【微信小程序】使用npm包
小程序对npm的支持与限制
npm包有如下三个限制
- 不支持依赖于Node.js内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于C++插件的包
总结:虽然npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
一、Vant Weapp
1.什么是Vant Weapp
Vant weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。它所使用的是MIT开源许可协议,对商业使用比较友好。
2.安装Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
- 通过npm安装
-
npm i @vant/weapp -S --production
-
- 构建npm包
- 修改app.json
- 将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱
3.使用Vant组件库
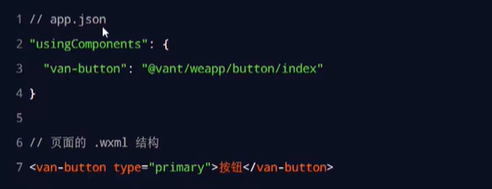
安装完Vant组件库之后,可以在app.json的usingComponents 节点中引入需要的组件,即可在 wxml中直接使用组件。示例代码如下:

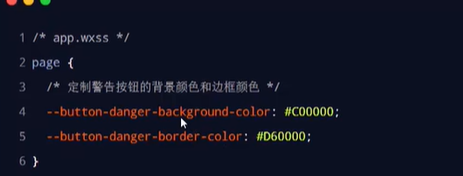
4.定制全局主题样式

在app.wxss中,写入CSS变量,即可对全局生效:

配置变量名请 参考vant官网
https://youzan.github.io/vant-weapp/#/theme
二、API Promise化
1.基于回调函数的异步Api的缺点
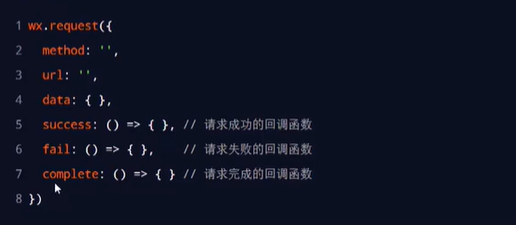
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2.什么是APi 的promise化
APl Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise 的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现api promise化
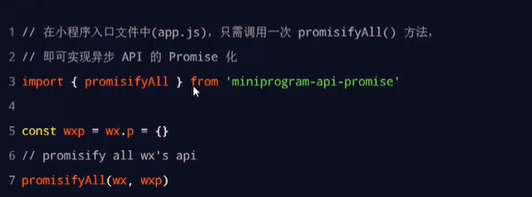
在小程序中,实现 APl Promise 化主要依赖于miniprogram-api-promise这个第三方的npm包。它的安装和使用步骤如下:
npm install --save miniprogram-api-promise

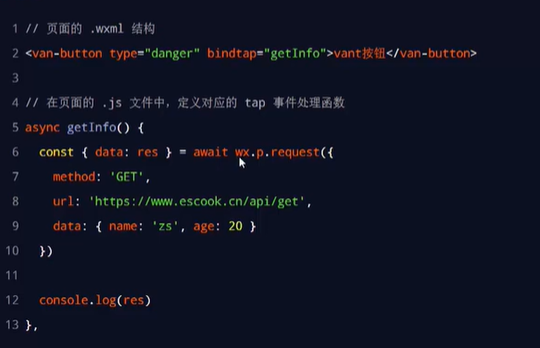
4.调用promise化后的异步api