNext" v-on:swiperight="getPrev" tag="div" class="v-touch">
style内
.v-touch{
touch-action: pan-y!important;
}
分类:
Vue编写运行小技巧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?