【微信小程序】网络数据请求
1.小程序中网络请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能使用https类型的接口
- 必须将接口的域名添加到信任列表中

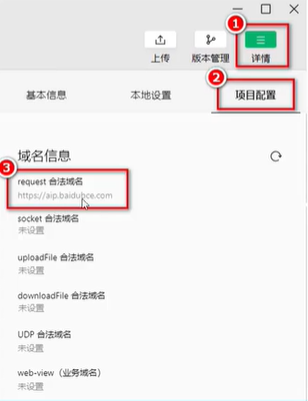
2.配置request合法域名

注意:
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 域名服务器一个月能最多可申请5次修改
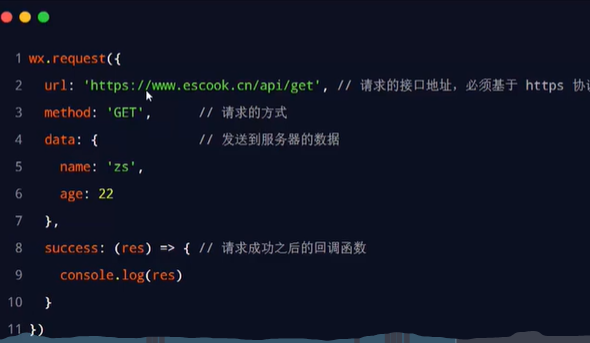
3.发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码如下:

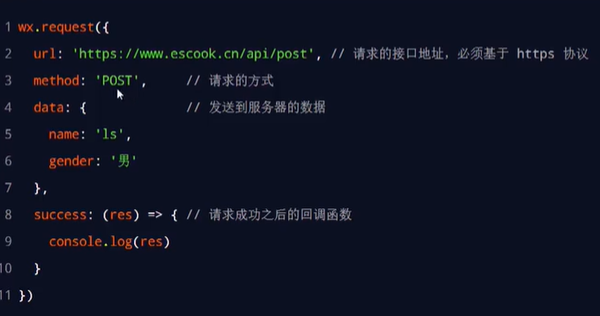
4.发起POST请求
调用微信小程序提供的 wx.request()方法,可以发起POST数据请求,示例代码如下:

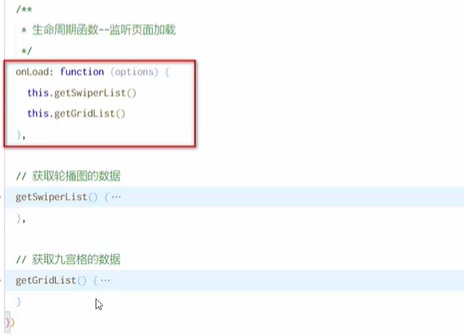
5.在页面刚加载时发送请求
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:

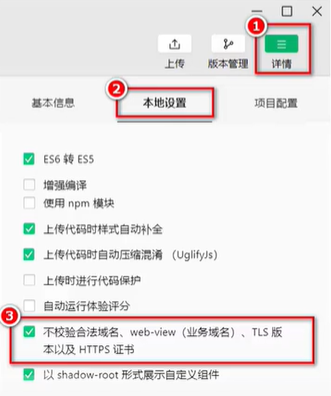
6.跳过request合法域名校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS版本及HTTPS证书」选项,跳过request合法域名的校验。

注意*:跳过request合法域名校验的选项,仅限在开发与调试阶段使用
7.关于跨域和ajax的说明
跨域问题只存在于基于浏览器的web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”。
8.发送请求时data对象内的参数服务器收不到
设置请求头
wx.request({
url: 'http://112.74.113.139:8889/api/goods/login',
method:"post",
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data:{
phone:13279505476,
password:"1143220150"
},
success:(res)=>{console.log(res)},
})
9.微信小程序请求http数据
前段时间学小程序的时候发现微信小程序的wx.request请求不了http协议头,从网上查了好多,感觉下面这个挺好用的贴出来给大伙看看,相互学习,相互帮助,大佬勿喷,感谢感谢。
- 首先新建一个云函数
- 然后安装一个插件
npm install got //先安装这 - 安装完成后声明

- 在云函数内写代码的主体
exports.main = async (event, context) => { return await rp(API) .then(res => { return res; }) .catch(res => { return res; }) }
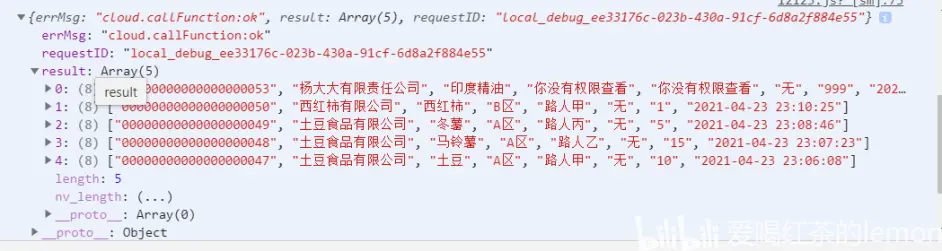
完成后,就可以请求http协议了,在使用的时候用小程序相应的接口调用即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异