【Vue】关于vue2中的sass和node-sass和sass-loader的兼容问题
直接卸载原来的sass-loader和node-sass
npm uni xxx
然后安装sass和sass-loader这两个
//版本分别为
npm i sass@1.51.0
npm i sass-loader@10.1.1
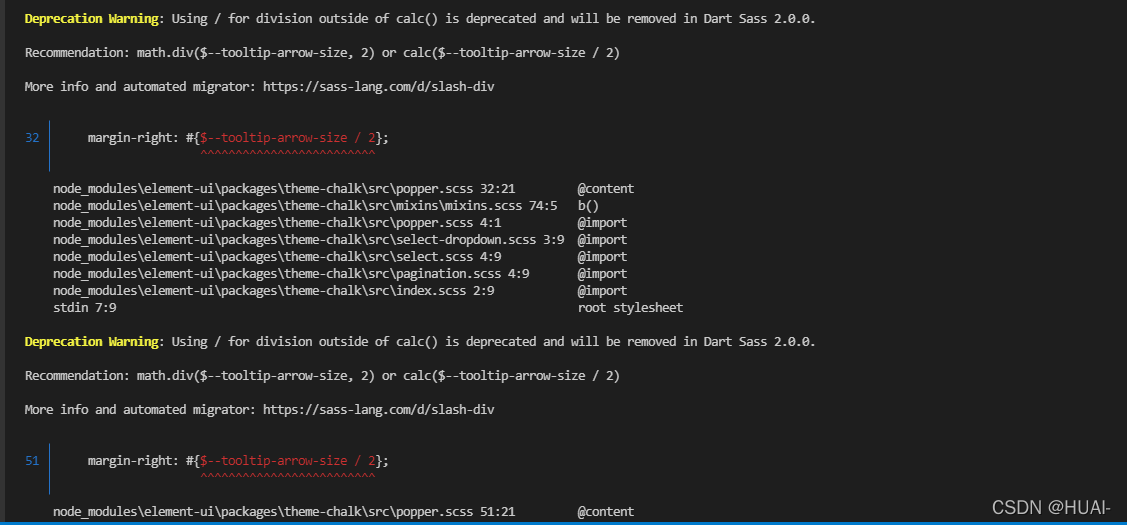
当出现以下警告时
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.

因为 sass 新版本目前弃用“/”的用法,sass自定义element theme时会报warnning
解决:
- npm install -g sass-migrator
- 进入项目node_modules文件
- 执行sass-migrator division **/*.scss
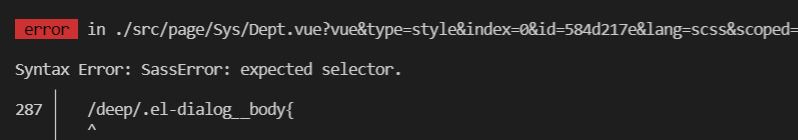
Syntax Error: SassError: expected selector.报错解决方法

报错原因 是因为 在scss 中使用了 /deep/ 样式穿透。
在less 中可以这样写。
出现此报错 ,只需要 将== /deep/ ==替换成 ::v-deep 即可。
分类:
Vue编写运行小技巧



· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现