【微信小程序】条件渲染/列表渲染
条件渲染
1.wx:if
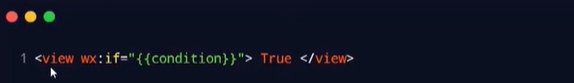
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块

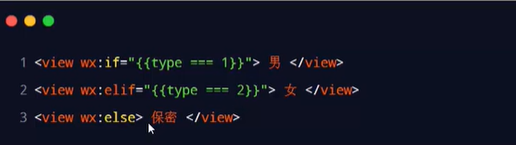
也可以结合wx:elif和wx:else来添加else判断:

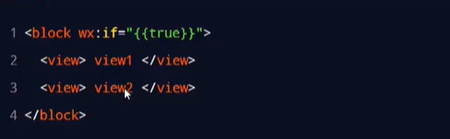
2.结合 block 使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个

3.hidden
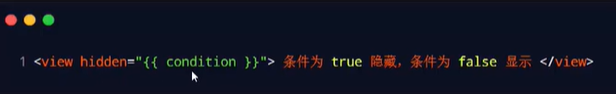
在小程序中,直接使用hidden="{{condition}}" 也能控制元素的显示与隐藏

4wx:if与hidden的对比
-
运行方式不同
wx:if以动态创建和移除的方式,控制元素的展示与隐藏
hidden:以切换样式的方式(display:none/block)控制元素的显示与隐藏 -
使用建议
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if搭配wx:elif,wx:else进行展示与隐藏
列表渲染
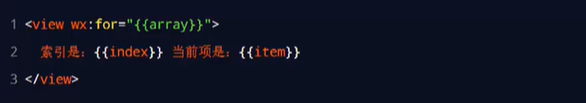
1.wx:for

默认情况下,当前循环项的索引用index表示,当前循环项用item表示
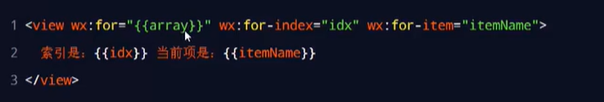
2.手动指定索引和当前项的变量名
- 使用wx:for-index可以指定当前循环项的索引的变量名
- 使用wx:for-item可以指定当前项的变量名

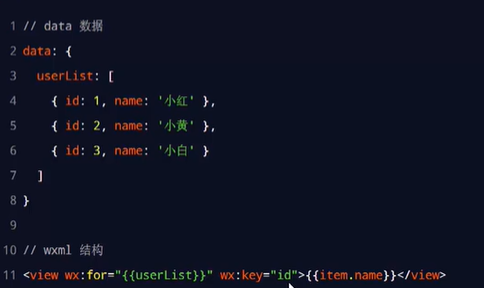
3.wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议渲染出来的列表项指定唯一的key的值,从而提高渲染的效率,示例代码如下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具