【微信小程序】页面事件(下拉刷新/上拉触底)
一、下拉刷新
1.什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2.启动下拉刷新效果
全局开启下拉刷新
在app.json的 window节点中,将enablePullDownRefresh设置为true
局部开启下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true
注意*:在实际开发中,推荐使用第2种方式,为需要的页面单独开启下拉刷新的效果。
3.配置下拉刷新窗口的样式
在全局或页面的.json配置文件中,通过 backgroundColor和 backgroundTextStyle来配置下拉刷新窗口的样式,其中:“
backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
backgroundTextStyle 用来配置下拉刷新loading的样式,仅支持dark和 light
4.监听页面的下拉刷新事件
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
5.停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loading 效果会一直显示,不会主动消失,所以需要手动关闭loading效果。此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。示例

二、上拉触底
1.什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2.监听页面的上拉触底事件(一般配合节流操作)
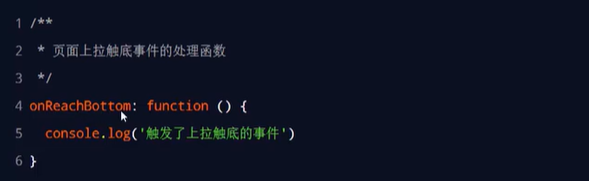
在页面的.js文件中,通过 onReachBottom()函数即可监听当前页面的上拉触底事件。示例代码如下:

3.配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
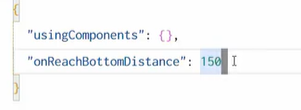
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。
小程序默认的触底距离是50px,在实际开发中,可以根据自己的需求修改这个默认值。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通