【微信小程序 】自定义组件
一、组件
1.创建组件
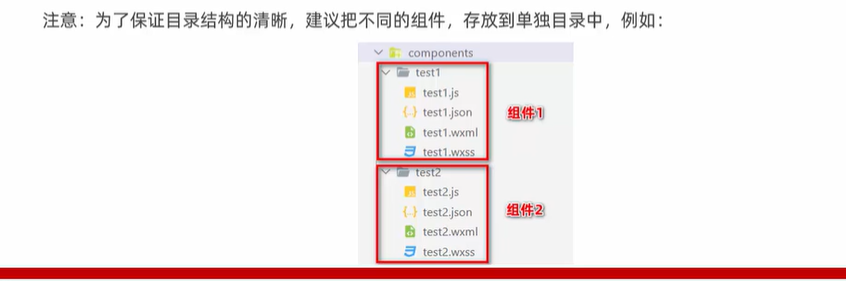
- 在项目的根目录中,鼠标右键,创建components -> test文件夹
- 在新建的components -> test文件夹上,鼠标右键,点击“新建Component"
- 键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js,.json,.wxml和.wxSS

2.引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
3.局部引用组件
在页面的.json配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

4.全局引用组件
在app.json全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:

5.全局引用VS局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
如果某组件在多个页面中经常被用到,建议进行“全局引用”
如果某组件只在特定的页面中被用到,建议进行“局部引用”
6.组件和页面的区别
从表面来看,组件和页面都是由.js、.json、.wxml和.wxss这四个文件组成的。但是,组件和页面的.js 与.json 文件有明显的不同:
组件的.json文件中需要声明"component" : true属性
组件的.js 文件中调用的是Component()
函数组件的事件处理函数需要定义到methods节点中
二、样式
1.组件样式隔离
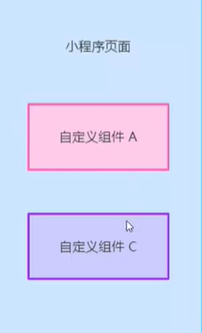
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:
- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式

好处:
防止外界的样式影响组件内部的样式
防止组件的样式破坏外界的样式
2.组件样式隔离的注意点
- app.wxss中的全局样式对组件无效
- 只有class选择器会有样式隔离效果,id选择器,属性选择器,标签选择器,还是会受app.wxss的影响(不被隔离)
建议︰在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
3.修改组件的样式隔离选项
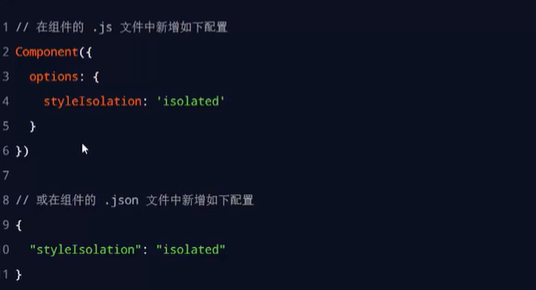
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项,用法如下:

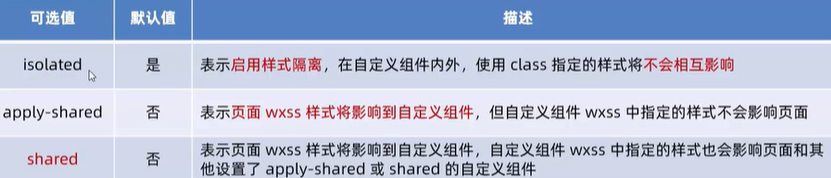
4.stylelsolation可选值

三、数据,方法,属性
1.data数据
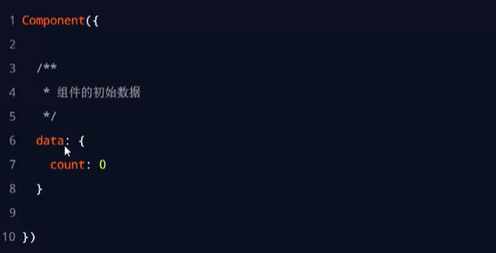
在小程序组件中,用于组件模板渲染的私有数据,需要定义到==data ==节点中,示例如下:

2.methods方法
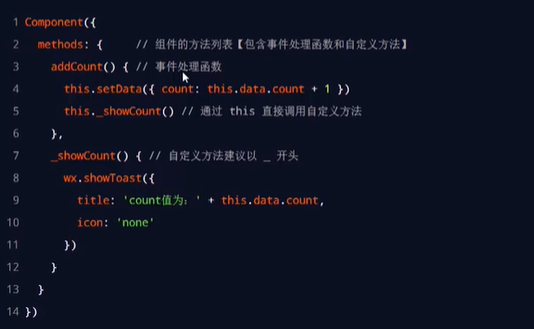
在小程序组件中,事件处理函数和自定义方法需要定义到methods 节点中,示例代码如下:

3.properties属性
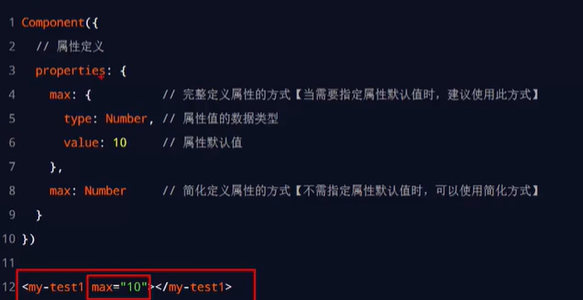
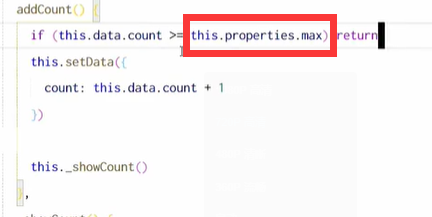
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

使用自定义属性

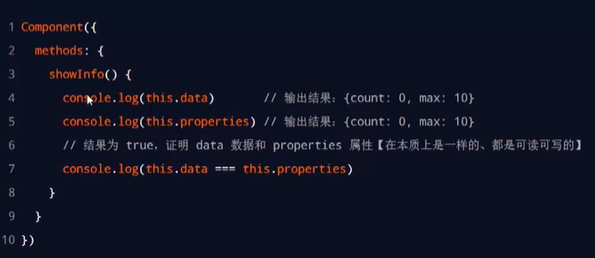
4.data和properties的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的,只不过:
data就是properties
data更倾向于存储组件的私有数据
properties更倾向于存储外界传递到组件中的数据

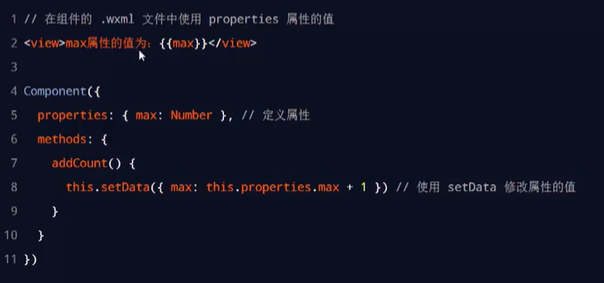
5.使用setData修改properties的值
由于data 数据和 properties属性在本质上没有任何区别,因此 properties属性的值也可以用于页面渲染,或使用setData为properties中的属性重新赋值,示例代码如下:

四、数据监听器
1.什么是数据监听器
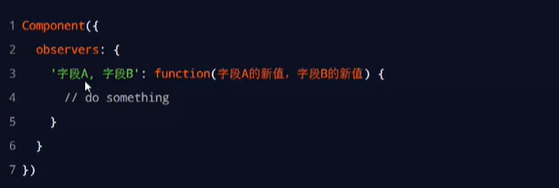
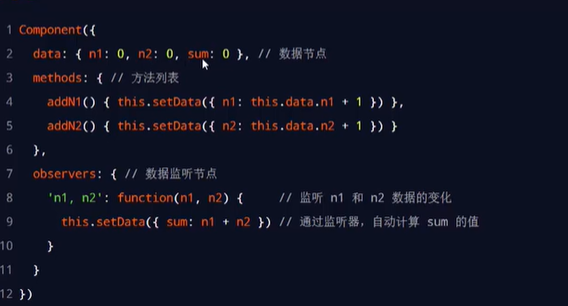
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue 中的watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:

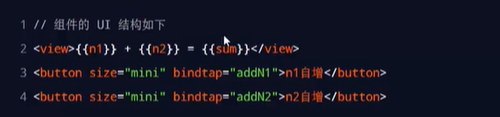
2.数据监听器的基本用法


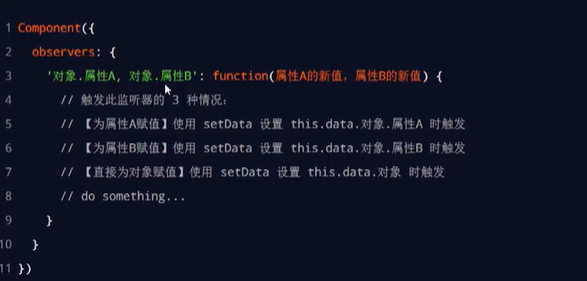
3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

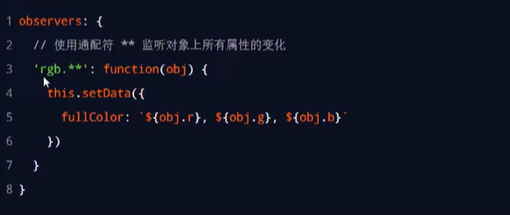
4.监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符**来监听对象中所有属性的变化,示例代码如下:

五、纯数据字段
1.概念:纯数据字段指的是那些不用于界面渲染的data字段。
应用场景︰例如有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
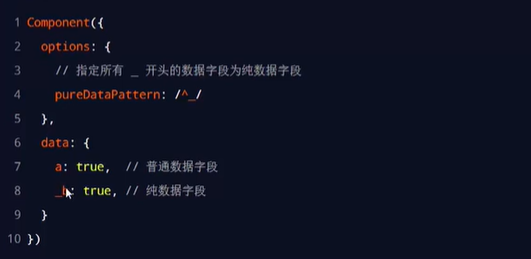
2.使用规则
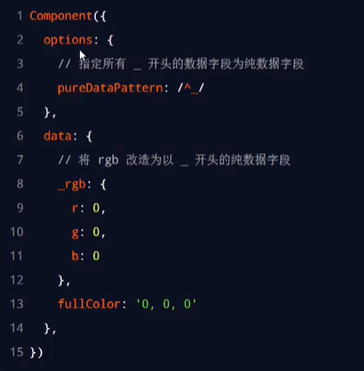
在Component构造器的options 节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

3.使用纯数据字段改造数据监听器

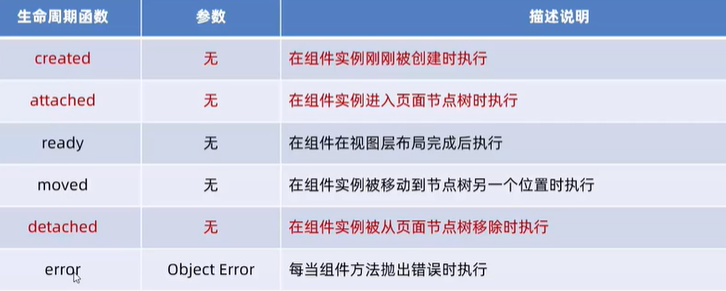
六、组件全部的生命周期函数

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached,detached。它们各自的特点如下:
- 组件实例刚被创建好的时候,created生命周期函数会被触发,
- 此时还不能调用setData
- 通常再这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
- 在组件完全初始化完毕,进入页面节点树后,attached生命周期函数会被触发
- 此时,this.data已经初始化完毕了
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发起请求初始化数据)
- 在组件离开页面节点树时,detached生命周期函数会被调用
- 退出一个页面时,会触发页面内每个组件的detached生命周期函数
- 此时适合做一些清理工作
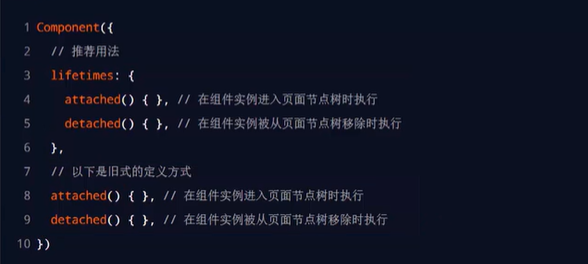
3.lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

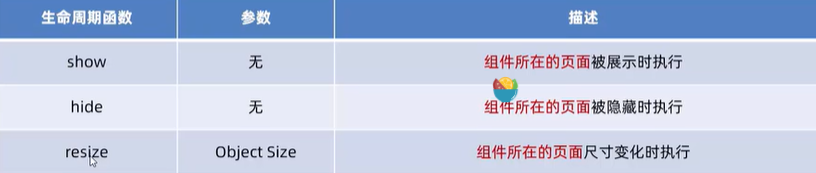
七、组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的show生命周期函数的时候,我们希望能够重新生成一个随机的RGB颜色值。在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:

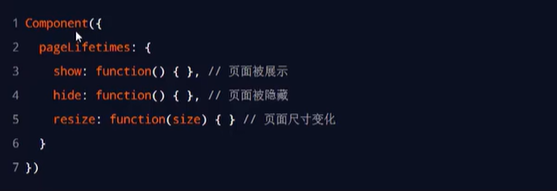
2.pageLifetimes节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

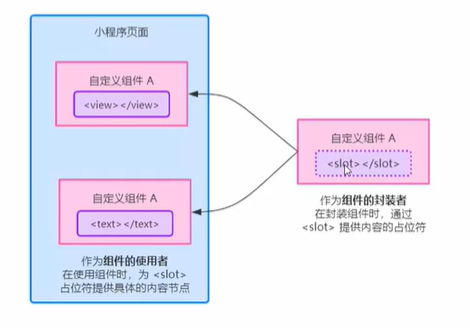
八、什么是插槽
在自定义组件的wxml结构中,可以提供一个

2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 < slot >进行占位,这种个数上的限制叫做单个插槽。

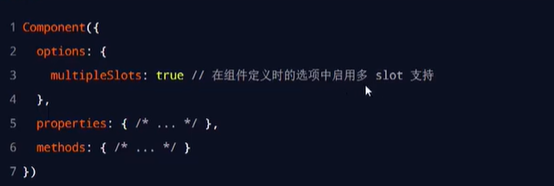
3.启用多个插槽
在小程序的自定义组件中,需要使用多< slot >插槽时,可以在组件的.js文件中,通过如下方式进行启用。示例代码如下:

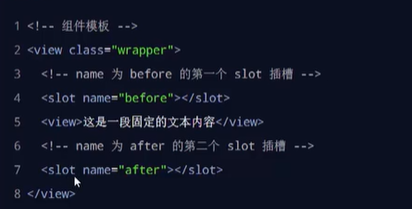
4.定义多个插槽
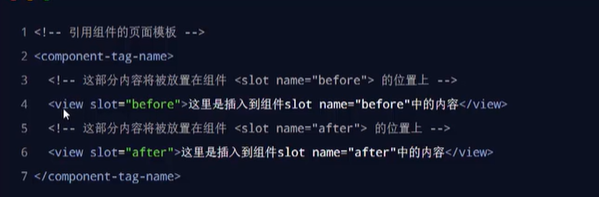
可以在组件的.wxml 中使用多个< slot >标签,以不同的name 来区分不同的插槽。示例代码如下:

5.使用多个插槽
在使用带有多个插槽的自定义组件时,需要用slot属性来将节点插入到不同的

九、父子组件之间的通信
1.父子组件之间的通信
- 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
- 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- 获取组件实例
- 父组件还可以通过this.selectComponent()获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
2.属性绑定
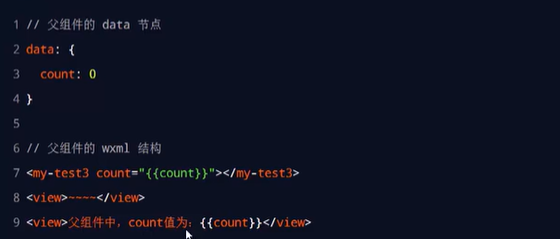
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:

