【微信小程序】wxss模板样式/rpx尺寸单位/样式导入
1.什么时wxss
wxss是一套样式语言,用于美化wxml的组件样式,类似于网页开发中的css
2.wxss和css的关系
wxss具有css大部分的特性,同时,wxss还进行了扩充以及修改,以适应微信小程序的开发
与css相比,wxss扩展的特性有:
- rpx尺寸单位
- @import样式导入
rpx尺寸单位
1.什么是rpx尺寸单位
rpx是微信小程序独有的,用来解决适配的尺寸单位
2.rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。
在较小的设备上,1rpx所代表的宽度较小
在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3.rpx与px之间的单位换算

样式导入
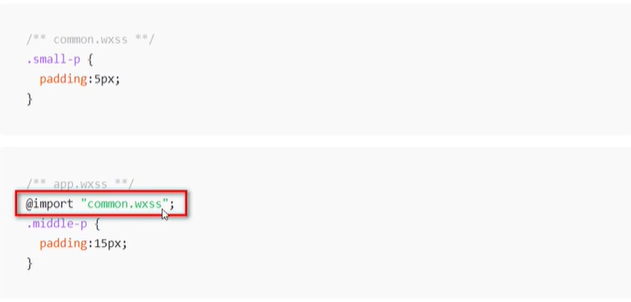
使用wxss提供的@import的语法,可以导入外联的样式表,
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下: