【微信小程序】页面导航
1.什么是页面导航
页面导航指的是页面之间的相互跳转。
2.小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 navigator 导航组件
- 通过点击 navigator 组件实现页面跳转
- 编程式导航
- 调用小程序的导航api,实现页面的跳转
声明式导航
1.导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面。
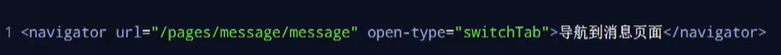
在使用
url表示要跳转的==页面的地址==,必须以/开头
open-type表示==跳转的方式==,必须为==switchTab==

2.导航跳转到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
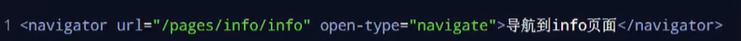
在使用
url表示要跳转的==页面的地址==,必须以/开头
==open-type==表示跳转的方式,必须为==navigate==

3.后退导航
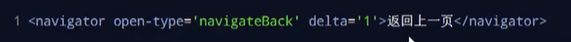
如果要后退到上一页面或多级页面,则需要指定open-type属性和 delta属性,其中:
open-type的值必须是navigateBack,表示要进行后退导航
delta的值必须是数字,表示要后退的层级

注意*:为了简便,如果只是后退到上一页,则可以省略delta属性,默认为1
4.生命式导航传参
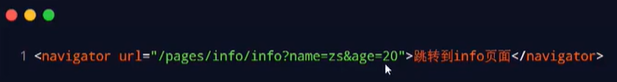
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ?分隔
- 参数键与参数值用 = 相连
- 不用参数用 & 分割

编程式导航
1.跳转到tabBar页面
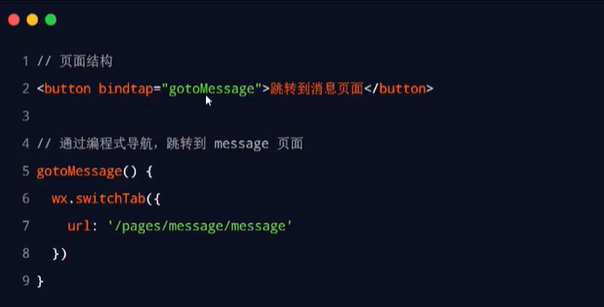
调用wx.switchTab(object)方法,可以跳转到tabBar页面,其中object对象的参数如下

示例代码:

2.跳转到非tabBar页面
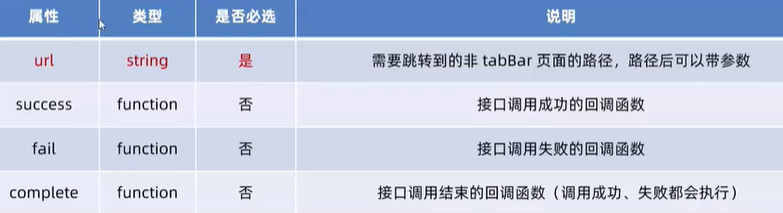
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar 的页面。其中Object 参数对象的属性列表如下:

3.后退导航
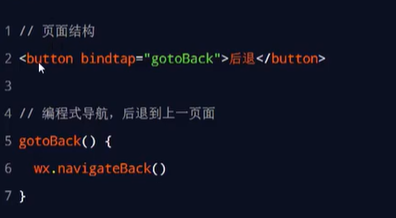
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中== Object 参数对象==可选的
属性列表如下:


4.编程式导航传参
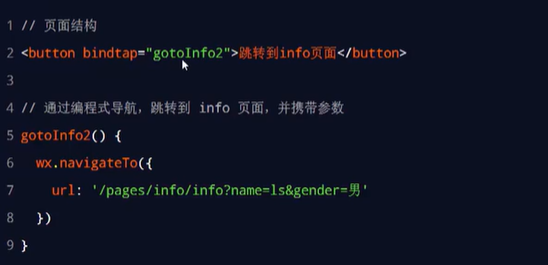
调用wx.navigateTo(object)方法跳转页面时,也可以携带参数

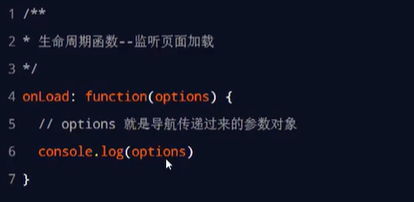
在onLoad中接受导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到,示例代码如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】