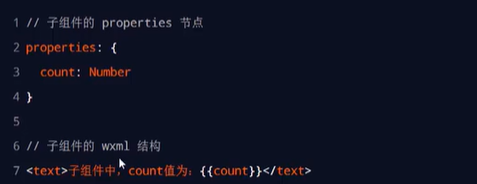
子组件在properties节点中声明对应的属性并使用。示例代码如下:

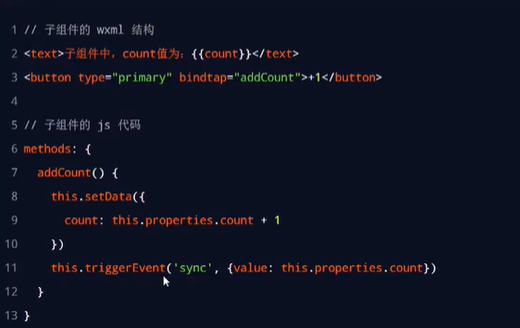
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
-
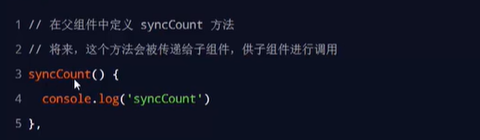
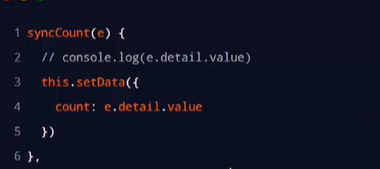
在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
-
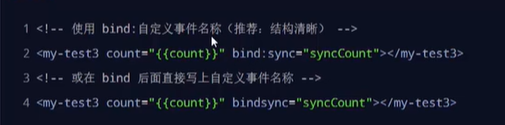
在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
-
在子组件的js 中,通过调用this.triggerEvent("自定义事件名称',{/参数对象/}),将数据发送到父组件
-
在父组件的js 中,通过e.detail获取到子组件传递过来的数据
4.获取组件实例
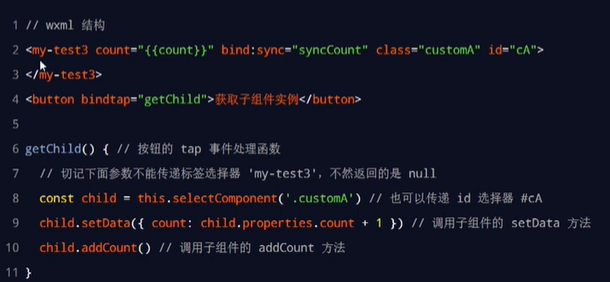
可在父组件里调用this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

十、behaviors
1.什么是behaviors
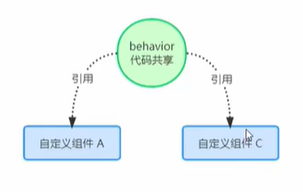
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的“mixins”。

2.behaviors的工作方式
每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个behavior,behavior也可以引用其它behavior。
3.创建behavior
调用Behavior(Object object)方法即可创建一个共享的 behavior实例对象,供所有的组件使用:

4.导入 并使用behavior
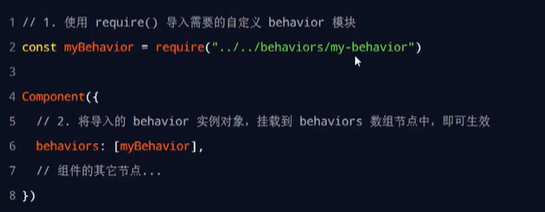
在组件中,使用require()方法导入需要的behavior,挂载后即可访问behavior 中的数据或方法,示例代码如下:

5.behavior中所有可用的节点

6.同名字段的覆盖和组合规则
组件和它引用的behavior中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通